집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 예: 탐색 모음이 움직일 때 상단 탭 전환 및 슬라이딩 전환 효과 실현(코드)
WeChat 애플릿 예: 탐색 모음이 움직일 때 상단 탭 전환 및 슬라이딩 전환 효과 실현(코드)
- 不言원래의
- 2018-08-10 14:30:0712522검색
이 글의 내용은 위챗 애플릿 예제에 관한 것입니다: 탐색 바가 함께 움직일 때의 상단 탭 전환과 슬라이딩 전환의 효과를 구현하는 것입니다(코드). 필요한 친구들이 참고할 수 있기를 바랍니다. 당신을 도와줍니다.
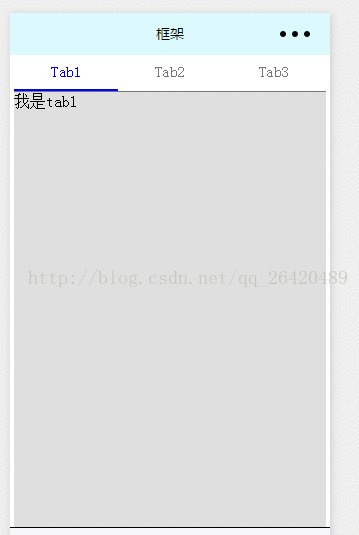
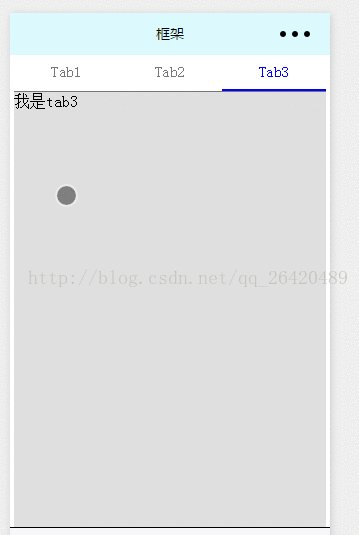
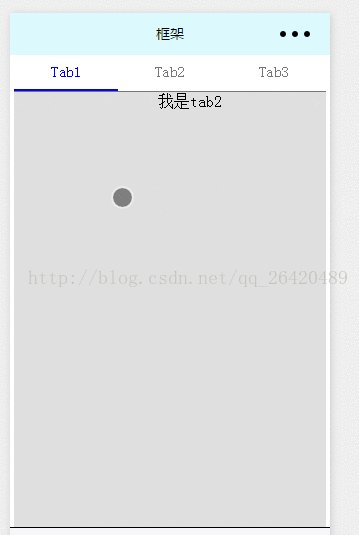
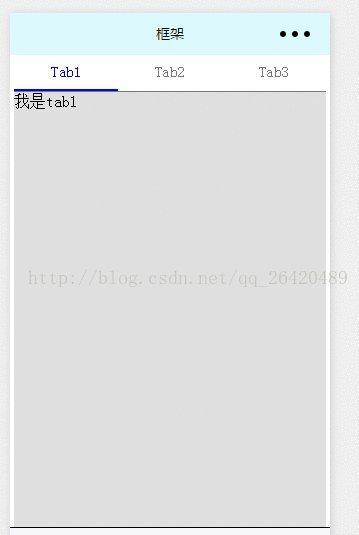
달성된 효과:

js:
Page({
data: {
// tab切换
currentTab: 0,
},
swichNav: function (e) {
console.log(e);
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current,
})
}
},
swiperChange: function (e) {
console.log(e);
this.setData({
currentTab: e.detail.current,
})
},
onLoad: function (options) {
// 生命周期函数--监听页面加载
},
onReady: function () {
// 生命周期函数--监听页面初次渲染完成
},
onShow: function () {
// 生命周期函数--监听页面显示
},
onHide: function () {
// 生命周期函数--监听页面隐藏
},
onUnload: function () {
// 生命周期函数--监听页面卸载
},
onPullDownRefresh: function () {
// 页面相关事件处理函数--监听用户下拉动作
},
onReachBottom: function () {
// 页面上拉触底事件的处理函数
},
onShareAppMessage: function () {
// 用户点击右上角分享
return {
title: 'title', // 分享标题
desc: 'desc', // 分享描述
path: 'path' // 分享路径
}
}
})
wxml:
<view class="page">
<!--顶部导航栏-->
<view class="swiper-tab">
<view class="tab-item {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">Tab1</view>
<view class="tab-item {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">Tab2</view>
<view class="tab-item {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">Tab3</view>
</view>
<!--内容主体-->
<swiper class="swiper" current="{{currentTab}}" duration="200" bindchange="swiperChange">
<swiper-item>
<view>我是tab1</view>
</swiper-item>
<swiper-item>
<view>我是tab2</view>
</swiper-item>
<swiper-item>
<view>我是tab3</view>
</swiper-item>
</swiper>
</view>
wxss:
.page {
margin-left: 10rpx;
margin-right: 10rpx;
}
.swiper-tab {
display: flex;
flex-direction: row;
line-height: 80rpx;
border-bottom: 2rpx solid #777;
}
.tab-item {
width: 33.3%;
text-align: center;
font-size: 15px;
color: #777;
}
.swiper {
height: 1100px;
background: #dfdfdf;
}
.on {
color: blue;
border-bottom: 5rpx solid blue;
}
추천 관련 기사:
WeChat 미니 프로그램 예: 현재 도시 위치를 획득하고 지리적 위치를 재인증하기 위한 코드 구현
WeChat 애플릿에서 목록 렌더링 및 다중 계층 중첩 루프를 구현하는 방법위 내용은 WeChat 애플릿 예: 탐색 모음이 움직일 때 상단 탭 전환 및 슬라이딩 전환 효과 실현(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

