html 센터 태그의 기능은 무엇입니까? html center 태그 적용 사례 분석
- 寻∝梦원래의
- 2018-08-18 13:30:277836검색
html 센터 태그의 역할은 무엇인가요? 이 기사에서는 html center 태그의 적용 예를 분석합니다. html center 태그의 정의와 사용법을 주로 소개하고, HTML에서 center와 align의 차이점도 소개합니다.
html center 태그의 정의와 사용법: #🎜 🎜##🎜🎜 #HTML 4.01에서는
HTML 4.01에서
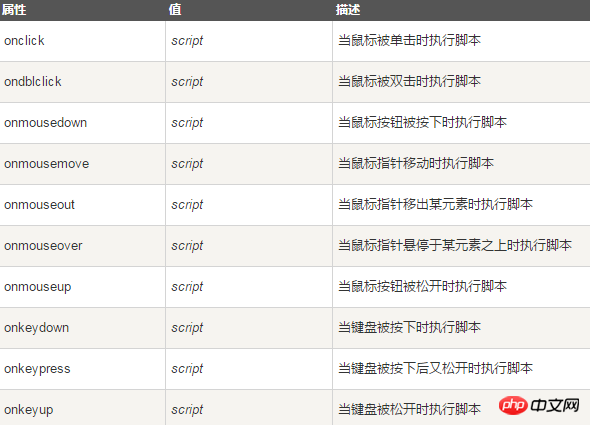
 html 센터 태그 이벤트 속성:
html 센터 태그 이벤트 속성:
HTML 4.01에서

#🎜🎜 ##🎜 🎜# HTML 웹페이지에서 텍스트를 가로로 가운데에 배치합니다.
html에서 정렬과 가운데의 차이점:
html에서 정렬과 가운데의 관계는 다음과 같습니다. 텍스트나 이미지의 정렬을 설정하는 HTML의 태그이며 center는 align의 속성값, 즉 센터링을 의미하므로 하나는 label이고 다른 하나는 속성값이며 center는 align의 속성값이다.Supplement:
align: 텍스트나 그림의 정렬을 하나씩 정의하는 태그입니다. 공통 속성은 왼쪽(왼쪽 정렬), 오른쪽(오른쪽)입니다. alignment) ), center (center) 예:<html> <body> <p align="left">这是一段左对齐文字</p> <p align="right">这是一段右对齐文字</p> <p align="center">这是一段居中对齐文字</p> </body> </html>정렬의 구체적인 세부 정보를 보려면 여기를 클릭하세요팁: HTML5는 지원되지 않습니다. 【관련 추천】
html 제목 태그의 역할은 무엇인가요? html 제목 태그에 대한 자세한 소개
html tbody 태그는 무엇을 의미하나요? html tbody 태그의 align 속성 사용법에 대한 자세한 설명
위 내용은 html 센터 태그의 기능은 무엇입니까? html center 태그 적용 사례 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

