js의 sortNumber 함수는 배열을 어떻게 정렬합니까?
- 不言원래의
- 2018-08-14 16:43:114097검색
이 글의 내용은 js에서 sortNumber 함수를 사용하여 배열을 정렬하는 방법에 관한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
JS에는 정렬을 구현하는 정렬 메서드가 있지만 단순히 정렬 메서드를 사용하는 것만으로는 충분하지 않습니다. 수치 정렬을 구현하려면 sortNumber라는 함수도 사용해야 합니다.
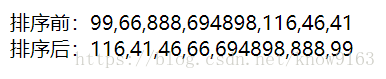
예: 단점을 보여주기 위해 정렬 방법을 사용했습니다(키 코드만 나열됨):
var arr = new Array(99,66,888,694898,116,46,41);
document.write("排序前:" +arr);
document.write("<br/>")
document.write("排序后:" +arr.sort());결과:

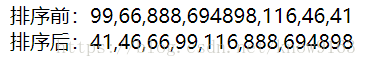
sortNumber 방법 사용(키 코드만 나열됨):
function sortNumber(a,b)
{
return a - b;
}
var arr = new Array(99,66,888,694898,116,46,41);
document.write("排序前:" +arr);
document.write("<br/>")
document.write("排序后:" +arr.sort(sortNumber));Result :

이유 설명:
정렬 정렬 방법:
값의 크기에 따라 숫자를 정렬하지 않습니다.
sortNumber 정렬 기능:
이 메서드를 호출할 때 매개 변수를 사용하지 않으면 배열의 요소가 알파벳 순서, 더 정확하게는 문자 인코딩 순서로 정렬됩니다.
이를 달성하려면 먼저 비교를 위해 배열 요소를 문자열(필요한 경우)로 변환하세요.
다른 기준으로 정렬하려면 두 값을 비교하여 두 값의 상대적 순서를 설명하는 숫자를 반환하는 비교 함수를 제공해야 합니다.
비교 함수에는 a와 b 두 개의 매개변수가 있어야 하며 반환 값은 다음과 같습니다.
a가 b보다 작으면 정렬된 배열에서 a가 b 앞에 나타나야 하고 0보다 작은 값을 반환합니다.
a가 b와 같으면 0을 반환합니다.
a가 b보다 크면 0보다 큰 값을 반환합니다.
관련 권장사항:
js _new 함수 캡슐화 및 새 키워드 구현 방법(코드 테스트 포함)
위 내용은 js의 sortNumber 함수는 배열을 어떻게 정렬합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

