마우스가 필드 위로 지나갈 때 밑줄 CSS를 얻는 방법은 무엇입니까? (네비게이션 바코드 예시)
- 藏色散人원래의
- 2018-08-09 15:42:407812검색
웹페이지 내비게이션 바 스타일의 디자인은 특히 중요합니다. 그렇다면 어떤 스타일이 사람들을 돋보이게 할 수 있을까요? 그래서 이번 글에서는 마우스가 내비게이션을 통과할 때 밑줄이 나타나는 특수 효과를 소개하겠습니다.
CSS 마우스에 밑줄 효과를 적용하는 구체적인 코드 예시는 다음과 같습니다.
<div class="htmleaf-container">
<header class="header">
<div class="wrapper">
<h1 class="site-title">css鼠标经过出现下划线特效测试</h1>
</div>
<nav class="navigation">
<div class="wrapper">
<ul class="navigation-list ul-reset">
<li class="navigation-item ib">
<a href="#" class="navigation-link">
Home
</a>
</li>
<li class="navigation-item ib">
<a href="#" class="navigation-link">
About
</a>
</li>
<li class="navigation-item ib">
<a href="#" class="navigation-link">
Contact
</a>
</li>
<li class="navigation-item ib">
<a href="#" class="navigation-link">
FAQ
</a>
</li>
<li class="navigation-item ib">
<a href="#" class="navigation-link">
More
</a>
</li>
</ul>
</div>
</nav>
</header>
<!-- /.header -->
</div>style.css 코드는 다음과 같습니다.
/* defaults */
body{
background: #494A5F;
color: #D5D6E2;
font-weight: 500;
font-size: 1.05em;
font-family: "Microsoft YaHei"," ","Segoe UI", "Lucida Grande", Helvetica, Arial,sans-serif, FreeSans, Arimo;
}
a{color: #2fa0ec;text-decoration: none;outline: none;}
a:hover,a:focus{color:#74777b;}
html,
body {
height: 100%;
}
html {
box-sizing: border-box;
font-size: 16px;
}
*,
*:before,
*:after {
box-sizing: inherit;
}
body {
margin: 0;
line-height: 1.5;
font-family: Roboto, Helvectica, Arial, sans-serif;
/*color: #333;*/
}
/* main ie fix */
main {
display: block;
}
/* headers */
h1 {
font-size: 2.2em;
}
h2 {
font-size: 2em;
}
h3 {
/*font-size: 1.8em;*/
}
h4 {
font-size: 1.6em;
}
h5 {
font-size: 1.4em;
}
h6 {
font-size: 1.2em;
}
/* anchor links */
a {
color: #009688;
}
a:hover,
a:active {
text-decoration: none;
}
/* inline block */
.ib {
display: -moz-inline-stack;
display: inline-block;
zoom: 1;
*display: inline;
vertical-align: top;
}
/* ul-reset */
.ul-reset {
padding-left: 0;
margin-top: 0;
margin-bottom: 0;
list-style: none;
}
/* wrapper */
.wrapper {
width: 80%;
margin-right: auto;
margin-left: auto;
padding-right: 20px;
padding-left: 20px;
}
/* header */
.header {
text-align: center;
}
/* navigation */
.navigation {
background-color: #eee;
font-weight: 700;
}
.navigation-list {
font-size: 0;
padding-top: 10px;
padding-bottom: 10px;
}
.navigation-item {
font-size: 1.2rem;
}
.navigation-link {
display: block;
position: relative;
padding: 5px 20px;
text-decoration: none;
color: #333;
-webkit-transition: color .2s ease-in-out;
transition: color .2s ease-in-out;
}
.navigation-link:before {
content: "";
position: absolute;
bottom: 0;
width: 0;
border-bottom: solid 2px;
}
.navigation-link:before {
left: 0;
}
.navigation-link:hover {
color: #009688;
}
.navigation-link:hover:before {
width: 100%;
}
.navigation-link:before {
-webkit-transition: width .2s ease-in-out;
transition: width .2s ease-in-out;
}
/* main */
.main {
padding-top: 20px;
padding-bottom: 20px;
}
.content-article {
margin-top: 80px;
}
.content-article:first-child {
margin-top: 0;
}
.content-article > h1:first-child {
margin-top: 0;
}
/* media queries */
@media only screen and (max-width:1024px) {
.wrapper {
width: 90%;
}
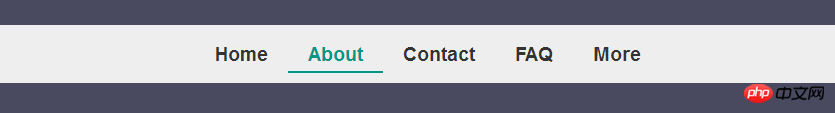
}로컬 테스트 결과는 다음과 같습니다. 스크린샷:

이 글은 CSS 밑줄과 CSS 마우스에 관한 글입니다. 밑줄이 나타날 때 나타나는 특수 효과를 소개한 후 도움이 필요한 친구들에게 도움이 되었으면 좋겠습니다.
참고:
text-장식 속성은 텍스트에 추가되는 장식을 지정합니다. 장식의 색상은 "color" 속성에 의해 설정됩니다. 이 속성을 사용하면 밑줄과 같은 텍스트에 특정 효과를 설정할 수 있습니다. 하위 요소에 자체 장식이 없으면 상위 요소에 설정된 장식이 하위 요소로 "확장"됩니다. 사용자 에이전트는 깜박임을 지원할 필요가 없습니다.
이 속성에 가능한 값은 다음과 같습니다:
none 기본값. 표준을 정의하는 텍스트입니다.
underline 텍스트 아래에 줄을 정의합니다.
overline 텍스트의 한 줄을 정의합니다.
line-through 텍스트 아래를 통과하는 선을 정의합니다.
blink 깜박이는 텍스트를 정의합니다.
inherit는 텍스트 장식 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
위 내용은 마우스가 필드 위로 지나갈 때 밑줄 CSS를 얻는 방법은 무엇입니까? (네비게이션 바코드 예시)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

