CSS 표시 속성: 레이아웃은 inline-block 속성 값을 통해 구현됩니다.
- 不言원래의
- 2018-08-10 11:51:272016검색
이 글에서는 CSS의 표시 속성에 대해 소개합니다. 레이아웃은 inline-block 속성 값을 통해 구현됩니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
css display:inline-blocklayout
1.display, inline, block, inline-block
inline:
- 에서 일반적으로 사용되는 여러 속성 값을 설명하세요.
-
요소를 인라인 요소로 만들고 인라인 요소의 특성을 갖습니다. 즉, 다른 인라인 요소와 한 줄을 공유할 수 있으며 배타적인 줄을 차지하지 않습니다.
요소의 높이와 너비 값. 요소는 변경할 수 없으며 내용에 따라 크기가 확장됩니다.
여백 효과를 생성하기 위해 여백을 사용할 수 있지만 위쪽 및 아래쪽은 사용할 수 없습니다.
너비의 경우 블록 수준 요소는 기본적으로 상위 요소의 너비를 채웁니다.
높이와 너비를 변경할 수 있습니다. 요소의 값
-
은 패딩 및 여백, 위쪽, 왼쪽, 아래쪽 모두 여백 효과를 생성할 수 있습니다.
inline-block: 인라인의 첫 번째 기능과 블록의 두 번째 및 세 번째 특성을 결합하여 인라인과 블록의 일부 기능을 결합합니다.
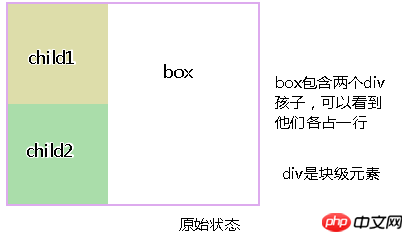
- 그림 1:
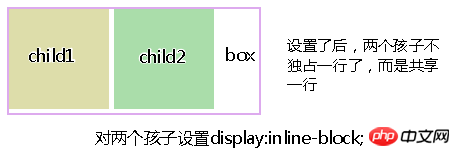
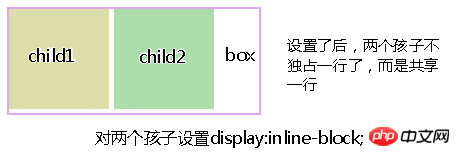
- 그림 2:
- 두 그림에서 볼 수 있듯이 블록 수준 요소는 표시 후 같은 줄에 표시될 수 있습니다: inline-block . 어떤 사람들은 떠있는 것과 같지 않다고 말합니다. 같은가요? 예, 표시 효과: inline-block은 float와 거의 동일하지만 차이점이 있습니다. 다음으로 inline-block과 float의 비교에 대해 이야기하겠습니다.

a. 차이점:
디스플레이 설정: 요소에 인라인 블록이 있으면 요소가 텍스트 흐름에서 벗어나지 않지만 플로팅을 사용하면 요소가 끊어집니다. 텍스트 흐름에서 발생하며 상위 요소의 높이 축소 효과도 있습니다 
b. 유사점:
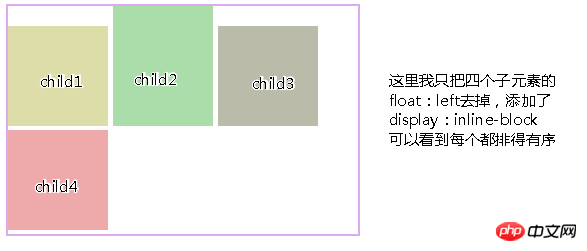
어느 정도 동일한 효과를 얻을 수 있습니다먼저 이 두 레이아웃을 살펴보겠습니다. 그림 1: display: inline-block
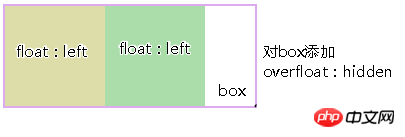
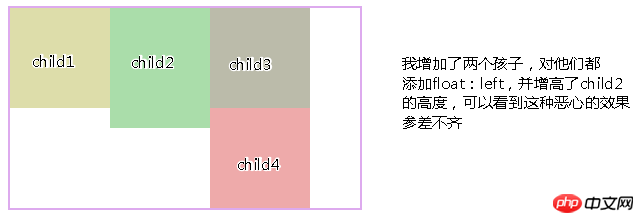
그림 2: 두 하위 요소에 대해 float: left 사용 부동 레이아웃에 대한 이전 기사에서 언급했듯이 상위 요소는 크게 축소되므로 float를 닫아야 합니다. 상자에 숨겨진 효과는 다음과 같습니다.
>>첫눈에 둘 다 거의 동일한 효과를 얻을 수 있습니다(디스플레이를 주의 깊게 살펴보십시오. 인라인 블록에 간격 문제가 있습니다. 아래에서 논의)
c. 플로팅 레이아웃은 별로 좋지 않습니다. 장소:
불균일 현상, 효과를 살펴보겠습니다:
그림 3: 
그림 4: 
>> 플로팅의 한계는 그림 3과 4에서 요소를 채우려면 줄 바꿈 후 한 줄을 깔끔하게 정렬해야 하며 하위 요소의 높이가 일정해야 한다는 것입니다. 그렇지 않으면 그림 3에 표시된 효과가 나타납니다. 발생하지만 인라인 블록은 발생하지 않습니다.
3. inline-block:  a
a
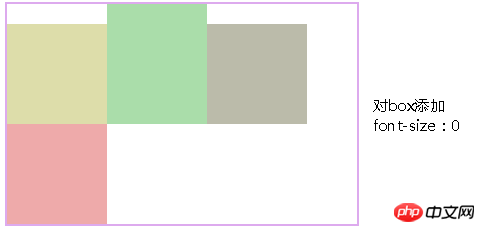
위에서 볼 수 있듯이, display:inline-block을 사용한 후 간격 문제가 발생합니다. 이 문제의 원인은 다음과 같습니다. 줄 바꿈입니다. 레이블을 작성할 때 일반적으로 레이블 끝 뒤에 캐리지 리턴을 입력하고 캐리지 리턴 문자는 일반적인 상황에서 공백 문자와 동일합니다. 여러 개의 연속된 공백 문자는 공백 문자로 병합되며 "공백 간격"의 실제 이유는 우리가 별로 주의를 기울이지 않는 공백 문자입니다. 
b.
1. 상위 요소에 {font-size:0}을 추가합니다. 즉, 글꼴 크기를 0으로 설정하면 공백도 0px가 되어 틈이 사라집니다 이제 이 방법은 이미 다양한 브라우저와 호환됩니다. 예전에는 크롬 브라우저가 호환되지 않았습니다그림 1:
c.
브라우저 호환성: IE6/7은 디스플레이와 호환되지 않습니다: 인라인 블록, 그래서 추가 처리가 필요합니다. 다음을 살펴보세요. IE6/7에서: 인라인 요소의 경우 {dislplay:inline-block;}을 직접 사용하세요. 블록 수준 요소의 경우: {display:inline;zoom:1;}
을 추가해야 합니다.
4. 요약: 
디스플레이: 인라인 블록 레이아웃 방식과 플로팅 레이아웃 방식을 사용할지는 실제 상황에 따라 결정해야 한다고 생각합니다.
a 가로로 배열할 때는 인라인 블록 레이아웃을 선호합니다. 명확하면 플로트와 같은 플로트를 지울 필요가 없으며 레이아웃 혼란에 대한 두려움도 없습니다.
b. 플로팅 레이아웃의 경우 텍스트 줄 바꿈이 필요할 때 사용됩니다. 결국 수평 배열의 경우 인라인 블록이 남아 있습니다.
관련 권장 사항:
css3의 애니메이션 속성을 사용하여 오른쪽으로 화살표 스크롤 및 페이드를 구현하는 코드
Css의 Flex 레이아웃에서 9각형 그리드 스타일을 구현하는 방법(코드)
css 마우스가 그림 위로 미끄러질 때 이미지가 회전된 후 어떻게 다른 효과를 얻을 수 있나요?위 내용은 CSS 표시 속성: 레이아웃은 inline-block 속성 값을 통해 구현됩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

