다양한 너비와 높이 그래픽 및 js 요소의 텍스트에 대한 자세한 설명
- php是最好的语言원래의
- 2018-08-10 09:36:112389검색
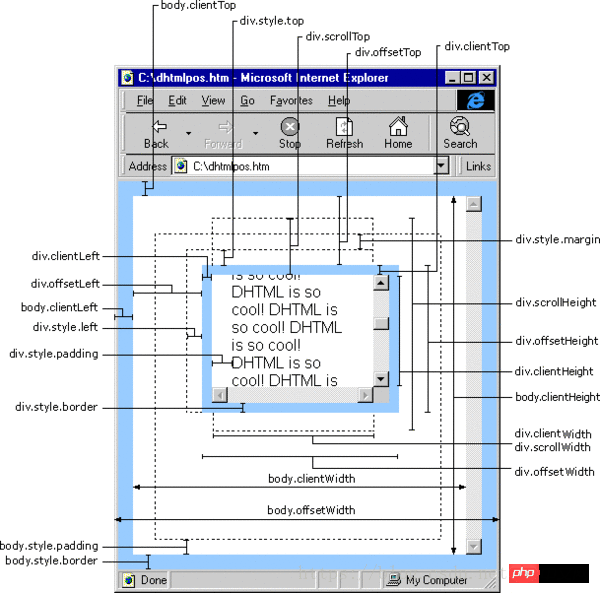
주로 이 사진을 보면 그림의 의미가 아주 명확하게 느껴지네요

1. 클라이언트와 관련된 너비와 높이
clientWidth/clientHeight - 너비와 높이 요소의 보이는 부분의 높이는 패딩+내용입니다. 스크롤 막대가 나타나면 해당 스크롤 막대의 너비를 빼야 합니다.
패딩 없음 및 스크롤 막대 없음: clientWidth = style.width
패딩 포함 및 스크롤 막대 없음: clientWidth = style.width+style.padding*2
패딩 포함, 스크롤 있음 bar 및 스크롤 막대가 표시됩니다: clientWidth = style.width+style.padding*2 - 스크롤 축 너비
clientLeft/clientTop - 테두리가 지정되지 않은 경우 요소 주위의 테두리 두께입니다. 요소가 위치 지정되지 않았으며 해당 값은 0입니다.
clientLeft = border-left의 테두리 너비
clientTop = border-top의 테두리 너비
2.offsetWid에 관련된 너비 및 높이입니다. th/오프셋높이 ——테두리+패딩+내용. 이 속성은 내부 내용이 요소의 크기를 초과하는지 여부와는 아무런 관련이 없으며 원래 설정된 테두리, 너비 및 높이에만 관련됩니다.
- 패딩 없음, 스크롤 막대 없음, 테두리 없음: offsetWidth = clientWidth = style.width
패딩 포함, 스크롤 막대 없음, 테두리 없음: offsetWidth = style.width+style.padding*2+border width *2 = clientWidth +border width*2
패딩과 스크롤바가 있고 스크롤바가 표시되고 테두리가 있습니다: offsetWidth = style.width + style.padding * 2 + 테두리 너비 * 2 = clientWidth + 스크롤 축 너비 + 테두리 너비 *2
offsetLeft/offsetTop - offsetParent와 관련되고 호환 가능 레벨 요소에 CSS 위치 지정이 있으며(위치는 절대 또는 상대), offsetParent는 가장 가까운 상위 요소를 사용합니다.
IE6/7: offsetLeft=(offsetParent의 왼쪽 여백)+(현재 요소의 왼쪽 여백);
IE8/9/10 및 Chrome: offsetLeft=(offsetParent의 왼쪽 여백)+ (테두리 너비 offsetParent)+(offsetParent의 왼쪽 여백)+(현재 요소의 왼쪽 여백);
FireFox: offsetLeft=(offsetParent의 왼쪽 여백)+(offsetParent의 왼쪽 여백)+(현재 요소의 왼쪽 여백 현재 요소);
- 3. 스크롤과 관련된 너비와 높이 - scrollWidth/scrollHeight - document.body의 scrollWidth 및 scrollHeight와 p
- 의 scrollWidth 및 scrollHeight에는 차이가 있습니다. scrollWidth 및 scrollHeight of body
- 주어진 본문 너비와 높이는 브라우저 창보다 크고 내용은 주어진 너비와 높이보다 작습니다. scrollWidth = 주어진 너비 + 패딩 + 여백 + 테두리; scrollHeight = 주어진 높이 + 패딩 + 여백 + 테두리 .
지정된 본문 너비와 높이가 브라우저 창보다 크고 콘텐츠가 지정된 너비와 높이보다 큽니다. scrollWidth = 콘텐츠 너비 + 패딩 + 여백 + 테두리 스크롤 높이 = 콘텐츠 높이 + 패딩 + 여백 + 테두리
p의 scrollWidth 및 scrollHeight(Firefox는 본문을 p로 처리합니다.)
스크롤 축이 없는 경우: scrollWidth=clientWidth=style.width+style.padding*2.
스크롤 축이 있는 경우: scrollWidth = 실제 콘텐츠 너비 + 패딩*2; scrollHeight = 실제 콘텐츠 높이 + 패딩*2.
scrollLeft/scrollTop - 읽기 및 쓰기 가능, 스크롤 높이
관련 권장사항:
- js 메서드를 사용하여 Html 요소의 실제 너비와 높이를 가져옵니다.
위 내용은 다양한 너비와 높이 그래픽 및 js 요소의 텍스트에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

