CSS에서 상위 요소의 높이 붕괴는 무엇을 의미하며 어떻게 해결합니까? (코드 포함)
- 不言원래의
- 2018-08-14 14:32:369315검색
이 글의 내용은 CSS에서 상위 요소의 높이 붕괴가 무엇을 의미하고 어떻게 해결하는지에 관한 것입니다. , 특정 참조 가치가 있으므로 도움이 필요한 친구가 참조할 수 있으므로 도움이 되기를 바랍니다.
먼저 부모 요소의 높이 축소가 무엇인지 답해야 합니다.
문서 흐름에서 부모 요소의 높이는 기본적으로 자식 요소에 의해 확장됩니다. 즉, 부모 요소는 다음과 같습니다. 자식 요소만큼 키가 큽니다. 그러나 자식 요소를 부동으로 설정하면 자식 요소가 문서 흐름에서 완전히 벗어나게 되며 이때 자식 요소는 부모 요소의 높이를 지원하지 못하여 부모 요소의 높이가 발생하게 됩니다. 무너지다.
다음은 예입니다.
<p class="box1">
<p class="box2"></p>
</p><style type="text/css">
.box1{
border: 10px red solid;
}
.box2{
background-color: yellow;
width: 100px;
height: 100px;
float: left;
}
</style>
플로트 지우기에 대한 자세한 설명
플로트 지우기는 주로 플로팅 요소가 흐름에서 이탈하여 발생하는 요소 겹침 또는 상위 요소 높이 붕괴 문제를 해결하기 위한 것입니다. 두 가지 문제는 각각 부동 소수점을 지워야 하는 두 가지 상황에 해당합니다. 즉, 이전 형제 요소의 부동 소수점을 지우고 하위 요소의 부동 소수점을 닫습니다(상위 요소의 높이 붕괴 문제를 해결하기 위해).
이전 형제 요소의 부동을 지우기
이전 형제 요소의 부동을 지우는 것은 매우 간단합니다. 영향을 받고 싶지 않은 요소에 대해서만 clear:both를 사용하면 됩니다. HTML & CSS 코드는 다음과 같습니다: clear:both 即可, HTML & CSS 代码如下:
<p class="fl">我是左浮动元素</p> <p class="fr">我是右浮动元素</p> <p class="cb">我不受浮动元素的影响</p>
.fl {
float: left;
}
.fr {
float: right;
}
.cb {
clear: both;
}在 CSS2 以前,clear 的原理为自动增加元素的上外边距(margin-top)值,使之最后落在浮动元素的下面。在 CSS2.1 中引入了一个清除区域(clearance)——在元素上外边距之上增加的额外间距,使之最后落在浮动元素的下面。所以如果需要设置浮动元素与 clear 元素的间距,得设置浮动的元素的 margin-bottom,而不是 clear 元素的 margin-top。
demo 可见:clear 清除浮动
闭合子元素浮动
我们知道,在计算页面排版的时候,如果没有设置父元素的高度,那么该父元素的高度是由他的子元素高度撑开的。但是如果子元素是设置了浮动,脱离了文档流,那么父元素计算高度的时候就会忽略该子元素,甚至当所有子元素都是浮动的时候,就会出现父元素高度为 0 的情况,这就是所谓的父元素高度坍塌问题。为了能让父元素正确包裹子元素的高度,不发生坍塌,我们需要闭合子元素的浮动。
一般我们有两种办法可以用来闭合子元素浮动:
-
给最后一个元素设置
clear: both 给父元素新建一个 BFC(块格式化上下文)
clear:both
由于我们最后一个元素使用 clear:both,所以该元素就能不受浮动元素影响出现在父元素的最底部,而父元素计算高度的时候需要考虑到这个正常元素的位置,所以高度自然包裹到了最底部,也就没有了坍塌。
对于这个方法,以前我们是利用新增一个空元素(a4b561c25d9afb9ac8dc4d70affff419 或 45a2772a6b6107b401db3c9b82c049c2 或 e388a4556c0f65e1904146cc1a846bee 等)来实现的,如下:
<p class="container">
<p class="box"></p>
<span class="clear-box"></span>
</p>.box {
float: left;
}
.clear-box {
clear: both;
}虽然这种办法比较直观,但是不是很优雅,因为增加了一个无用的空白标签,比较冗余而且不方便后期维护(一般不太建议使用该办法)。所以后期有了通过父元素的伪元素(::after)实现的著名 clearfix 方法,代码如下:
<p class="container clearfix">
<p class="box"></p>
</p>.clearfix::after {
content:"";
display:table;
clear: both;
}上面方法给父元素增加一个专门用于处理闭合子元素浮动的 clearfix 类名,该类使用 ::after 伪元素类选择器增加一个内容为空的结构来清除浮动,可能你们比较疑惑的是为什么要设置 display:table
<p class="container">
<p class="box"></p>
</p>.container {
overflow: hidden;
}
.box {
float: left;
} CSS2 이전에는 요소의 상단 여백(margin-top) 값을 자동으로 늘려 최종적으로 플로팅 요소 아래에 들어가는 것이 원칙이었습니다. CSS 2.1에 도입된 여유 공간 - 요소의 상단 여백 위에 추가 공간이 추가되어 플로팅된 요소 아래에 위치하게 됩니다. 따라서 플로팅 요소와 클리어 요소 사이의 거리를 설정해야 하는 경우 클리어 요소의 margin-top 대신 플로팅 요소의 margin-bottom을 설정해야 합니다. Demo Visible: clear Clear float 하위 요소 닫기 float 페이지 레이아웃을 계산할 때 상위 요소의 높이가 설정되지 않은 경우 상위 요소의 높이는 하위 요소의 높이로 지원된다는 것을 알고 있습니다. 요소. 그러나 하위 요소가 플로팅되어 문서 흐름에서 분리되면 상위 요소의 높이를 계산할 때 하위 요소가 무시됩니다. 모든 하위 요소가 플로팅된 경우에도 상위 요소의 높이는 0이 됩니다. 소위 상위 요소 높이 붕괴 문제. 상위 요소가 축소되지 않고 하위 요소의 높이를 올바르게 래핑하려면 하위 요소의 부동 소수점을 닫아야 합니다.  일반적으로 부동 하위 요소를 닫는 방법에는 두 가지가 있습니다.
일반적으로 부동 하위 요소를 닫는 방법에는 두 가지가 있습니다.

clear:both
- 상위 요소에 대한 새 BFC(블록 형식)를 만듭니다. 요소화 컨텍스트)
clear:both마지막 요소는 clear:both를 사용하므로 이 요소는 플로팅 요소의 영향을 받지 않고 나타날 수 있습니다. 는 상위 요소의 하단에 있으며, 상위 요소의 높이를 계산할 때 이 일반 요소의 위치를 고려해야 하므로 높이가 자연스럽게 아래쪽으로 감싸져 붕괴가 발생하지 않습니다.
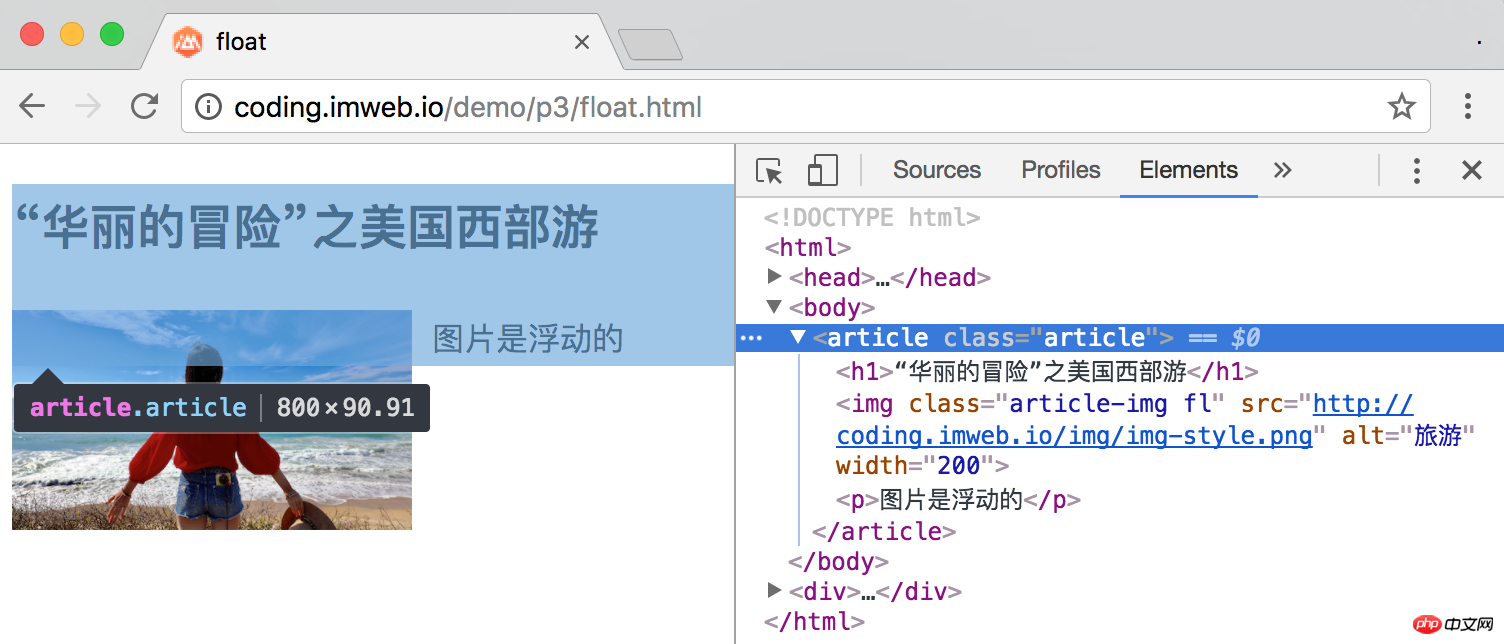
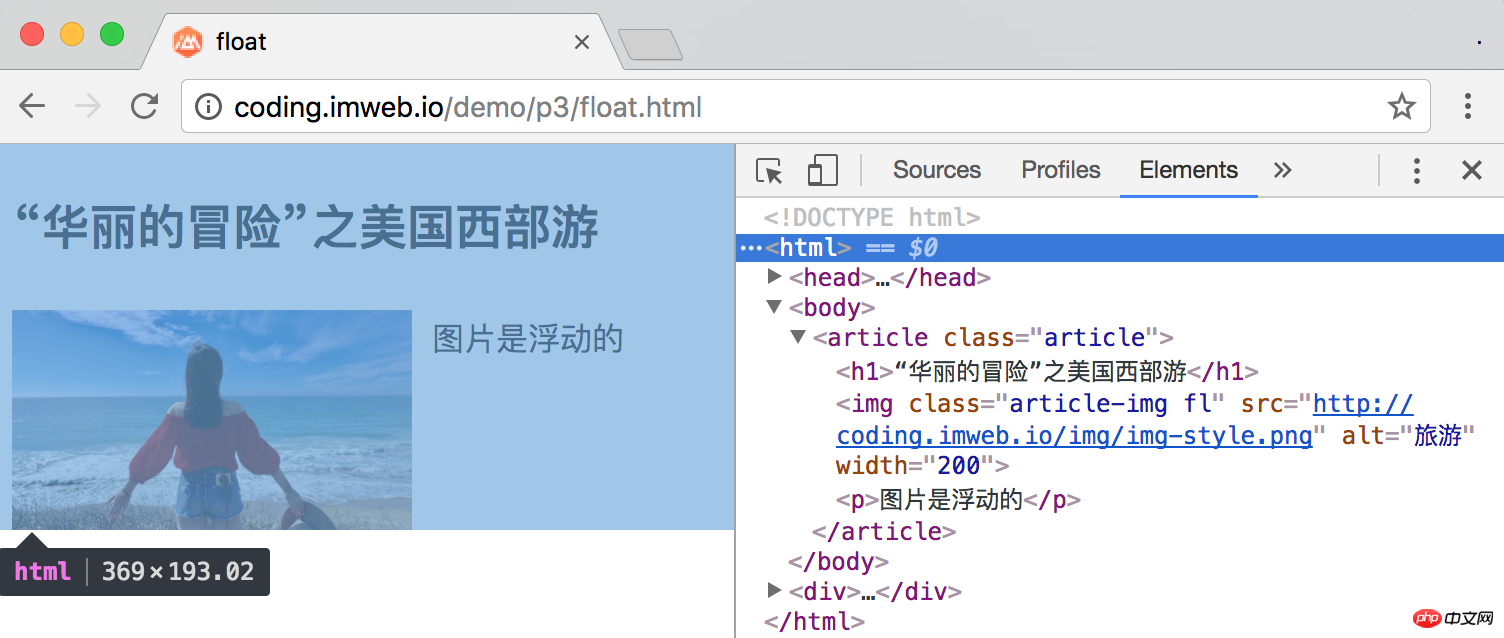
이 방법에서는 빈 요소(a4b561c25d9afb9ac8dc4d70affff419 또는 <span> 또는 <code><p> 등)를 추가했습니다. .), 다음과 같습니다: </p>rrreeerrreee🎜이 방법은 더 직관적이지만 쓸모없는 빈 라벨을 추가하므로 나중에 유지 관리가 중복되고 불편하기 때문에 그다지 우아하지는 않습니다(일반적으로 이 방법을 사용하지 않는 것이 좋습니다). 그래서 나중에 상위 요소의 의사 요소(::after)를 통해 구현된 유명한 Clearfix 메소드가 있었습니다. 코드는 다음과 같습니다. 🎜rrreeerrreee🎜위 메소드는 상위 요소에 <code>clearfix를 추가합니다. 닫힌 하위 요소의 부동을 처리하는 데 특별히 사용됩니다. > 클래스 이름, 이 클래스는 부동을 지우기 위해 빈 내용이 있는 구조를 추가하기 위해 ::after 의사 요소 클래스 선택기를 사용합니다. display:table code> 속성을 설정해야 하는 이유에 대해 더 혼란스러워집니다. 이는 실제로 비교적 복잡한 진화 과정을 포함합니다. 자세한 내용은 참조 - Clearfix Floating Evolution History🎜🎜New BFC🎜🎜원칙을 참조하세요. 이 방법은 다음과 같습니다. 상위 요소가 새 BFC를 생성하면 해당 높이가 계산됩니다. 부동 하위 요소를 래핑합니다. 🎜🎜 예시를 증거로 사용해 보겠습니다. 아래와 같이 사진이 떠 있고, 상위 요소 기사의 높이가 접혀 있으며(그림은 포함되지 않음), 루트 요소 HTML(기본적으로 루트 요소 HTML은 BFC입니다.) ) 높이에는 이미지의 높이가 포함됩니다. 🎜🎜🎜🎜🎜🎜🎜🎜새 BFC를 생성하면 상위 요소 높이 축소 문제를 해결할 수 있으므로 다음과 같이 BFC를 생성할 수 있습니다. 🎜🎜🎜🎜루트 요소 또는 이를 포함하는 기타 요소🎜🎜 🎜🎜 🎜🎜Float(요소의 float가 없음이 아님)🎜🎜🎜
绝对定位的元素 (元素具有 position 为 absolute 或 fixed)
内联块 inline-blocks (元素具有 display: inline-block)
表格单元格 (元素具有 display: table-cell,HTML表格单元格默认属性)
表格标题 (元素具有 display: table-caption, HTML表格标题默认属性)
块元素具有overflow ,且值不是 visible
display: flow-root
虽然有这么多方法可用,可我们常用的就是 overflow: hidden,代码如下:
<p class="container">
<p class="box"></p>
</p>.container {
overflow: hidden;
}
.box {
float: left;
}上面主要讲解了我们比较常的一些清除浮动解决方案,看似简单的清除浮动方法其实则涉及到了很多复杂的CSS规则,大家在实际操作的时候可以针对不同的情况参考上面的方法。
相关推荐:
CSS清除浮动_清除float浮动_html/css_WEB-ITnose
[CSS] 定位和清除浮动_html/css_WEB-ITnose
위 내용은 CSS에서 상위 요소의 높이 붕괴는 무엇을 의미하며 어떻게 해결합니까? (코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

