이 글은 jquery의 애니메이션 효과와 애니메이션 큐에 대한 요약을 제공합니다(코드 포함). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
기본 효과
.hide([duration ] [,easing ] [,complete ])
은 매개변수 없이 요소를 숨기는 데 사용됩니다. 표시 속성을 직접 설정하는 방법
$('.target').hide()//等同于 $('.target').css('display', 'none')
.show()
은 요소를 표시하는 데 사용되며 사용법은 hide#🎜🎜와 유사합니다. #
$('#btn-box1').on('click',function(){
$('.box').show('normal')
})#🎜 🎜#.toggle()hide类似$('#btn-box3').on('click',function(){
$('.box').fadeIn()
}).toggle()
用来切换元素的隐藏、显示,类似于toggleClass,用法和show、hide类似
渐变效果
.fadeIn()
以淡入的方式显示匹配元素
$('#btn-box4').on('click',function(){
$('.box').fadeOut()
}).fadeOut()
以淡出的方式显示匹配元素
$('#book').fadeTo('slow', 0.5, function() { // Animation complete.
});.fadeTo()
调整匹配元素的透明度,方法通过匹配元素的不透明度做动画效果
$('#btn-box5').on('click',function(){
$('.box').slideDown()
})
$('#btn-box6').on('click',function(){
$('.box').slideUp()
})滑动效果
.slideDown() / .slideUp()
用滑动动画显示一个匹配元素
$('#btn-box1').on('click',function(){
$('.box').hide('normal', funciton(){ console.log('hide')
})
})回调同步 与 异步
如以下案例
回调同步
即在整个动画结束之后,出现'hide',即为同步
$('#btn-box1').on('click',function(){
$('.box').hide('normal') console.log('hide')
})异步
即只要事件触发瞬间(即按下btn),就出现'hide',即为异步
$('#action1').on('click',function(){ var $box = $('.box') //回调地狱写法
$box.hide(1000, function(){
$box.show(1000, function(){
$box.fadeOut('slow', function(){
$box.fadeIn('slow', function(){
$box.slideUp(function(){
$box.slideDown(function(){ console.log('动画执行完毕')
$('#wrap1').text('动画执行完毕')
})
})
})
})
})
})
})
$('#action2').on('click',function(){ var $box = $('.box') //使用jQuery动画队列写法
$box.hide(1000)
.show(1000)
.fadeOut('slow')
.fadeIn('slow')
.slideUp()
.slideDown(function(){ console.log('真的执行完毕了')
$('#wrap2').text('真的执行完毕了') //最后执行同步回调
}) console.log('动画完毕了吗?') //动画才刚开始,在动画队列创建的时候,就输出这句话,异步
$('#wrap2').text('动画完毕了吗?')
})具体参考 demo 案例 1 中的案例
$('#btn4').click(function(){
$('.box').animate({ left: '150px'
},1000)
.animate({ left: '150px', top: '150px'
},1000)
.animate({ left: '0', top: '150px'
},1000)
.animate({ left: '0', top: '0'
},1000)
})
jQuery 动画队列
动画队列可以说是动画执行的一个顺序机制,当我们对一个对象添加多次动画效果时后,添加的动作就会被放入这个动画队列中,等前面的动画完成后再开始执行。

动画队列机制和执行顺序
对于一组元素上的动画效果,有如下两种情况:
当在一个
animate()方法中应用多个属性时,动画是同时发生的。当以链式的写法应用动画方法时,动画是按照顺序发生的。
对于多组元素上的动画效果,有如下情况:
默认情况下,动画都是同时发生的。
当以回调的形式应用动画方式时,动画是按照回调顺序发生的。
即参考之前的 回调同步、异步。
以上是整个动画的调度一个流程,其实都是利用队列异步的空闲然后执行同步的代码,这样在处理上是没有浪费资源的,而且精确度也是最高的。
自定义动画
当基础效果、渐变效果、滑动效果动画不能满足需求的时候,jQuery 提供了自定义动画行为的方法
.animate( properties [, duration ] [, easing ] [, complete ] )
properties是一个 CSS属性和值 的对象,动画将根据这组对象移动。
.clearQueue()
清除 动画队列 中未执行的动画
.stop( [clearQueue ] [, jumpToEnd ] )
停止当前正在运行的动画
里面的参数
clearQueue:即是
.clearQueue()方法,决定是否清楚 动画队列 中未执行的动画jumpToEnd:即是决定是否展示当前一帧动画是否执行到最后
这两个参数默认都为false
即.stop()等同于.stop(false,false)
.stop(false,false)
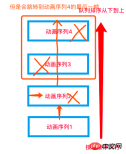
动画序列中共有 4 个序列,当执行到 动画序列2 的时候 使用.stop(),序列2 立即停止,并执行 动画序列3 ,执行完之后,执行动画序列4。

进入 demo 点击 auto 之后,再点击 .stop() 即可查看效果
.stop(true,false)
动画序列中共有 4 个序列,当执行到 动画序列2 的时候 使用.stop(true,false),序列2 立即停止,由于参数 [clearQueue]是 true 因此后面的也动画序列也全部清空,不会再往下执行动画序列。因此动画会停留在 动画序列2 .stop(true,false)
toggleClass와 유사하게 요소 숨기기 및 표시를 전환하는 데 사용되며 사용법은 와 동일합니다. 표시, 숨기기비슷함#🎜🎜##🎜🎜#그라디언트 효과#🎜🎜##🎜🎜#.fadeIn()#🎜🎜##🎜🎜#표시 페이드인 방식으로 일치하는 요소#🎜🎜#rrreee #🎜🎜#.fadeOut()#🎜🎜##🎜🎜#일치하는 요소를 페이드인 방식으로 표시#🎜🎜#rrreee#🎜🎜#.fadeTo()# 🎜🎜##🎜🎜#일치하는 요소의 투명도 조정, 요소의 불투명도를 일치시켜 효과에 애니메이션을 적용하는 방법 일치하는 요소#🎜🎜#rrreee#🎜🎜#콜백 동기화 및 비동기#🎜🎜##🎜🎜# 다음과 같은 경우처럼#🎜🎜##🎜🎜#Callback sync#🎜🎜##🎜🎜#즉, 애니메이션 전체가 끝나면 그 이후에는
'hide'가 나타나며 이는 동기적입니다# 🎜🎜#rrreee#🎜🎜#asynchronous#🎜🎜##🎜🎜#즉, 이벤트가 트리거되자마자(즉, btn을 누름) 비동기인 'hide'# 🎜🎜#rrreee#🎜🎜#자세한 내용은 데모 사례 1의 사례를 참고하세요#🎜🎜#rrreee #🎜🎜##🎜🎜#jQuery 애니메이션 대기열#🎜🎜##🎜🎜 #애니메이션 대기열은 순차적이라고 할 수 있습니다 애니메이션 실행 메커니즘 개체에 여러 애니메이션 효과를 추가하면 추가된 작업이 애니메이션 대기열에 추가되고 이전 애니메이션이 완료될 때까지 실행이 시작되지 않습니다. #🎜🎜#
#🎜🎜##🎜🎜#jQuery 애니메이션 대기열#🎜🎜##🎜🎜 #애니메이션 대기열은 순차적이라고 할 수 있습니다 애니메이션 실행 메커니즘 개체에 여러 애니메이션 효과를 추가하면 추가된 작업이 애니메이션 대기열에 추가되고 이전 애니메이션이 완료될 때까지 실행이 시작되지 않습니다. #🎜🎜#
 #🎜🎜##🎜🎜#애니메이션 대기열 메커니즘 및 실행 순서#🎜🎜#
#🎜🎜##🎜🎜#애니메이션 대기열 메커니즘 및 실행 순서#🎜🎜#
- #🎜🎜#요소 그룹에 대한 애니메이션 효과의 경우 다음이 있습니다. 다음 두 가지 사례: #🎜🎜#
- #🎜🎜#
animate()에 적용되는 경우 메서드 여러 속성의 경우 애니메이션이 동시에 발생합니다. #🎜🎜# - #🎜🎜#체인 라이팅에 애니메이션 방식을 적용하면 애니메이션이 순차적으로 발생합니다. #🎜🎜#
- #🎜🎜#여러 요소 그룹에 대한 애니메이션 효과의 경우 다음 상황이 발생합니다: #🎜🎜#
- #🎜🎜#기본적으로 애니메이션은 모두 동시에 발생합니다. #🎜🎜#
- #🎜🎜#콜백 형태로 애니메이션 방식을 적용하면 콜백 순서대로 애니메이션이 발생합니다. #🎜🎜#
#🎜🎜##🎜🎜#사용자 정의 애니메이션#🎜🎜##🎜🎜#기본 효과, 그라데이션 효과 및 슬라이딩 효과 애니메이션이 요구 사항을 충족할 수 없는 경우 jQuery는 애니메이션 동작을 사용자 정의하는 방법을 제공합니다#🎜 🎜# #🎜🎜#.animate( 속성 [, 기간 ] [, 완화 ] [, 완료 ] )#🎜🎜##🎜🎜#
속성은 CSS 속성 및 값의 개체입니다. 이 개체 그룹을 기반으로 합니다. #🎜🎜#rrreee#🎜🎜#.clearQueue()#🎜🎜##🎜🎜#애니메이션 대기열에서 실행되지 않은 애니메이션 지우기#🎜🎜##🎜🎜#.stop( [clearQueue ] [, jumpToEnd ] )#🎜 🎜 ##🎜🎜#현재 실행 중인 애니메이션 중지#🎜🎜#
- #🎜🎜#clearQueue 내부 매개변수: 이것이
입니다. ()메소드는 애니메이션 큐에서 실행되지 않은 애니메이션을 지울지 여부를 결정합니다#🎜🎜# - #🎜🎜#jumpToEnd: 애니메이션의 현재 프레임을 표시할지 여부와 실행 여부를 결정합니다. 끝까지# 🎜🎜#
즉, .stop()은 .stop(false,false)#🎜🎜#과 같습니다.
.stop (false,false)
#🎜🎜#애니메이션 시퀀스에는 4개의 시퀀스가 있습니다. 애니메이션 시퀀스 2를 실행할 때, 시퀀스 2를 사용하면 중지됩니다. 즉시 애니메이션을 실행합니다. 시퀀스 3이 실행된 후 애니메이션 시퀀스 4가 실행됩니다. #🎜🎜# #🎜🎜##🎜🎜#Enter 데모
#🎜🎜##🎜🎜#Enter 데모 auto를 클릭한 후 를 클릭하세요. stop()을 사용하여 효과를 확인하세요#🎜🎜#
.stop(true,false)
#🎜🎜#애니메이션 시퀀스에는 4개의 시퀀스가 있습니다. 애니메이션 시퀀스 2를 실행하는 경우.stop(true,false)를 사용하세요. 시퀀스 2는 [clearQueue] 매개변수가 true이므로 즉시 중지됩니다. 따라서 모든 후속 애니메이션 시퀀스도 지워지고 더 이상 애니메이션 시퀀스가 실행되지 않습니다. 따라서 애니메이션은 애니메이션 시퀀스 2 .stop(true,false)에 유지됩니다. #🎜🎜#
demo를 입력하고 자동을 클릭한 다음 .stop(true,false)을 클릭하면 효과를 볼 수 있습니다
.stop(true,true)
애니메이션 시퀀스에는 4개의 시퀀스가 있습니다. 실행됩니다. 시퀀스 2에서 .stop(true,true)를 사용하세요. [clearQueue] 매개변수가 true이므로 모든 후속 애니메이션 시퀀스도 삭제하면 애니메이션 시퀀스가 더 이상 실행되지 않습니다. [jumpToEnd] 매개변수도 true이므로 애니메이션 시퀀스 2 자체가 끝나야 하는 위치에서 끝납니다. .stop(true,true),由于参数 [clearQueue]是 true 因此后面的也动画序列也全部清空,不会再往下执行动画序列。由于参数 [jumpToEnd]也是 true ,因此 最后会停留在 动画序列2 本身应该结束的位置。

进入 demo 点击 auto 之后,再点击 .stop(true,true) 即可查看效果
.finish()
停止当前动画,并清除 动画队列 中所有未完成的动画,最终展示 动画队列 最后一帧的最终状态

进入 demo 点击 auto 之后,再点击 .finish()
 Enter
Enter demo 자동 클릭 그런 다음 .stop(true,true)를 클릭하여 효과를 확인하세요
.finish()
현재 애니메이션을 중지하고 애니메이션 큐 완성된 애니메이션은 마침내 애니메이션 큐의 마지막 프레임의 최종 상태를 표시합니다 demo를 입력하고 auto를 클릭한 다음 .finish()를 클릭하여 효과를 확인하세요관련 추천:
위 내용은 Jquery의 애니메이션 효과 및 애니메이션 대기열 요약(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.








