집 >위챗 애플릿 >미니 프로그램 개발 >미니 프로그램에서는 미리보기 이미지를 선택하고 길게 누르면 동시에 이미지를 삭제할 수 있습니다.
미니 프로그램에서는 미리보기 이미지를 선택하고 길게 누르면 동시에 이미지를 삭제할 수 있습니다.
- 不言원래의
- 2018-08-10 14:18:374187검색
이 글의 내용은 미니 프로그램에서 미리보기 이미지를 선택하고 길게 눌러 이미지를 삭제할 수 있는 코드에 대한 내용입니다. 필요한 친구들이 참고하시면 도움이 될 것입니다. .
저는 현재 작은 프로그램 프로젝트를 진행 중입니다. 처음으로 접하면서 배우고 있는 중입니다. 현재 이미지 처리와 관련된 문제가 발생하여 여기에 기록하고 친구들에게 도움을 줄 것입니다. 필요. WeChat Moments에 사진을 게시하는 것과 유사하게, 지정된 사진을 길게 누르면
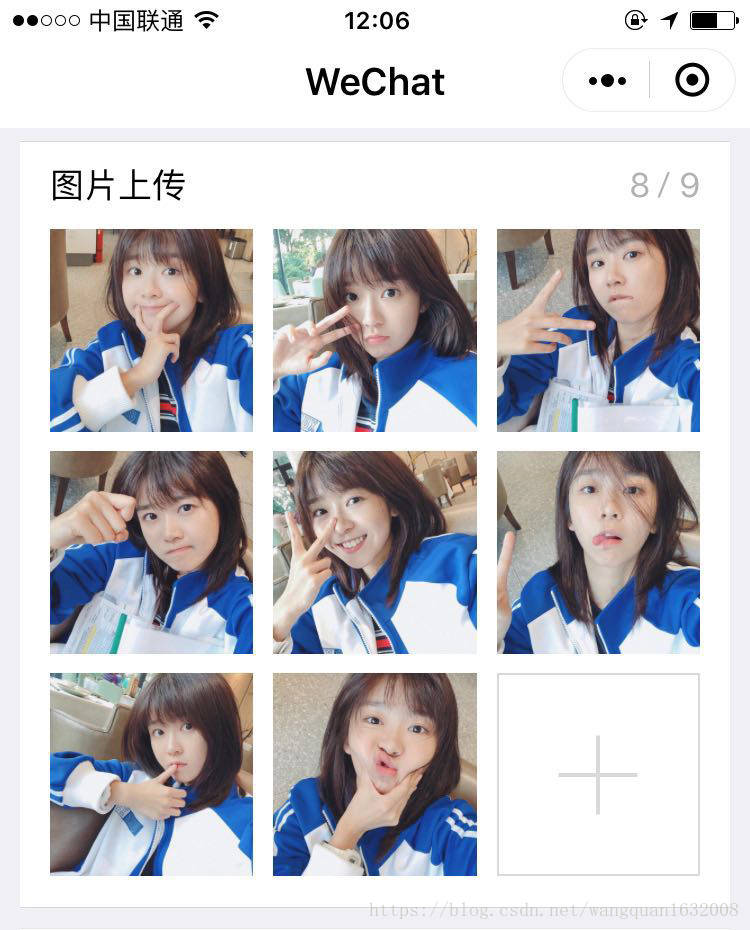
길게 눌러 사진이 삭제됩니다. 사진이 9개 미만인 경우
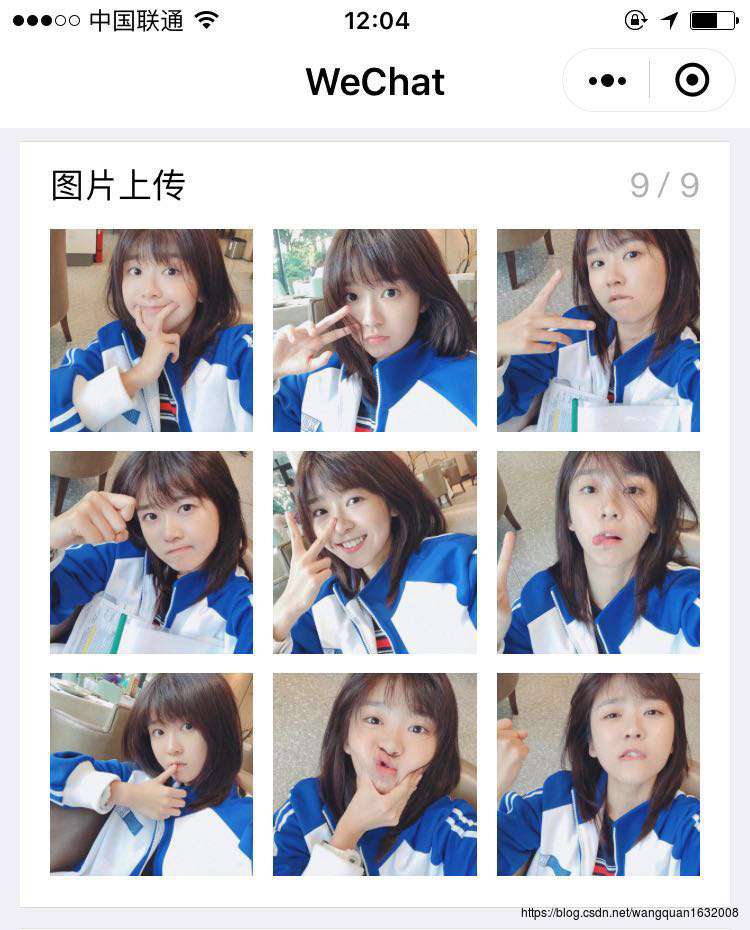
사진 미리보기 효과
를 계속 추가할 수 있습니다. 구현 아이디어:
페이지를 조정하여 디스플레이 효과를 얻으려면
wx.chooseImage를 사용하여 사진을 찍고 사진을 선택하세요
wx.previewImage를 사용하여 사진 미리보기를 달성하세요
-
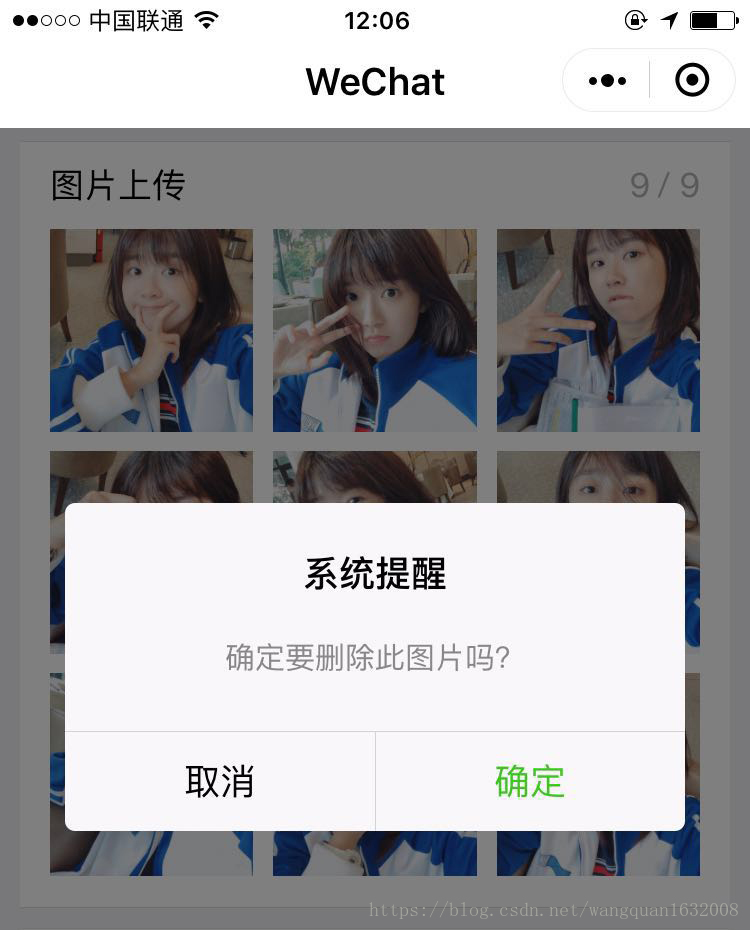
bindlongpress를 사용하여 사진 삭제 기능을 사용자 정의하세요
단어 더 이상 고민할 필요 없이 코드는 다음과 같습니다:
wxml code
<view class="weui-cells">
<view class="weui-cell">
<view class="weui-cell__bd">
<view class="weui-uploader">
<view class="weui-uploader__hd">
<view class="weui-uploader__title">图片上传</view>
<view class="weui-uploader__info">{{files.length}} / 9</view>
</view>
<view class="weui-uploader__bd">
<view class="weui-uploader__files" id="uploaderFiles">
<block wx:for="{{files}}" wx:key="*this">
<view class="weui-uploader__file" bindtap="previewImage" bindlongpress="deleteImage" id="{{item}}" data-index="{{index}}">
<image class="weui-uploader__img" src="{{item}}" mode="aspectFill"/>
</view>
</block>
</view>
<view wx:if="{{files.length < 9}}" class="weui-uploader__input-box" >
<view class="weui-uploader__input" bindtap="chooseImage"></view>
</view>
</view>
</view>
</view>
</view></view>js code
Page({
data: {
files: []
},
chooseImage: function(e) {
var that = this; var images = that.data.files;
wx.chooseImage({
count: 9 - images.length,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success: function(res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
that.setData({
files: that.data.files.concat(res.tempFilePaths)
});
}
})
},
previewImage: function(e) {
wx.previewImage({
current: e.currentTarget.id,
urls: this.data.files
})
},
deleteImage: function(e) {
var that = this; var images = that.data.files; var index = e.currentTarget.dataset.index; //获取当前长按图片下标
wx.showModal({
title: '系统提醒',
content: '确定要删除此图片吗?',
success: function(res) {
if (res.confirm) {
images.splice(index, 1);
} else if (res.cancel) { return false;
}
that.setData({
files: images
});
}
})
}
})관련 권장 사항:
showmodal 팝업을 사용자 정의하는 방법 상자(코드 포함)
WeChat 애플릿에서 목록 렌더링을 구현하는 방법 다단계 중첩 루프
리치 텍스트를 사용하여 애플릿에서 ul 함수(코드) 구현
위 내용은 미니 프로그램에서는 미리보기 이미지를 선택하고 길게 누르면 동시에 이미지를 삭제할 수 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!