집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 페이지로 이동하는 방법(코드 포함)
WeChat 애플릿 페이지로 이동하는 방법(코드 포함)
- 不言원래의
- 2018-08-10 15:03:188427검색
본 글의 내용은 위챗 미니 프로그램(코드 포함)의 페이지 이동 방법에 관한 내용으로, 도움이 필요한 친구들이 참고하시면 좋을 것 같습니다.
저는 현재 WeChat 미니 프로젝트를 진행하고 있는데 제가 겪은 모든 문제를 요약하겠습니다.
위챗 애플릿에서 페이지로 이동하는 방법 요약(틀린 부분 있으면 정정해주시길 바랍니다)
위챗 애플릿에서 제공하는 api 방식
// 保留当前页面,跳转到应用的某个页面,点击返回按钮时还可以返回原来页面wx.navigateTo({
url: '文件地址', 地址后面也可以追加参数 'page/index/index?id=123&page=2'})// 关闭当前页面,跳转到应用内的某个页面。 点击返回按钮时不会返回原来页面wx.redirectTo({
url: 'page/index/index?id=123&page=2'})// 关闭所有页面,打开到应用内的某个页面。wx.reLanch({
url: 'page/index/index?id=123&page=2'})// 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面// 注意:必须是在app.json中注册过的tabBar 页面wx.switchTab({
url: 'page/index/index'})컴포넌트 내 네비게이터
<view class="btn-area"> <navigator url="/page/navigate/navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="../../redirect/redirect/redirect?title=redirect" open-type="redirect" hover-class="other-navigator-hover">在当前页打开</navigator> <navigator url="/page/index/index" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator> <navigator target="miniProgram" open-type="navigate" app-id="" path="" extra-data="" version="release">打开绑定的小程序</navigator> </view> url: 当前小程序内跳转链接open-type: 跳转方式(上面api提供的四中方法)delta: 当 open-type 为 'navigateBack' 时有效,表示回退的层数hover-class: 指定点击时的样式类,当hover-class="none"时,没有点击态效果
외부 점프 링크
외부 링크를 이동할 때 WeChat 애플릿에 로그인해야 한다는 점에 유의해야 합니다.
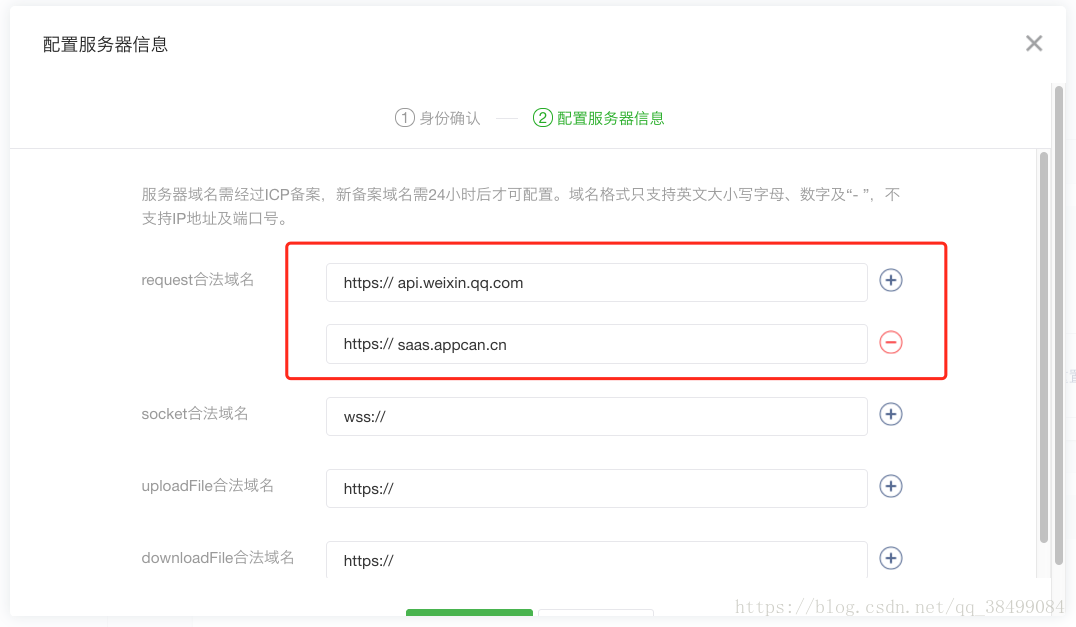
과거로 이동하도록 요청의 법적 도메인 이름을 구성하세요.
<web-view src="https://baidu.com/"></web-view>
관련 권장 사항:
버그에 대한 해결 방법 WeChat 애플릿: Flex 레이아웃을 사용하여 iOS9.X에서 페이지가 정상적으로 렌더링되지 않는 문제에 대한 솔루션
WeChat 애플릿은 쇼핑 중에 구매한 한정 품목 수를 코드로 구현합니다(코드 포함)
WeChat 애플릿 예: 구현 탐색 모음이 함께 움직일 때 상단 탭 전환 및 슬라이딩 전환 효과(코드)
위 내용은 WeChat 애플릿 페이지로 이동하는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.