jquery를 사용하여 Alipay와 유사한 결제 키보드를 모바일 단말기에 구현(코드)
- 不言원래의
- 2018-08-15 10:18:012207검색
이 기사의 내용은 jquery를 사용하여 Alipay와 유사한 결제 키보드를 모바일 단말기에 구현하는 것에 대한 내용입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
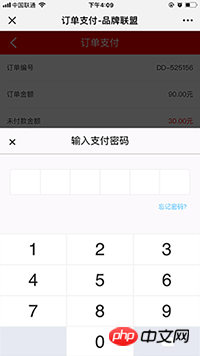
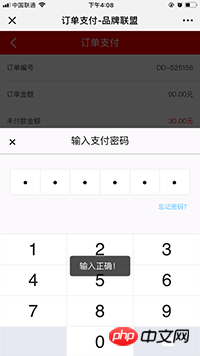
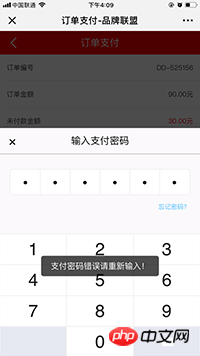
최근 프로젝트를 진행하다 보니 모바일 결제 페이지에서 결제 버튼을 누르면 알리페이와 유사한 결제 키보드가 팝업되는 필요성이 생겼습니다. 해당 프로젝트는 앱이 아닌 모바일 웹사이트이기 때문에 이 기능은 프론트엔드에서 구현되어야 합니다. 더 이상 고민하지 말고 사진을 보면서 효과를 살펴보겠습니다.

니마씨 이거 알리페이 앱 결제 키보드 아닌가요? 맞습니다. 저희 UI는 Alipay에서 만든 키보드를 기반으로 하고 있습니다. Alipay에서 제공하는 결제 인터페이스에 직접 전화해 보는 것은 어떨까요? 글쎄요, 프로젝트에서 필요하기 때문에 여기서는 많이 설명하지 않겠습니다.
구현 후 렌더링을 살펴보겠습니다



HTML 부분
<!-- 支付键盘 -->
<divclass="pay-container">
<divclass="pay-title">
<spanclass="pay-title-remove">×</span>
输入支付密码
</div>
<divclass="pay-body">
<divclass="input-container">
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
</div>
<divclass="forgetPwd-container">
<aclass="forgetPwd"href="">忘记密码?</a>
</div>
<divclass="key-container">
<divclass="key-item">1</div>
<divclass="key-item">2</div>
<divclass="key-item">3</div>
<divclass="key-item">4</div>
<divclass="key-item">5</div>
<divclass="key-item">6</div>
<divclass="key-item">7</div>
<divclass="key-item">8</div>
<divclass="key-item">9</div>
<divclass="key-item empty"></div>
<divclass="key-item">0</div>
<divclass="key-item remove"></div>
</div>
</div>
</div>CSS 부분
.pay-container{ width:7.5rem; height:8rem; background-color:#fbf9fb; position:fixed;z-index:999; overflow:hidden;display:none; }
/* .pay-container-show{transform: translate3d(0, -8.9rem, 0);transition: 0.5s ease;transform: translate3d(0, 0, 0); transition: 0.5s ease;} */
.pay-title{ height:0.96rem; line-height:0.96rem; border-bottom:1pxsolid#b3afaf; text-align:center; color:#070707;
position:relative; font-size:0.36rem;}
.pay-title.pay-title-remove{ width:0.24rem; height:0.24rem; position:absolute; top:0.35rem; left:0.33rem; line-height:0.28rem;
font-size:0.45rem;}
.pay-body{ padding-top:0.56rem;position:relative; height:7rem; box-sizing:border-box;}
.pay-body.input-container{ width:6.74rem; height:0.93rem; border:1pxsolid#ebe8eb; overflow:hidden; border-radius:5px;
background-color:#fff; margin:0auto; display:flex;flex-direction:row;align-items:center;
flex-wrap:wrap; justify-content:center;align-content:center;}
.pay-body.input-container.input-item{ width:1.1rem; height:0.92rem; display:inline-block; margin:0; border-right:1pxsolid#ebe8eb;
text-align:center; line-height:0.92rem; border-radius:0; }
.pay-body.input-container.input-item:nth-last-child(1){ border-right:0;}
.pay-body.forgetPwd-container{width:6.74rem;margin:0.22remauto0; text-align:right;}
.pay-body.forgetPwd-container.forgetPwd{ color:#52bfff; font-size:0.24rem; }
.pay-body.key-container{ width:100%; height:4.56rem; position:absolute; bottom:0; display:flex;flex-direction:row;align-items:center;
flex-wrap:wrap; justify-content:center;align-content:center; }
.pay-body.key-container.key-item{ width:2.47rem; height:1.12rem; line-height:1.12rem; text-align:center; border-right:2pxsolid#f3f3f3;
border-top:2pxsolid#f3f3f3; font-size:0.66rem; color:#1e1d1f;background-color:#fff;}
.pay-body.key-container.key-item:nth-child(3),
.pay-body.key-container.key-item:nth-child(6),
.pay-body.key-container.key-item:nth-child(9),
.pay-body.key-container.key-item:nth-child(12){ border-right:0;}
.pay-body.key-container.key-item.remove,.pay-body.key-container.key-item.empty{ font-size:0.24rem;background-color:#e6e9f1;}
.pay-body.key-container.key-item.remove{ background:url('../images/pay-remove.png') centerno-repeat#e6e9f1; background-size:.52rem.32rem; }
.pay-body.key-container.selected{ background-color:#e4e8f4;}Core JS 부분
var arr = [];
var num =0;
//响应键盘事件
$('.key-item').on('touchstart', function () {
$(this).addClass('selected')
})
$('.key-item').on('touchend', function () {
$(this).removeClass('selected')
})
$('.key-item').on('click', function () {
var value =$(this).text();
var inputItem =$('.layui-m-layercont .input-item');
if (!$(this).hasClass('remove')) {
if (num <6) {
$(inputItem[num]).val(value);
if (num ==5) {
var arr = [];
for (var i =0; i < inputItem.length; i++) {
arr.push(inputItem[i].value)
}
arr =parseInt(arr.join(''));
if (arr !==123456) {
layer.open({
content:'支付密码错误请重新输入!',
skin:'msg',
time:2//2秒后自动关闭
});
} else {
layer.open({
content:'输入正确!',
skin:'msg',
time:2//2秒后自动关闭
});
}
num++;
returnfalse;
}
num++;
}
} else {
if (num >0) {
num--;
$(inputItem[num]).val('');
}
}
})코드가 이만큼만 들어가도 복잡하지 않습니다. 조잡하게 쓰여질 수도 있지만 효과는 볼 수 있습니다.
관련 추천:
Alipay로 가서 모바일 클라이언트에서 결제한 후 다시 돌아오는 과정을 누가 알려줄 수 있나요?
Android 클라이언트 Alipay PHP 서버측 작성
위 내용은 jquery를 사용하여 Alipay와 유사한 결제 키보드를 모바일 단말기에 구현(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

