js의 깊은 복사와 얕은 복사에 대한 자세한 소개(코드 분석)
- 不言원래의
- 2018-08-14 11:25:281066검색
이 글은 js의 딥 카피와 얕은 카피에 대한 자세한 소개(코드 분석)를 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
기본 유형 및 참조 유형
ECMAScript의 데이터 유형은 두 가지 유형으로 나눌 수 있습니다. #🎜 🎜#
기본 유형: 정의되지 않음,null,부울,문자열,번호,기호
참조 유형:객체,배열,날짜,함수 ,RegExp etc.
다양한 유형의 저장 방법:
기본 유형: 기본 유형 값 메모리에 있음 고정된 크기를 차지하며 스택 메모리에 저장됨
Reference type : 참조 유형의 값은 객체이며 힙 메모리에 저장되지만 스택 메모리는 객체의 변수 식별자와 객체 저장 주소를 힙 메모리에 저장합니다
다양한 유형의 복사 방법:
Basic type#🎜🎜 #
- 기본 유형: 기본 유형 값을 한 변수에서 다른 새 변수로 복사하면 해당 값의 복사본이 생성되고 복사본이 새 변수에 복사됩니다. 변수
-
let foo = 1; let bar = foo; console.log(foo === bar); // -> true // 修改foo变量的值并不会影响bar变量的值 let foo = 233; console.log(foo); // -> 233 console.log(bar); // -> 1
- 참조 유형: 한 변수에서 다른 새 변수로 참조 유형의 값을 복사합니다. 결국 두 변수는 모두 동일한 객체를 가리킵니다
-
let foo = { name: 'leeper', age: 20 } let bar = foo; console.log(foo === bar); // -> true // 改变foo变量的值会影响bar变量的值 foo.age = 19; console.log(foo); // -> {name: 'leeper', age: 19} console.log(bar); // -> {name: 'leeper', age: 19}깊은 복사 및 얕은 복사
#🎜🎜 #
- 얕은 복사#🎜 🎜#: 참조만 복사되며, 서로 간의 작업이 서로 영향을 줍니다
-
#🎜 🎜#deep copy
: 힙에서 메모리를 재할당하고, 다른 주소, 동일한 값은 서로 영향을 주지 않습니다 Shallow copy# 🎜🎜#
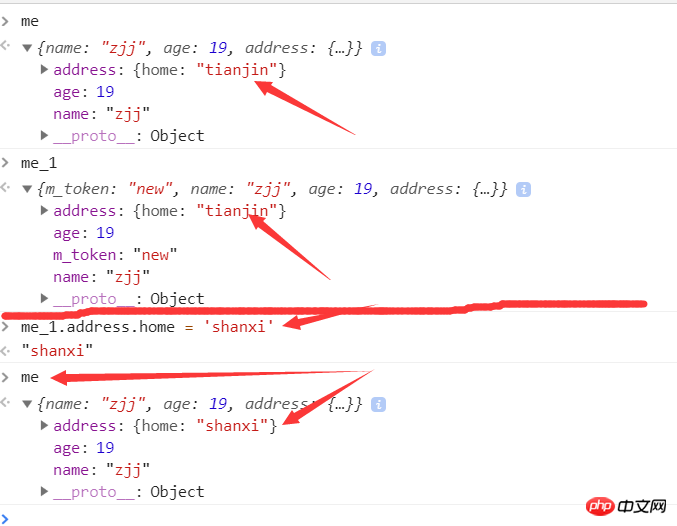
예를 들어보세요( )
var me = {
name: 'zjj',
age: 19,
address: {
home: 'tianjin'
}
};
var me_1 = {
m_token: 'new'
};
function extend(p, c){
var c = c || {};
for(var i in p) {
c[i] = p[i];
}
}
extend(me,me_1);
deep copy
var me = {
name: 'zjj',
age: 19,
address: {
home: 'tianjin'
}
};
var me_1 = {
m_token: 'new'
};
function extend(p, c){
var c = c || {};
for(var i in p) {
c[i] = p[i];
}
}
function extendDeeply(p, c) {
var c = c || {};
for(var i in p) {
if(typeof p[i] === 'object') {
// 引用类型需要递归实现深拷贝
c[i] = (p[i].constructor === Array ) ? [] : {}
extendDeeply(p[i], c[i]);
} else {
// 非引用类型直接复制即可
c[i] = p[i];
}
}
}
extendDeeply(me,me_1);# 🎜🎜#
JSON.parse() 및 JSON. stringify()
- JSON.parse(): JSON 문자열을 js로 역직렬화 object
-
let obj = { name: 'leeper', age: 20, friend: { name: 'lee', age: 19 } }; let copyObj = JSON.parse(JSON.stringify(obj)); obj.name = 'Sandman'; obj.friend.name = 'Jerry'; console.log(obj); // -> {name: "Sandman", age: 20, friend: {age: 19,name: 'Jerry'}} console.log(copyObj); // -> {name: "leeper", age: 20, friend: {age: 19,name: 'lee'}}#🎜🎜 # 요약하자면 JSON.parse() 및 JSON.stringify()는 완전한 딥 카피입니다. 실제 딥 카피 구현 [재귀]를 사용하여 객체나 배열의 딥 카피를 구현합니다. 재귀적 아이디어: 기본 유형 값이 될 때까지 속성의 모든 참조 유형 값을 순회합니다.
// 深拷贝 function deepCopy(obj) { if (!obj && typeof obj !== 'object') { throw new Error('error arguments'); } // const targetObj = obj.constructor === Array ? [] : {}; const targetObj = Array.isArray(obj) ? [] : {}; for (let key in obj) { //只对对象自有属性进行拷贝 if (obj.hasOwnProperty(key)) { if (obj[key] && typeof obj[key] === 'object') { targetObj[key] = deepCopy(obj[key]); } else { targetObj[key] = obj[key]; } } } return targetObj; }
복사 방법도 실제로는 상속 방법입니다. 물론 다른 상속 방법도 있습니다!
관련 추천:
js의 얕은 복사와 깊은 복사에 대한 간략한 소개와 구현 방법
# 🎜 🎜#js 실행 메커니즘의 개념? js 실행 메커니즘 구현 방법
위 내용은 js의 깊은 복사와 얕은 복사에 대한 자세한 소개(코드 분석)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

