vue, iview 및 less가 스킨 변경 기능을 구현하는 방법(코드 포함)
- 不言원래의
- 2018-08-17 13:56:294040검색
이 글의 내용은 vue, iview 및 less에서 피부 변경 기능(코드 포함)을 구현하는 방법에 대한 내용입니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
프로젝트 구축을 위한 Vue-cli, CSS 프레임워크 선택을 위한 iview
1. 먼저 less support를 설치하세요
npm install --save-dev less-loader less
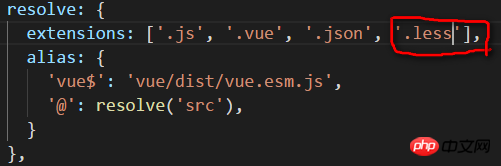
그런 다음 빌드 폴더의 webpack.base.conf.js 파일로 이동하여 .less
에 대한 지원을 추가하세요
2 준비가 완료되면 스킨 변경 시작
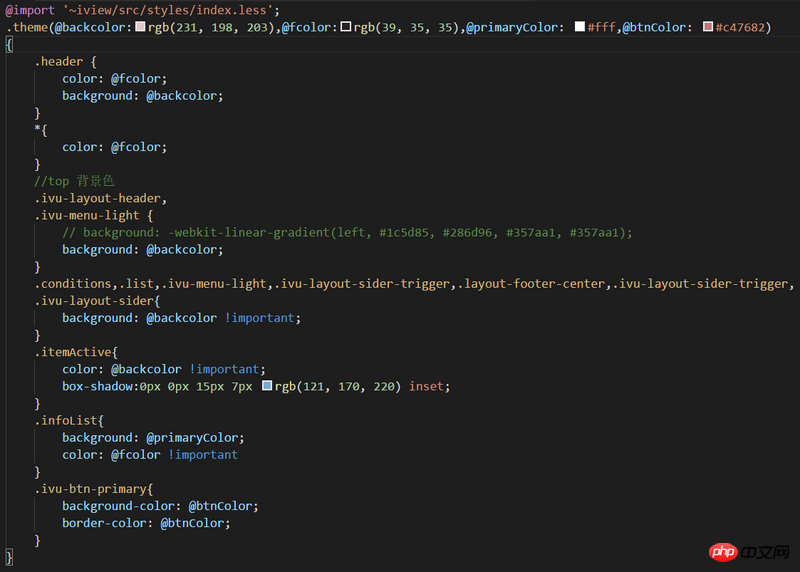
2.1 새 폴더 스타일을 만들고 그 안에 theme.less 새 파일을 만듭니다.
.theme() 메서드를 정의하고 필요한 색상 매개변수를 다음과 같이 작성합니다. 그림 :

2.2 다양한 테마를 저장하기 위해 스타일 폴더 아래에 새로운 color.less 파일을 만듭니다. 이 파일은 자신의 필요에 따라 다양한 테마를 정의합니다.
@import url('./theme.less');
.theme1{
.theme();//默认的样式
}
.theme2{
.theme(rgb(141, 139, 219),#fff,#eee,rgb(130, 126, 240));
}
.theme3{
.theme(rgb(172, 214, 200),#615f5f,#fff,rgb(91, 139, 123));
}
2.3에 theme.less 파일을 도입하는 것을 잊지 마세요. main.js에서 color.less 파일을
import './styles/color.less'
2.4에 도입합니다. 테마 선택을 위한 .vue 파일에서 다음 작업을 수행합니다.
<dropdown>
<a>
下拉菜单
<icon></icon>
</a>
<dropdownmenu>
<dropdownitem>摇滚主题</dropdownitem>
<dropdownitem>新时代主题</dropdownitem>
<dropdownitem>基础主题</dropdownitem>
</dropdownmenu>
</dropdown>
//更换主题
changeColor(num){
//把className theme1,theme2,theme3挂载在app.vue的<p></p>上
document.getElementById('app').className ='theme'+num ;
this.localStorageDate()
},
//存储localStoarge,用于进入系统时,记住用户上一次的选择,自动加载用户上一次选择的主题主题,记得在mounted()里面调用
localStorageDate(){
localStorage.setItem('app',document.getElementById('app').className)
}
관련 권장 사항:
fabricjs란 무엇인가요? Fabricjs 프론트엔드 드로잉 라이브러리 사용법 요약(코드 포함)
js에서 이것을 어떻게 사용하나요? js에서 이 키워드의 사용법(코드 포함)
위 내용은 vue, iview 및 less가 스킨 변경 기능을 구현하는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

