집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿의 실시간 채팅 기능을 구현하기 위한 node.js(코드 포함)
WeChat 애플릿의 실시간 채팅 기능을 구현하기 위한 node.js(코드 포함)
- 不言원래의
- 2018-08-15 09:37:057752검색
이 글의 내용은 node.js를 사용하여 WeChat 애플릿의 실시간 채팅 기능을 구현하는 방법(코드 포함)에 대한 내용입니다. 도움이 필요한 친구들이 참고하면 좋겠습니다. 당신에게 도움이 됩니다.
저는 IM 초보이기 때문에 한번도 접해보지 못한 분들도 참고하시면 됩니다.
채팅 도구인 위챗에서 작은 프로그램으로 채팅 기능을 구현한다는 건 늘 기분이 이상해요. 하지만 리더가 요청하면 항상 그렇게 할 것입니다.
그럼 실시간소통과 웹페이지간 셔틀을 키워드로 검색해보세요. 그런데 정말 붙여넣기와 복사본이 너무 많아서 오랫동안 검색을 하다가 원하는 것을 찾을 수 없었습니다. 하지만 그래도 WebSocket과 node.js라는 키워드를 추출한 후 이 둘이 무엇인지, 그리고 그것들이 무엇인지 검색해봤습니다. 드디어 관계가 조금 이해되었습니다.
마지막으로 첫 번째 단계는 node.js를 사용하여 서비스를 구축하는 것이라고 결정했습니다(내 창에 설치했습니다).
1 먼저 공식 웹사이트에서 node.js를 다운로드하고 연결하세요. https:
/ /nodejs.org/en/설치는 매우 간단합니다. 다운로드한 파일을 두 번 클릭하고 다음 단계로 바로 이동합니다. 특별한 선택은 없습니다. 기본 경로는 괜찮습니다
명령줄 창을 열고 node-를 입력하면 됩니다. v 설치 여부를 확인하기 위해 버전이 출력됩니다. 성공, 실제로는 필요하지 않습니다. 
2. 그런 다음 새 폴더를 만듭니다(내 node.js가 ? 드라이브에 설치된 다음 d 드라이브 아래에 websocket이라는 새 폴더가 있음)
그런 다음 명령을 사용하여 이 디렉터리로 이동합니다. 이 파일에서 사용하려는 모듈을 설치합니다. 모듈을 설치하기 전에 구성 파일을 생성해야 합니다. 그렇지 않으면 오류가 발생합니다. 보고됨(어차피 보고했음)
구성 파일 생성 명령: npm init -f
실행하고 나면 이 파일 아래에 package.json이라는 추가 구성 파일이 있는 것을 볼 수 있습니다. 지금은 걱정하지 마세요. (나중에는 안하겠습니다.) 다음으로 모듈 설치를 진행합니다
처음에는 Socket.io를 설치했는데 나중에는 미니 프로그램을 전혀 사용할 수 없는 것을 발견해서 이야기하지 않겠습니다. 여기에서 Socket.io에 대해 알아보세요. 여기서는 ws를 사용합니다
ws 설치 명령: npm install --save ws(모듈 제거 명령: npm uninstall module name)
3 모듈을 설치한 후 디렉터리에 .js 파일을 만듭니다. 내 파일은 확실히 ws입니다. 여기에 .js 파일이 더 많이 있으므로 걱정하지 마세요. 그런 다음 이 .js 파일을 열고 서버 코드 편집을 시작하면 이 파일을 열 수 있는 가장 간단하고 기본적인 방법이 됩니다. 연결 및 응답 코드:
//引入ws模块
const WebSocket = require('ws');
//创建服务 port是端口
const wss = new WebSocket.Server({ port: 80});
//客户端连接时会进这个
wss.on('connection', function connection(ws) {
console.log('连接成功');
//客户端发送消息时会触发这个
ws.on('message', function incoming(data) {
console.log('收到消息');
//data是客户端发送的消息,这里clients.foreach是广播给所有客户端
wss.clients.forEach(function each(client) {
//把客户端发来的data,循环发给每个客户端
client.send(data);
});
});
});여기에 좀 더 완전한 코드가 게시되어 있습니다. 여기에는 mysql을 사용하여 데이터베이스에 저장된 전송 메시지가 있으므로 mysql 모듈을 설치해야 합니다.
npm install --save mysql
Code :
여기에는 내가 연구하는 동안 사용한 주석이 달린 코드가 많이 있습니다. 무시하고 삭제하거나
이 MySQL 데이터 연결은 사용자가 수정한 대로 수정해야 합니다. 테이블이기도 합니다. use에는 ID, MSG 2개의 필드만 있습니다.
var http=require('http');
var qs = require('querystring'); //
var ws=require('ws');
var server=http.createServer(function (req, res) {
res.end("This is a WebSockets server!");
});
var url = require('url');
//验证函数
function ClientVerify(info) {
var ret = false;//拒绝
//url参数
var params = url.parse(info.req.url, true).query;
//console.log(groupid);
//groupid=params['groupid']
//谁谁谁来到了讨论组
// wss.clients.forEach(function each(client) {
// client.send('233');
// });
return true;
}
var wss = new ws.Server( { server: server,verifyClient: ClientVerify } );
/*//引入数据库
var mysql = require('mysql');
//连接数据库信息 普通版
var connection = mysql.createConnection({
host : '58.87.94.16',
user : 'root',
password : 'root',
database : 'bootdo'
});*/
//引入数据库
var mysql = require('mysql');
// 创建数据池
const pool = mysql.createPool({
host : '58.87.94.16', // 数据库地址
user : 'root', // 数据库用户
password : 'root', // 数据库密码
database : 'bootdo' // 选中数据库
})
/*接收一个sql语句 以及所需的values
这里接收第二参数values的原因是可以使用mysql的占位符 '?'
比如 query(`select * from my_database where id = ?`, [1])
好像可以直接使用pool.query,暂时不明*/
let query = function(sql,values,callback){
pool.getConnection(function(err,conn){
if(err){
callback(err,null,null);
}else{
conn.query(sql,values,function(err,results,fields){
//释放连接
conn.release();
//事件驱动回调
callback(err,results,fields);
});
}
});
};
module.exports=query;
wss.on('connection', function connection(ws) {
console.log('链接成功!');
//console.log(ws);
//查询历史聊天记录 广播给连接的客户端
var sql='select * from hi_test where groupid=1';
console.log('sql语句',sql);
query(sql,function (err,res,fields) {
console.log('sql操作返回:', res);
if(res!=null){
ws.send(JSON.stringify(res));
}
});
//监听客户端发送得消息
ws.on('message', function incoming(data) {
console.log('来自客户端得message:',data);
//保存客户端发送得消息到数据库
sql="insert into hi_test(msg) values(?)";
console.log('sql语句',sql);
query(sql,data,function (err,res,fields) {
console.log('sql操作返回:',res);//res.insertId
});
var sendData=JSON.stringify([{msg:data}])
/**
* 把消息发送到所有的客户端
* wss.clients获取所有链接的客户端
*/
wss.clients.forEach(function each(client) {
client.send(sendData);
});
});
});
server.listen(80, function listening() {
console.log('服务器启动成功!');
});
/*发起get请求
var options = {
hostname: 'www.tjjxsoft.cn',
path: '/attendanceParameter/getAttendanceParameter/13',
method: 'GET'
};
var req = http.request(options, function (res) {
console.log('状态: ' + res.statusCode);
res.on('data', function (chunk) {
console.log('返回数据: ' + chunk);
});
});
req.on('error', function (e) {
console.log('problem with request: ' + e.message);
});
req.end();*/
/*
/!*构建http服务*!/
var app = require('http').createServer()
/!*引入socket.io*!/
var io = require('socket.io')(app);
/!*定义监听端口,可以自定义,端口不要被占用*!/
var PORT = 80;
/!*监听端口*!/
app.listen(PORT);
/!*定义用户数组*!/
var users = [];
/!**
*监听客户端连接
*io是我们定义的服务端的socket
*回调函数里面的socket是本次连接的客户端socket
*io与socket是一对多的关系
*!/
io.on('connection', function (socket) {
/!*所有的监听on,与发送emit都得写在连接里面,包括断开连接*!/
socket.on('login',function(data){
console.log('有人登录了:')
console.log(data);
users.push({
username:data.username
});
/!*向所有连接的客户端广播add事件*!/
io.sockets.emit('add',data)
})
})
console.log('app listen at'+PORT);*/그런 다음 명령줄에 node ws.js(자신의 파일 이름)를 입력하고 Enter를 누르면 서비스가 시작되었습니다.
wxml:
<view class='homeView'>
<scroll-view scroll-y style="height:500px;" scroll-top='{{scrolltop}}'>
<view class='listView'>
<block wx:for="{{serverMsg}}" wx:key='*this'>
<!-- -->
<view wx:if="{{item.user.id!=userInfo.userId}}" class='leftView'>
<view class='name'>{{item.user.name}}</view>
<view class='imgmsgleft'>
<view>
<!-- 我这用的是自己另一个服务的图片 -->
<image class='touimg' src='https://www.tjjxsoft.cn/static/images/img005.png'></image>
</view>
<view>{{item.msg}}</view>
</view>
</view>
<view wx:else class='rightView'>
<view class='name'>{{item.user.name}}</view>
<view class='imgmsg'>
<view>{{item.msg}}</view>
<view>
<!-- 我这用的是自己另一个服务的图片 -->
<image class='touimg' src='https://www.tjjxsoft.cn/static/images/img005.png'></image>
</view>
</view>
</view>
</block>
</view>
</scroll-view>
<view class='sendView'>
<input bindinput='sendTextBind' placeholder="输入聊天内容" value='{{sendText}}' />
<button bindtap='sendBtn' type="primary">发送</button>
</view>
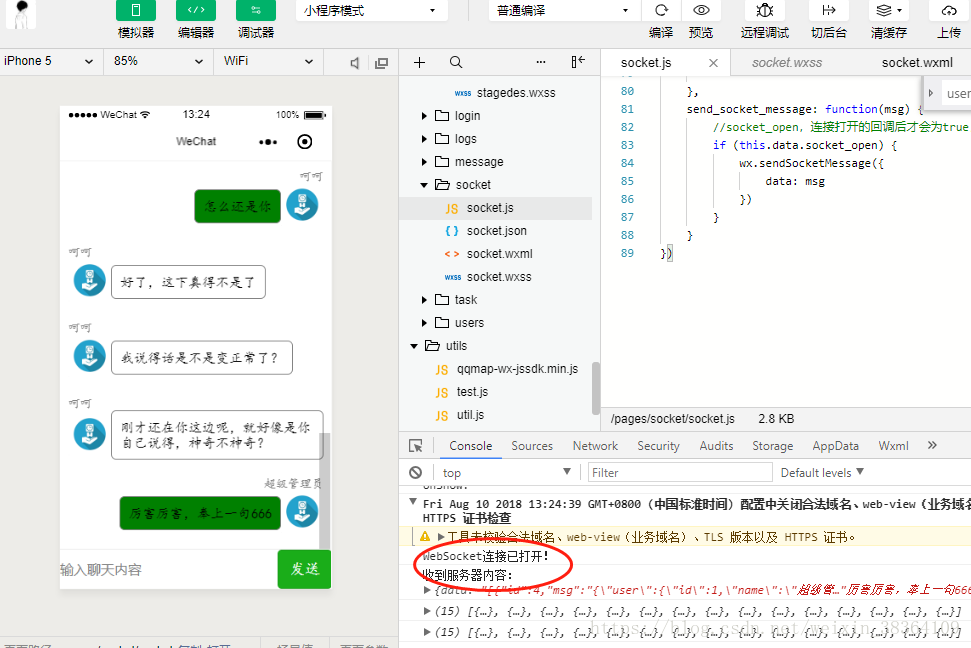
</view>.js 파일:
var app = getApp();
Page({
data: {
socket_open: false,//判断连接是否打开
sendText: "",//发送的消息
serverMsg: [],//接受的服务端的消息
userInfo: { userId: 1, name: "呵呵",img:'头像'},//app.appData.userInfo,
scrolltop: 999
},
/**输入内容 */
sendTextBind: function(e) {
this.setData({
sendText: e.detail.value
});
console.log(this.data.sendText);
},
/**发送消息 */
sendBtn: function(e) {
console.log('发送消息事件!');
var msgJson = {
user: {
id: this.data.userInfo.userId,//app.appData.userInfo.userId, //唯一ID区分身份
name: this.data.userInfo.name, //显示用姓名
img: this.data.userInfo.img, //显示用头像
},
msg: this.data.sendText,//发送的消息
groupid:1
}
//发送消息
this.send_socket_message(JSON.stringify(msgJson));
this.setData({
sendText: ""//发送消息后,清空文本框
});
},
onLoad: function(options) {
// app.login();
// this.setData({
// userInfo: app.appData.userInfo
// });
//初始化
this.wssInit();
},
wssInit() {
var that = this;
//建立连接
wx.connectSocket({
url: 'ws://localhost'//app.appData.socket
})
//监听WebSocket连接打开事件。
wx.onSocketOpen(function(res) {
console.log('WebSocket连接已打开!');
that.setData({
socket_open: true
});
});
//监听WebSocket接受到服务器的消息事件。
wx.onSocketMessage(function(res) {
console.log('收到服务器内容:', res);
var server_msg = JSON.parse(res.data);
console.log(server_msg);
if (server_msg != null) {
var msgnew = [];
for (var i = 0; i < server_msg.length; i++) {
msgnew.push(JSON.parse(server_msg[i].msg));
}
msgnew=that.data.serverMsg.concat(msgnew);
that.setData({
serverMsg: msgnew,
scrolltop: msgnew.length * 100
});
console.log(that.data.serverMsg);
}
});
//监听WebSocket错误。
wx.onSocketError(function(res) {
console.log('WebSocket连接打开失败,请检查!', res)
});
},
send_socket_message: function(msg) {
//socket_open,连接打开的回调后才会为true,然后才能发送消息
if (this.data.socket_open) {
wx.sendSocketMessage({
data: msg
})
}
}
})wxss:
.homeView {
border-top: 1px solid #ededed;
}
.listView{
padding-bottom: 50px;
}
.listView>view {
padding: 10px;
}
.rightView {
text-align: right;
}
.imgmsgleft {
display: flex;
justify-content: flex-start;
align-items: center;
}
.imgmsgleft>view:last-child {
border: solid 1px gray;
padding: 10px;
border-radius: 6px;
}
.imgmsg {
display: flex;
justify-content: flex-end;
align-items: center;
}
.imgmsg>view:first-child {
border: solid 1px gray;
padding: 10px;
border-radius: 6px;
background-color: green;
}
.touimg {
width: 50px;
height: 50px;
}
.name {
font-size: 14px;
color: gray;
}
.sendView {
display: flex;
width: 100%;
position: fixed;
bottom: 0px;
border-top: 1px #ededed solid;
background-color: white;
}
.sendView>button {
width: 20%;
}
.sendView>input {
width: 80%;
height: auto;
}
 미리보기 시 디버깅을 켜두세요. wss 프로토콜이며 직접 사용할 수 없습니다
미리보기 시 디버깅을 켜두세요. wss 프로토콜이며 직접 사용할 수 없습니다
관련 권장 사항:
WeChat 채팅 거품을 모방하기 위해 CSS3를 사용하는 예Turing api를 사용하여 WeChat 채팅 로봇 만들기, api chat robots_PHP 튜토리얼구현하기 WeChat UI위 내용은 WeChat 애플릿의 실시간 채팅 기능을 구현하기 위한 node.js(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

