HTML의 코드 태그는 무엇입니까? 구체적인 사용법과 정의에 대해 알아보세요.
- 寻∝梦원래의
- 2018-08-16 17:40:376350검색
HTML의 코드 태그는 무엇을 위한 것인가요? 구체적인 사용법과 정의에 대해 알아보세요. 이 문서에서는 주로 HTML의 일부 cade 태그의 사용 및 정의뿐만 아니라 HTML의 코드 태그가 지원하는 전역 속성 및 이벤트 속성을 설명합니다.
HTML의 코드 태그 정의 사용법:
태그는 컴퓨터 소스 코드나 컴퓨터에서 읽을 수 있는 기타 텍스트 콘텐츠를 나타내는 데 사용됩니다.
소프트웨어 코드 작성자는 소스 코드를 작성할 때 특정 스타일의 텍스트 표현에 익숙해졌습니다. 태그는 이를 위해 설계되었습니다. 이 태그에 포함된 텍스트는 대부분의 프로그래머와 W3School 사용자에게 매우 친숙한 고정 너비의 텔레타이프 스타일 글꼴(Courier)로 표시됩니다.
태그는 컴퓨터 프로그램 소스 코드나 기타 기계가 읽을 수 있는 텍스트를 나타내는 콘텐츠에만 사용해야 합니다. <code> 태그는 일반적으로 텍스트를 고정 너비 글꼴로 변경하지만 이는 텍스트가 소스 코드임을 의미합니다. 향후 브라우저에는 다른 디스플레이 효과가 추가될 수 있습니다. 예를 들어, 프로그래머의 브라우저는 <code> 조각을 찾아 루프 및 조건문의 특수 들여쓰기와 같은 일부 추가 텍스트 형식을 수행할 수 있습니다.
팁: 고정 폭 글꼴을 사용하는 효과만 원한다면 태그를 사용하세요. 또는 고정 너비 글꼴 형식으로 엄격하게 제한된 텍스트 내에 프로그래밍 코드를 표시하려면 태그를 사용하세요.
HTML의 코드 태그는 무엇을 하나요?
이것은 html의 코드 요소, 코드 요소에 작성된 내용입니다( 일반적으로 html 형식의 언어로 간주됨)은 브라우저에서 html 언어로 처리되지 않고 텍스트로 간주되어 독립적으로 꺾쇠괄호를 사용하여 컴퓨터 소스 코드를 표시합니다. 다른 컴퓨터는 텍스트 내용을 읽을 수 있습니다.
태그는 다음과 같이 html 전역 속성과 html 이벤트 속성을 지원합니다.
형식:
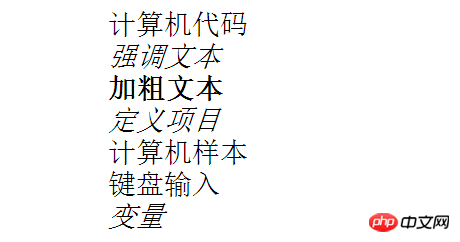
#🎜🎜 # 컴퓨터 코드예:<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< code>计算机代码标签_PHP笔记</title> </head> <body style="font-size:28px;"> <code>计算机代码</code><br /> <em>强调文本</em><br> <strong>加粗文本</strong><br /> <dfn>定义项目</dfn><br /> <samp>计算机样本</samp><br /> <kbd>键盘输入</kbd><br /> <var>变量</var> </body> </html>실행 결과:
#🎜 🎜 # 컴퓨터 코드 라벨 html 그림 1" title="html컴퓨터 코드 라벨 html" >컴퓨터 코드 라벨" alt="" width="480" style="max-width:90%" />#🎜 🎜#
컴퓨터 코드 라벨 html 그림 1" title="html컴퓨터 코드 라벨 html" >컴퓨터 코드 라벨" alt="" width="480" style="max-width:90%" />#🎜 🎜#
HTML의 lang 속성은 무엇을 위한 것인가요? HTML의 lang 속성은 무엇을 합니까?
HTML5의 새로운 구조 요소는 무엇인가요? HTML5의 새로운 구조 요소 사용(권장)
위 내용은 HTML의 코드 태그는 무엇입니까? 구체적인 사용법과 정의에 대해 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

