jQuery 리치 텍스트 플러그인: wangEditor 플러그인 사용 방법
- 不言원래의
- 2018-08-09 17:50:473351검색
이 글의 내용은 jQuery 리치 텍스트 플러그인: wangEditor 플러그인 사용 방법에 대한 내용으로, 필요한 친구들이 참고하면 도움이 될 것입니다.
리치 텍스트는 개발 중에 자주 사용되는데요. 오늘 제가 녹음한 왕에디터도 아주 사용하기 쉬운 리치 텍스트 플러그인입니다. 사진을 직접 사용하는 방법:
1. 먼저 Baidu에서 직접 다운로드할 수 있습니다.
2. 플러그인 파일(js 2개, CSS 1개)을 소개합니다.
3. js 코드 Editor의 서식 있는 텍스트
<script type="text/javascript">
var E = = window.wangEditor
r var editor = new E('#editor')
// 或者 var editor = new E( E( document.getElementByItById('editor') )
editor.customConfig.uploadImgServServer = '上传图片url';
editor.customConfig.uploadFileNameName = '上传图片文件夹名';
editor.customConfig.uploadImgMaxSMaxSize = 图片限制大小;
editor.customConfig.uploadImgHeadHeaders = {
'Accept' : 'multipart/form-data'
};
editor.customConfig.debug=tru=true;
editor.create()
() var editor_value=$('.content').html();
editor.txt.html(edi(editor_value);
</script>UploadImgServer는 텍스트 콘텐츠에 이미지를 업로드하기 위한 인터페이스이고, uploadFileName은 루트 디렉터리에 이미지를 업로드하기 위한 폴더 이름이며, uploadImgMaxSize는 업로드된 이미지를 정의하는 최대 크기입니다
After 이러한 구성을 채우려면 서식 있는 텍스트 상자에 다음 코드를 추가해야 합니다.
<p id="editor"></p>
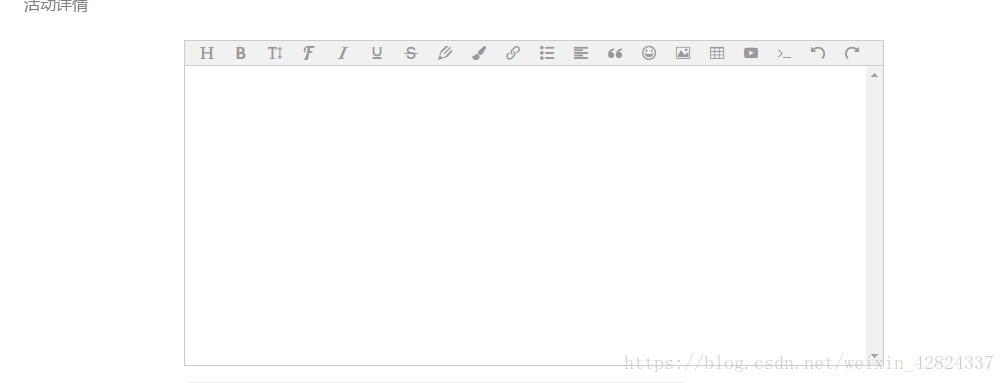
p의 ID는 editor여야 하며, 서식 있는 텍스트 상자를 만들려면 js에 editor.create()를 작성해야 합니다. 효과는 다음과 같습니다:
관련 권장 사항:
Javascript 이벤트 위임 코드 구현 및 코드 최적화
자세한 사례 설명: 동적 프로그래밍 소개(계단 오르기를 예로 들어)
간단한 사용 방법 캐러셀 스크롤 효과를 얻기 위한 Node.js 코드가 있나요?
위 내용은 jQuery 리치 텍스트 플러그인: wangEditor 플러그인 사용 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!