css3D+ 애니메이션의 예(완전한 코드 포함)
- 不言원래의
- 2018-08-13 11:06:447254검색
이 기사는 CSS3D+ 애니메이션의 예를 제공합니다(완전한 코드 첨부). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
Preface
최근에 CSS를 사용하여 3D 효과를 구현하고 여러 데모를 작성했기 때문에 이 블로그에 요약하겠습니다. 이 블로그를 읽기 전에 먼저 변환 스타일, 변환 원본, 변환, 관점과 같은 CSS 3D의 속성을 이해하십시오.
간단한 큐브 작성
1 먼저 CSS를 사용하여 직육면체를 6개로 작성하고 ul을 사용합니다. 3D 애니메이션 작성 경험에 따르면
<p> </p>
- 1
- 2
- 3
- 4
- 5
- 6
2를 감싸는 것이 가장 좋습니다. 먼저 너비와 높이를 .parent로 설정합니다. 시청 거리와 기준점 위치를 설정합니다.
.parent{
width: 800px;
height: 400px;
border: 1px solid #000;
margin: 0 auto;
perspective: 2000px;
perspective-origin: -40% -80%;
background: #000;
}
3 하위 요소의 3D 변환을 유지하도록 ul의 너비, 높이 및 3D 보존 속성을 설정하고 모든 하위 요소 li는 절대적으로 적용됩니다. positioned
ul{
width: 50px;
position: relative;
margin: 100px auto;
transform-style : preserve-3d;
}
li{
width: 100px;
height: 100px;
background: rgba(255, 255, 0, 0.3);
position: absolute;
text-align: center;
border: 3px solid greenyellow;
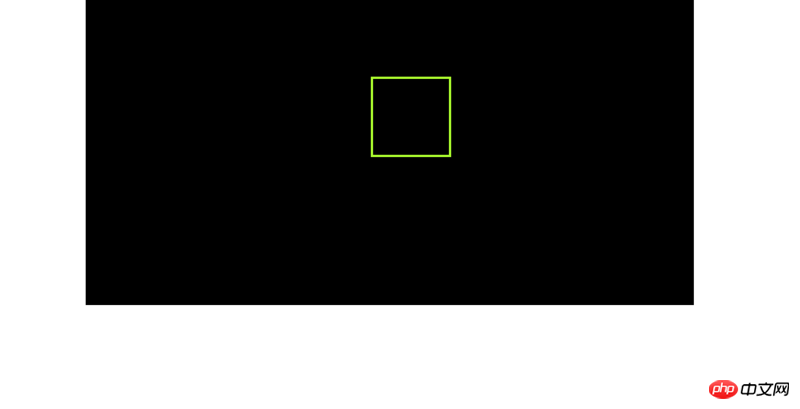
} 효과는 아래와 같습니다:

# 🎜🎜#4. 먼저 얼굴을 쓰고 배경 설정 배경을 지정합니다: rgba(255, 255, 0, 0.3);
li:nth-child(1){
background: rgba(255, 255, 0, 0.3);
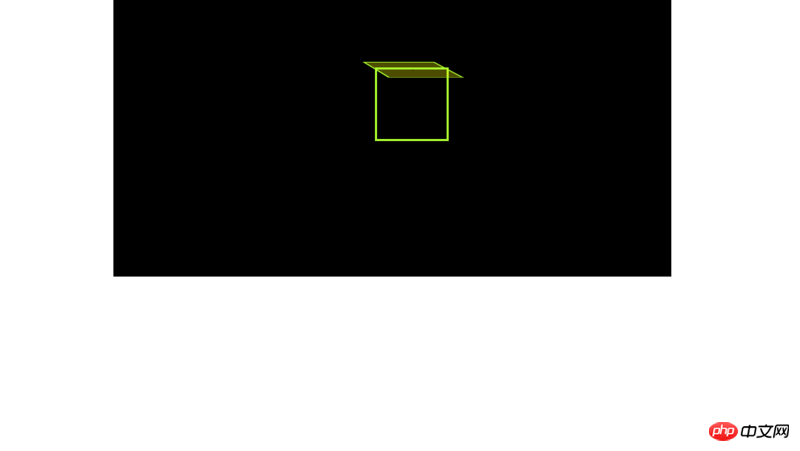
transform: translateY(50px) rotateX(90deg);
}효과는 아래와 같습니다: #🎜🎜 ##🎜 🎜# 5 다음과 같이 나머지 6개의 얼굴을 조정합니다. 아래 그림. 여기서는 회전 방향에 대해 설명하지 않습니다. 이해하지 못하는 친구는 다른 문서를 직접 확인할 수 있습니다.
5 다음과 같이 나머지 6개의 얼굴을 조정합니다. 아래 그림. 여기서는 회전 방향에 대해 설명하지 않습니다. 이해하지 못하는 친구는 다른 문서를 직접 확인할 수 있습니다.
/*上面*/
li:nth-child(1){
transform: translateY(-50px) rotateX(90deg);
}
/*下面*/
li:nth-child(2){
transform: translateY(50px) rotateX(90deg);
}
/*左面*/
li:nth-child(3){
transform: translateX(-50px) rotateY(90deg);
}
/*右面*/
li:nth-child(4){
transform: translateX(50px) rotateY(90deg);
}
/*前面*/
li:nth-child(5){
transform: translateZ(50px);
}
/*后面*/
li:nth-child(6){
transform: translateZ(-50px);
}
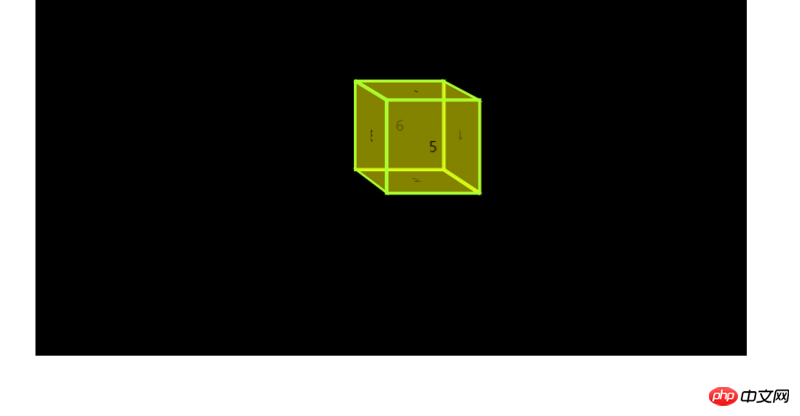
효과는 아래와 같습니다:
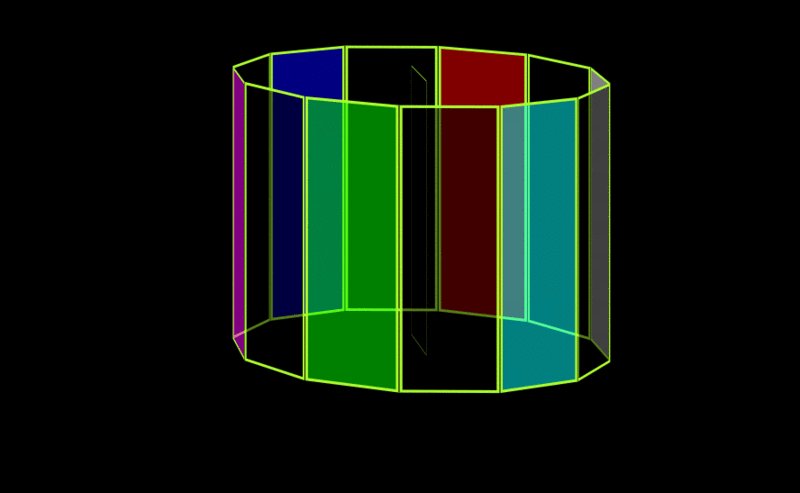
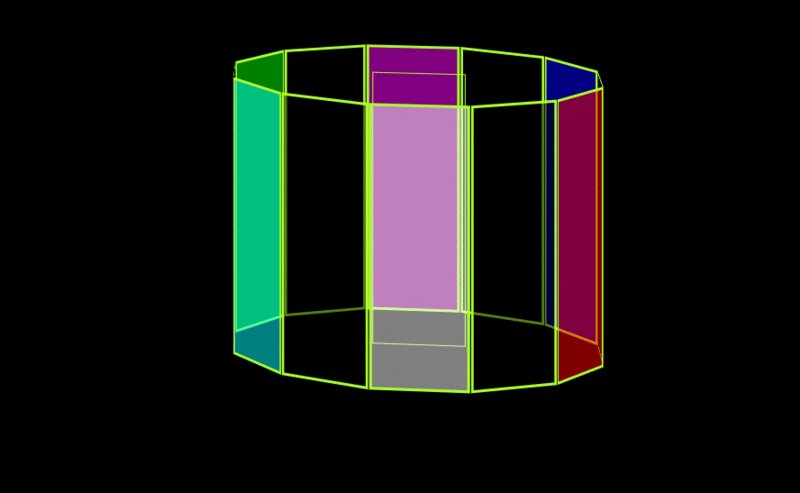
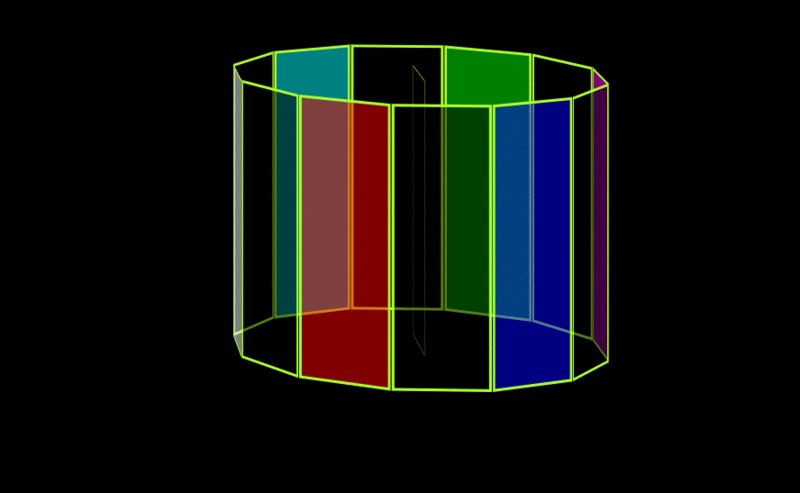
 다음 두 개의 CSS3D+애니메이션 효과
다음 두 개의 CSS3D+애니메이션 효과
nbsp;html>
<meta>
<meta>
<meta>
<title>书页2</title>
<style>
.container{
width: 1000px;
height: 650px;
background: #000;
perspective: 2000px;
border: 1px solid transparent;
overflow: hidden;
margin: 0 auto;
perspective-origin: 10% 20%;
}
.cube{
width: 200px;
height: 300px;
transform-style: preserve-3d;
margin:100px auto;
position: relative;
transform: rotateX(30deg);
border-radius: 50%;
padding: 60px;
}
.mian{
width: 200px;
height: 300px;
background-image: url(1.jpg);
background-position:400px 0;
position: absolute;
border: 1px solid #ccc;
transition: 2s;
}
/* .mian1:hover{
transform-origin: right;
transform: rotateY(-60deg);
} */
.mian1{
transform-origin: right;
transform: translateX(-200px) rotateY(45deg);
background-position: 0 0;
}
.mian3{
transform-origin: left;
transform: translateX(200px) rotateY(45deg);
background-position: 200px 0;
}
.mian3:hover{
transform: translateX(200px) rotateY(0deg);
}
.mian1:hover{
transform: translateX(-200px) rotateY(0deg);
}
</style>
<p>
</p><p>
</p><p></p>
<p></p>
<p></p>
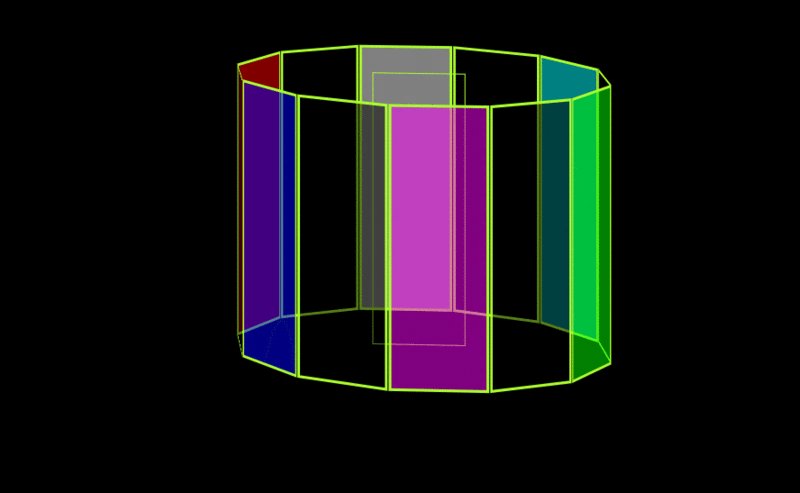
2. 다음: #🎜 🎜#
nbsp;html>
<meta>
<meta>
<meta>
<title>立方体</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
.parent{
width: 1000px;
margin: 0 auto;
height: 600px;
background: black;
perspective: 5000px;
perspective-origin: -40% -120%;
border: 1px solid #000;
}
ul{
width: 100px;
height: 300px;
position: relative;
margin:100px auto;
transform-style: preserve-3d;
animation: zuan 3s linear infinite;
border: 1px solid greenyellow;
}
li{
width: 100px;
height: 300px;
background: rgba(0, 0, 0, 0.5);
position: absolute;
text-align: center;
line-height: 100px;
border: 3px solid greenyellow;
}
li:nth-child(1){
transform: rotateY(30deg) translateZ(-200px);
}
li:nth-child(2){
transform: rotateY(60deg) translateZ(-200px);
background: rgba(255, 0, 0, 0.5);
}
li:nth-child(3){
transform: rotateY(90deg) translateZ(-200px);
}
li:nth-child(4){
transform: rotateY(120deg) translateZ(-200px);
background: rgba(0, 0, 255, 0.5);
}
li:nth-child(5){
transform: rotateY(150deg) translateZ(-200px);
}
li:nth-child(6){
transform: rotateY(180deg) translateZ(-200px);
background: rgba(255, 0, 255, 0.5);
}
li:nth-child(7){
transform: rotateY(210deg) translateZ(-200px);
}
li:nth-child(8){
transform: rotateY(240deg) translateZ(-200px);
background: rgba(0, 255, 0, 0.5);
}
li:nth-child(9){
transform: rotateY(270deg) translateZ(-200px);
}
li:nth-child(10){
transform: rotateY(300deg) translateZ(-200px);
background: rgba(0, 255, 255, 0.5);
}
li:nth-child(11){
transform: rotateY(330deg) translateZ(-200px);
}
li:nth-child(12){
transform: rotateY(360deg) translateZ(-200px);
background: rgba(255, 255, 255, 0.5);
}
@keyframes zuan{
0%{
transform: rotateY(0deg);
}
100%{
transform: rotateY(360deg);
}
}
</style>
<p>
</p>
관련 권장사항:  웹페이지가 로드될 때 CSS 스타일 효과를 구현하는 방법은 무엇인가요? (다양한 스타일 예시)
웹페이지가 로드될 때 CSS 스타일 효과를 구현하는 방법은 무엇인가요? (다양한 스타일 예시)
순수한 CSS를 사용하여 웃고 명상하는 작은 스님을 구현하는 방법
글꼴 CSS 속성을 사용하여 그림자 효과를 추가하는 방법은 무엇입니까? (코드 데모)
위 내용은 css3D+ 애니메이션의 예(완전한 코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

