html 링크 태그의 기능은 무엇인가요? html 링크 태그 정의 및 속성 소개
- 寻∝梦원래의
- 2018-08-18 17:18:5722466검색
html 링크 태그의 기능은 무엇인가요? html 링크 태그의 정의와 속성 소개 이번 장의 내용은 주로 html 링크 태그의 정의와 기능, 그리고 HTML 링크 태그의 정의와 속성 기능에 대해 설명합니다. html 링크 태그 사용:
태그는 문서와 외부 리소스 간의 관계를 정의합니다.
태그의 가장 일반적인 용도는 스타일 시트를 링크하는 것입니다. HTML의 링크 태그는 현재 문서가 외부 문서를 참조하는 데 사용되며, rel 속성은 개체와 링크 목적 간의 관계를 설정하는 데 사용됩니다. rel은 관계(relationship)의 영어 약어로, 스타일시트의 스타일은 스타일, 시트는 테이블을 의미하며, 정리하면 스타일시트를 의미합니다. rel="stylesheet"는 현재 페이지와 href에 지정된 문서 간의 관계를 설명합니다. 즉, href로 연결된 문서는 스타일 시트입니다. 예는 다음과 같습니다.<link rel="stylesheet" href="style.css" type="text/css" />
HTML 태그 예:
외부 스타일 시트 링크:
<head> <link rel="stylesheet" type="text/css" href="theme.css" /> </head>
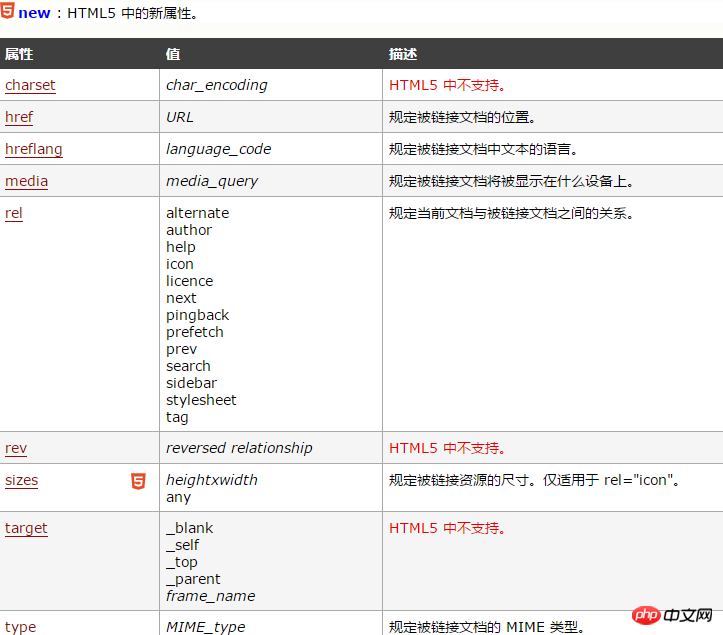
html 링크 태그의 속성:
 html 링크 태그:
html 링크 태그:
link rel=canonical 표준 URL 지정
동적 웹사이트의 경우 많은 중복 웹페이지가 동일한 콘텐츠에 액세스하는 것이 일반적입니다. 예를 들어, PHP 중국어 웹사이트의 원래 링크는 다음과 같습니다: http://www.php.cn/index.html 검색 엔진 최적화를 위해 두 URL을 모두 방문하면 PHP 중국어 웹사이트의 홈 페이지를 볼 수 있습니다. 웹 콘텐츠. 따라서 이 페이지에 액세스하려면 URL만 필요하다는 것을 검색 엔진에 알리려면 rel=canonical과 같이 사용하여 검색 엔진에 알릴 수 있습니다. KHtml 링크 라벨 속성 기능:링크 Re = 바로가기 아이콘은 웹사이트의 작은 아이콘을 지정합니다.
작은 아이콘, 일반적으로 IE는 ICO 형식의 16x16px 아이콘만 지원합니다. 링크 rel="바로가기 아이콘"은 IE용입니다. .ico 아이콘을 호출하는 브라우저, link rel="icon"은 다른 브라우저가 호출하는 데 사용됩니다. png 및 기타 형식 아이콘
link rel=stylesheet 웹사이트 CSS 주소 이것은 더 일반적으로 사용됩니다. 웹 프론트엔드 디자인을 하든 웹사이트를 시작하든 이 태그에 대해 잘 알고 있어야 합니다. 웹사이트의 CSS 스타일을 알고 있는 사람입니다. ILink Media = Print는 인쇄 공식을 정의하고
는 문서가 인쇄 장치에 표시될 때 CSS 스타일을 지정합니다.
팁 및 메모:참고: 링크 요소는 빈 요소이며 속성만 포함합니다.
참고: 이 요소는 헤드 섹션에만 존재할 수 있지만 여러 번 나타날 수 있습니다.
HTML과 XHTML의 차이점HTML에서는 태그에 닫는 태그가 없습니다.
XHTML에서는 태그를 올바르게 닫아야 합니다.
HTML 4.01과 HTML5의 차이점일부 HTML 4.01 속성은 HTML5에서 지원되지 않습니다.
HTML5에는 "크기" 속성이 추가되었습니다.
【관련 추천】
html 제목 태그의 역할은 무엇인가요? html 제목 태그에 대한 자세한 소개
html 정렬 속성은 무엇을 의미하나요? html
의 정렬 속성 설정 방법 소개위 내용은 html 링크 태그의 기능은 무엇인가요? html 링크 태그 정의 및 속성 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

