CSS3의 색상 선형 그라데이션 색상 구현 코드
- 不言원래의
- 2018-08-20 11:48:052314검색
이 글의 내용은 CSS3의 선형 그래디언트 색상 구현 코드에 관한 것입니다. 이는 특정 참조 값을 가지고 있으므로 도움이 될 수 있습니다.
css3 그래디언트는 선형 그래디언트(선형)와 방사형 그래디언트(방사형)로 구분됩니다. 렌더링 엔진마다 그라디언트를 구현하는 구문이 다르기 때문에 여기서는 선형 그라디언트의 W3C 표준 구문을 기반으로 사용법만 분석합니다. 나머지는 관련 정보를 참조할 수 있습니다. 구문은 IE10+, Firefox19.0+, Chrome26.0+ 및 Opera12.1+와 같은 브라우저에서 지원되었습니다.
선형 그래디언트 구문:
linear-gradient(to bottom,#FFF,#999)
매개변수: 첫 번째 매개변수는 각도 또는 영어로 표현될 수 있는 그래디언트 방향을 지정합니다. 
두 번째 및 세 번째 매개변수는 색상의 시작점과 끝점을 나타냅니다.
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
예제 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Gradient</title>
<style type="text/css">
p {
width: 400px;
height: 150px;
line-height: 150px;
text-align:center;
color: #000;
font-size:24px;
background-image:linear-gradient(to top left,yellow,blue);
}
</style>
</head>
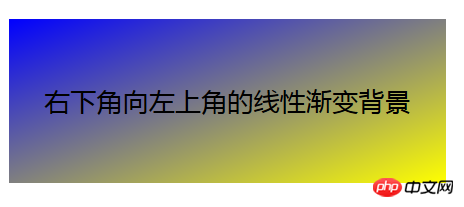
<body> <p>右下角向左上角的线性渐变背景</p>
</body>
</html>효과는 다음과 같습니다:

관련 권장 사항:
【CSS3】-Color RGBA 및gradient_html/css_WEB-ITnose
C SS3 색상 선형 그라데이션 practice_html/css_WEB-ITnose
위 내용은 CSS3의 색상 선형 그라데이션 색상 구현 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

