HTML
인라인 프레임은 현재 HTML 문서 내에 다른 문서를 삽입하는 데 사용됩니다.
HTML
인라인 프레임 태그 지정:
<iframe src="//www.w3cschool.cn"></iframe>
HTML
#🎜 🎜#

HTML
사용 시나리오: 대부분의 페이지 똑같고, 몇몇 부분이 다릅니다. 예를 들어 시스템에서 각 페이지의 left_nav 및 상단 콘텐츠는 일관되지만 오른쪽 하단의 콘텐츠는 변경됩니다. 장점: 페이지 코드 재사용률을 높이고 게으르게 해주세요. 단점: 페이지 URL 주소가 변경되지 않았습니다.iframe의 적응력을 높이는 3가지 방법:
iframe 콘텐츠는 알 수 없으며 예측 가능성이 높습니다. 현재로서는 , 기본 CSS 최소 높이 값을 추가한 다음 JavaScript를 사용하여 동시에 높이를 변경할 수 있습니다. 일반적으로 사용되는 호환성 코드는 1입니다. (동일한 최상위 도메인 이름 아래 서로 다른 하위 도메인 간에 정보가 교환되는 경우 document.domain="caibaojian.com"으로 설정하세요.)// document.domain = "caibaojian.com";
function setIframeHeight(iframe) {
if (iframe) {
var iframeWin = iframe.contentWindow || iframe.contentDocument.parentWindow;
if (iframeWin.document.body) {
iframe.height = iframeWin.document.documentElement.scrollHeight || iframeWin.document.body.scrollHeight;
}}
};
window.onload = function () {
setIframeHeight(document.getElementById('external-frame'));
};# 🎜🎜#2. 알려진 iframe의 ID를 호출합니다.
위 iframe의 ID를 수정하면 됩니다. 또는 iframe에 직접 코드를 작성할 수도 있습니다. HTML 코드를 오염시키지 않으려면 일반적으로 위의 코드를 사용하는 것이 좋습니다.
<iframe src="backtop.html" frameborder="0" scrolling="no" id="external-frame" onload="setIframeHeight(this)"></iframe>
3. 콘텐츠 너비가 변경되면 iframe 높이가 조정됩니다.
function iframeAutoFit(iframeObj){
setTimeout(function(){if(!iframeObj) return;iframeObj.height=(iframeObj.Document?iframeObj.Document.body.scrollHeight:iframeObj.contentDocument.body.offsetHeight);},200)
}4 작업을 보려면 디버깅 실행 창을 엽니다.
<iframe src="backtop.html" frameborder="0" scrolling="no" id="test" onload="this.height=100"></iframe>
<script type="text/javascript">
function reinitIframe(){
var iframe = document.getElementById("test");
try{
var bHeight = iframe.contentWindow.document.body.scrollHeight;
var dHeight = iframe.contentWindow.document.documentElement.scrollHeight;
var height = Math.max(bHeight, dHeight);
iframe.height = height;
console.log(height);
}catch (ex){}
}
window.setInterval("reinitIframe()", 200);
</script>#🎜 🎜## 🎜🎜#프롬프트 바:
팁: 사이에 필요한 텍스트를 배치하면 문제에 대처할 수 있습니다.
팁:
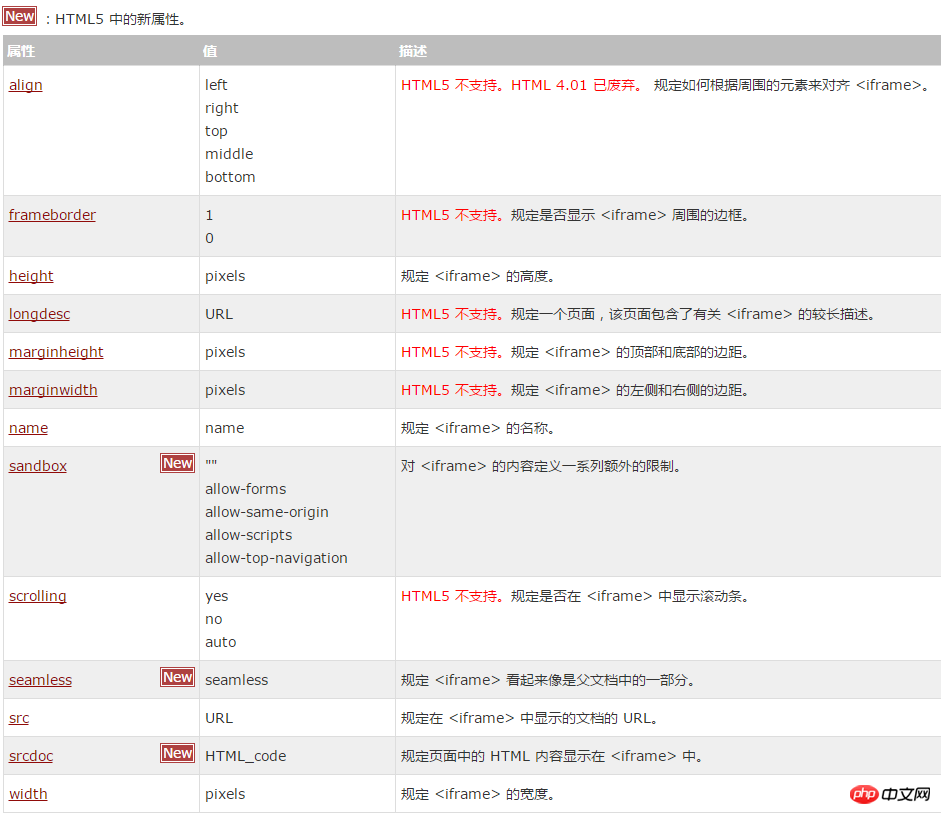
HTML 4.01과 HTML5의 차이점:HTML5는 HTML 4.01 속성에서 일부 새로운 속성을 추가하고 일부를 제거했습니다. HTML과 XHTML의 차이점:
XHTML에서는 이름 속성이 더 이상 사용되지 않으며 제거됩니다. 대신 id 속성을 사용하세요.
【관련 추천】
HTML5의 새로운 구조 요소는 무엇인가요? HTML5의 새로운 구조 요소 사용(권장)HTML5의 기사 태그란 무엇인가요? HTML5에서 기사 요소는 어디에 사용됩니까?
위 내용은 HTML

