CSS3 속성: 텍스트 그림자를 사용하는 방법 텍스트 그림자
- 不言원래의
- 2018-08-09 16:48:482752검색
이 글의 내용은 CSS3 속성인 text-shadow 사용법에 관한 내용입니다. 참고할 만한 내용이 있으니 도움이 필요한 분들에게 도움이 되었으면 좋겠습니다.
text-shadow가 등장하기 전에는 일반적으로 웹 디자인에서 그림자용 이미지를 만들기 위해 Photoshop을 사용했습니다. 이제 CSS3에서는 text-shadow 속성을 직접 사용하여 그림자를 지정할 수 있습니다. 이 속성은 그림자를 생성하고 피사체를 흐리게 하는 두 가지 목적을 가질 수 있습니다. 이미지를 사용하지 않을 때 텍스트에 질감을 추가할 수 있습니다.
text-shadow 한때 CSS2에 등장했지만 CSS2.1 버전에서는 버려졌고, 이제 CSS3.0 버전에서 다시 선택되었습니다. 이는 text-shadow 속성이 프론트 엔드 직원의 관심을 끌 만한 가치가 있음을 보여줍니다. 현재 많은 프로젝트에서 CSS3의 많은 속성이 프런트엔드 엔지니어에 의해 사용됩니다. 저는 이전에 CSS3의 그라데이션, 투명도 및 둥근 모서리의 사용을 소개한 적이 있는데, 저는 개인적으로 text-Shadow가 가장 좋다고 생각합니다. 가장 많이 사용되는 속성입니다. 프론트엔드 직원으로서 이 텍스트-섀도우 속성을 익히고 익히는 것이 필요하다고 생각합니다.
구문:
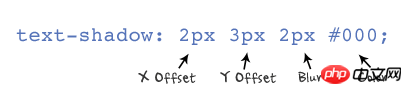
text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none | <color> [, <color> ]* 也就是: text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]... 或者 text-shadow:[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)],[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]...
값:
d82af2074b26fcfe177e947839b5d381: 길이 값, 음수 값일 수 있습니다. 그림자가 확장되는 정도를 지정하는 데 사용됩니다. 여기서 X 오프셋은 수평 오프셋 값이고 Y 오프셋은 수직 오프셋 값입니다.
b10fb37415d019cfffa8c4d7366c607f: 그림자 색상을 지정하며 rgba 투명 색상일 수도 있습니다.
2682287aecd16e99c4f70c025ad645ed: 그림자의 흐림 값, 지정할 수 없습니다. 흐림 효과의 거리를 지정하는 데 사용되는 음수 값이어야 합니다.
아래 그림과 같이:

설명:
이전 구문과 동일한 방식으로 하나 이상의 그림자 효과 세트를 쉼표로 구분하여 개체에 적용할 수 있습니다. text-shadow: X-Offset Y-Offset Blur Color Y-Offset은 그림자의 수직 오프셋 거리를 나타내며, 값이 음수이면 그림자가 아래쪽으로 오프셋됩니다. 흐림은 그림자의 흐림 정도를 나타냅니다. 해당 값은 음수일 수 없습니다. 값이 크면 그림자가 흐려지고, 그렇지 않으면 그림자가 더 선명해집니다. 흐림 값은 0으로 설정할 수 있습니다. 색상은 rgba 색상을 사용할 수 있는 그림자 색상을 나타냅니다.
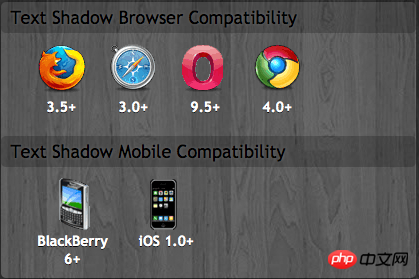
브라우저 호환성:

예제를 살펴보겠습니다.
먼저 모든 DEMO에 공통 스타일과 클래스 이름을 지정합니다.
.demo {
background: #666666;
width: 440px;
padding: 30px;
font: bold 55px/100% "微软雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;;
color: #fff;
text-transform: uppercase;
}다음으로 각 데모에 고유한 특정 기능을 추가합니다. 스타일은 다음과 같습니다.
.demo1 {
text-shadow: red 0 1px 0;
}
효과는 좋지만, 머리 아픈 것은 IE가 텍스트 그림자 효과를 지원하지 않는다는 점인데, 이 문제를 호환하려면 필터 필터를 사용해야 합니다. 그림자 처리(나는 필터 사용을 옹호하지 않습니다). 필터:섀도우 필터는 그림자 효과를 생성하기 위해 객체를 사용할 수도 있습니다. 그림자를 사용할 때 더 부드러운 점진적인 효과를 생성할 수 있다는 점입니다.
필터 구문:
E {filter:shadow(Color=颜色值,Direction=数值,Strength=数值)}여기서 E는 요소 선택기이고, 색상은 객체의 그림자 색상을 설정하는 데 사용됩니다. 방향은 투영의 기본 방향을 설정하는 데 사용되며, 값은 0(0도)입니다. (위 방향을 나타냄) 45는 오른쪽 위, 90은 오른쪽, 135는 오른쪽 아래, 180은 아래, 225는 왼쪽 아래, 270은 왼쪽, 315는 왼쪽 위입니다. 텍스트 그림자.
IE에서의 효과는 신경쓰지 말자. 저는 개인적으로 text-shadow를 잘 사용하면 포토샵처럼 아주 좋은 효과를 낼 수 있다고 생각합니다. 아래에 참고할 수 있도록 더 보기 좋은 예를 나열하겠습니다. 아래의 모든 데모에는 다음과 같은 공통 스타일을 추가해야 합니다.
.demo {
background: #666666;
width: 440px;
padding: 30px;
font: bold 55px/100% "微软雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;;
color: #fff;
text-transform: uppercase;
}Effect 1: Glow 및 Extra Glow 효과(NEON 효과라고도 함)
.demo2 {
text-shadow: 0 0 20px red;
}
Glow 효과, 더 큰 블러 반경을 설정하여 증가 다양한 흐림 반경 값을 변경하여 다양한 효과를 얻을 수 있습니다. 물론 동시에 여러 가지 반경 값을 추가하여 다양한 그림자 효과를 만들 수도 있습니다. 아래의 NEON 효과와 같습니다. 
.demo3 {
text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de;
}
 효과 2: Apple 스타일 효과
효과 2: Apple 스타일 효과
.demo4 {
color: #000;
text-shadow: 0 1px 1px #fff;
}
 효과 3: Photoshop 엠보스 효과
효과 3: Photoshop 엠보스 효과
.demo5 {
color: #ccc;
text-shadow: -1px -1px 0 #fff,1px 1px 0 #333,1px 1px 0 #444;
}
效果二和效果三,我想用photoshop的朋友一定很熟悉,是不是很类似我们 photoshop中的投影和浮雕效果的呀。应用这两个效果大家一定要注意,其模糊值一定要设置为0,使文本不具有任何模糊效果,主要用来增加其质感,你也可以像photoshop中制作一样,改变不同的投光角度,从而制作出不同的效果,这里我就不举例子了,感兴趣的朋友可以自己尝试一下。
效果四:Blurytext Effect
.demo6 {
color: transparent;
text-shadow: 0 0 5px #f96;
}
用text-shadow制作模糊的效果主要要注意一点就是,把文本的前景色设置为透明transparent,如果模糊值越大,其效果越糊糊;其二,我们不设置任何方向的偏移值。如果结合前面的photoshop emboss效果,可以让你等到不同的效果。提醒一下opera浏览器不支持这个效果。
我们结合前面的Photoshop Emboss效果,我们可以制作出一个带有模糊的浮雕效果:
.demo7 {
color: transparent;
text-shadow:0 0 6px #F96, -1px -1px #FFF, 1px -1px #444;
}
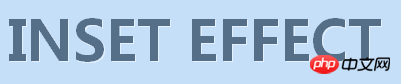
效果五:Inset text effect
.demo8 {
color: #566F89;
background: #C5DFF8;
text-shadow: 1px 1px 0 #E4F1FF;
}
这种效果需要注意以:文字的前景色要比背景色暗,阴影颜色稍比背景色亮一点点,这一步很重要,如果阴影色太亮看起来会怪,如果太暗将没有效果显示。具体实现可能看看stylizedweb的制作。Inset效果是文本的影子效果,也是常见的一种效果,阴影是同一个小偏移量给人一种微妙的突出效果。
效果六:Stroke text effect
.demo9 {
color: #fff;
text-shadow: 1px 1px 0 #f96,-1px -1px 0 #f96;
}
描边效果跟我们在Photoshop相比,我承认效果差很多,出现断点,但有时还是可以试用达到一种特殊的描边效果,其主要运用两个阴影,第一个向左上投影,而第二向右下投影,还需注意,制作描边的阴影效果我们不使用模糊值。
效果七:3D text effect
.demo10 {
color: #fff;
text-shadow: 1px 1px rgba(197, 223, 248,0.8),2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8),6px 6px rgba(197, 223, 248,0.8);
}
我们换过投影方向可以制作出另外一种3D文字效果
.demo11 {
color: #fff;
text-shadow: -1px -1px rgba(197, 223, 248,0.8),-2px -2px rgba(197, 223, 248,0.8),-3px -3px rgba(197, 223, 248,0.8),-4px -4px rgba(197, 223, 248,0.8),-5px -5px rgba(197, 223, 248,0.8),-6px -6px rgba(197, 223, 248,0.8);
}
3D文字效果运用原理就是像Photoshop一样,我们在文字的下方或上方复制了多个图层,并把每一个层向左上或右下方向移动一个1px距离,从而制作出3D效果。同时我们层数越多,其越厚重。换成用text-shadow制作就是使用多个阴影,并把阴影色设置相同,给其使用rgba色效果更佳,如上面的实例。
效果八:Vintge/Retro text effect
.demo11 {
color: #eee;
text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee;
}
Vintage retro这种风格的文字效果是由两个文本阴影合成的,这里需要注意的是:第一个阴影色和背景色相同;文本前景色和第二个阴影色相同
效果九:Anaglyphic text effect
.demo13 {
color: rgba(255, 179, 140,0.5);
text-shadow: 3px 3px 0 rgba(180,255,0,0.5);
}
anaglyphic文字效果起到一种补色的效果,从而制作出一种三维效果图。其效果是用css重新使用的文字阴影和文本前景的rgba色组合而成。在文本的前景色和阴影上同时使用rgba色,使底层的文字是通过影子可见。
上面我主要列出了九个不同效果的实例,当然大家可以改变各种方式制作出一些特殊的效果,也再一次证实CSS3中的text-shadow实力是不浅的,希望大家能喜欢上这个属性,并能更好的使用这个属性。虽然现在IE不支持,但大家不要惧怕使用CSS3,因为我们做前端的迟早都会需要掌握这些新技术的。
相关推荐:
위 내용은 CSS3 속성: 텍스트 그림자를 사용하는 방법 텍스트 그림자의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

