html include 태그 사용법에 대한 자세한 설명(사용 예 포함)
- 寻∝梦원래의
- 2018-08-23 13:43:1955548검색
이 글에서는 html 파일을 html 파일에 삽입하는 방법 중 하나인 include 태그에 대해 주로 설명합니다. 현재는 거의 사용되지 않지만 모두가 더 자세히 알아볼 수 있기를 바랍니다. 포함 태그에 대한 지식이 있으므로 이 기사의 내용을 살펴보겠습니다.
다른 html 파일을 html 파일에 도입하는 몇 가지 방법: #🎜 🎜#
이 글에서는 주로 태그 포함
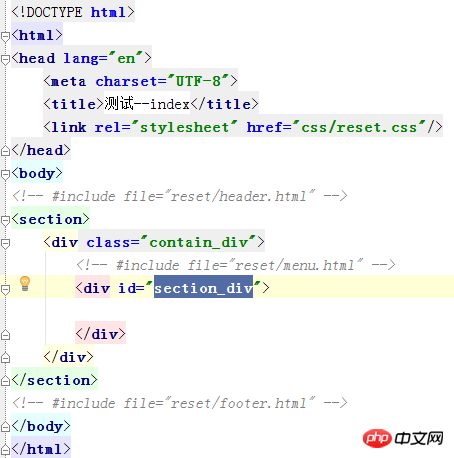
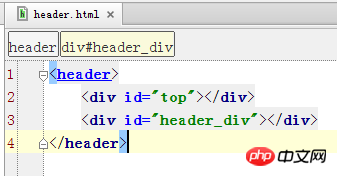
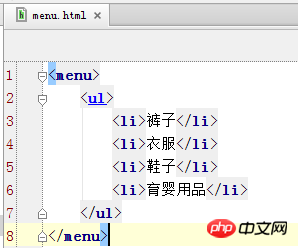
한 웹사이트에 여러 개의 태그가 있는 방법을 소개합니다. 페이지에서 머리글, 바닥글, 메뉴 등 일부 콘텐츠의 코드는 동일합니다. 그러면 헤더, 테일, 메뉴를 작성하여 필요한 페이지에 소개할 수 있으므로 반복적인 코드를 작성할 필요가 없습니다. include는 a.html에 b.html의 코드를 삽입하는 것입니다. 브라우저에 브라우저를 삽입하는 것이 아니라 코드를 완전히 하나로 묶는 것입니다. 이것의 장점은 작은 곳을 수정하기 위해 코드를 반복할 때 하나의 HTML로만 수정하면 된다는 점입니다. 코드를 반복적으로 수정할 필요가 없고, 그럴 일도 없습니다. 페이지가 너무 많아 정보가 수정되지 않았습니다.




1. HTML 포함 태그에서 iis를 여는 방법은 무엇입니까?
제어판-->프로그램 및 기능-->Windows 기능 켜기/끄기(왼쪽 메뉴 표시줄)선택한 항목 확인- ->확인을 클릭하세요2 html 포함 태그에 iis 포트를 만듭니다
제어판-->관리 도구-- > ;인터넷 정보 서비스(IIS) 관리자웹사이트 이름에 프로젝트 이름을 입력할 수 있습니다. 실제 경로는 프로젝트 파일이 있는 위치입니다. 포트는 미사용 고유 포트, 마크입니다. 그렇지 않으면 앞으로 너무 많은 프로젝트를 하게 되면 혼란스러울까 두렵습니다. 이쪽으로요. iis 파일이 성공적으로 생성되었습니다3. html 포함 태그에 텍스트를 만듭니다
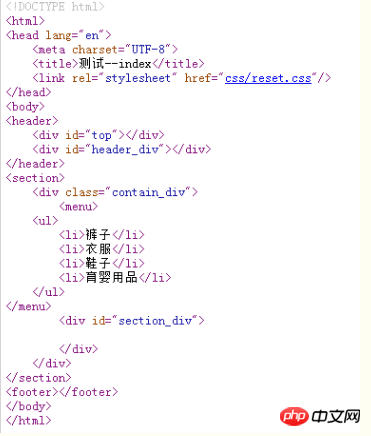
iis 컴파일된 텍스트는 html을 지원하지 않습니다. 그러나 shtml이 지원되며 html을 지원하기 위해 포함 파일이 도입되었습니다. 따라서 다음과 같이 파일을 작성할 수 있습니다:
# 🎜🎜# 제어판-->관리 도구-->인터넷 정보 서비스(IIS) 관리자:
왼쪽 웹사이트를 열면 새 웹사이트가 표시됩니다. 그런 다음 이 페이지를 보려면 마우스 왼쪽 버튼을 클릭하고 기본 문서를 클릭하세요.
추가를 클릭하세요. 팝업 상자에 index.shtml과 같은 파일을 입력하세요. 추가된 파일이 보입니다.
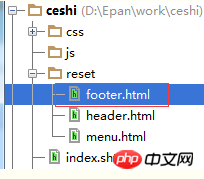
참고: 먼저 웹 사이트를 여는 데 필요한 추가 파일과 웹 페이지를 넣어야 합니다.
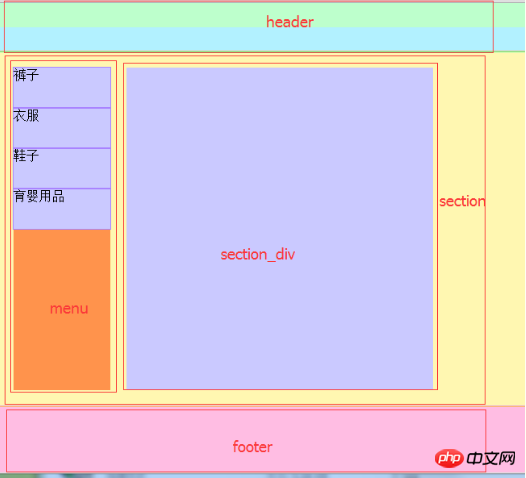
그러면 페이지가 열립니다: 페이지가 보입니다
 자, 위는 에서 소개하는 html 파일의 소개입니다. 이 기사를 다른 HTML 파일을 포함하는 방법에 대해 질문이 있는 경우 아래에 문의할 수 있습니다.
자, 위는 에서 소개하는 html 파일의 소개입니다. 이 기사를 다른 HTML 파일을 포함하는 방법에 대해 질문이 있는 경우 아래에 문의할 수 있습니다.
【관련 추천】
HTML 글꼴 태그의 색상 속성은 무엇인가요? Fontcolor 사용법 소개(색상 코드 표 포함) html5 세부정보 태그의 역할은 무엇인가요? 태그 사용법 소개(사용예시 포함)위 내용은 html include 태그 사용법에 대한 자세한 설명(사용 예 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML 경고 태그 사용 방법을 알려주는 예다음 기사:HTML 경고 태그 사용 방법을 알려주는 예

