CSS에서 글꼴 확대 효과를 얻는 방법은 무엇입니까? (첫 번째 문자 변경 코드의 실제 측정)
- 藏色散人원래의
- 2018-08-09 14:59:036609검색
CSS는 웹페이지 제작에 있어 매우 중요한 역할을 하는데, 페이지 내용이나 페이지에 실린 글의 매력 외에도 스타일 측면에서 어떻게 사용자의 관심을 끌 수 있을까요? 예를 들어, 이 기사에서는 CSS 글꼴 증폭의 특수 효과와 CSS 첫 문자 증폭 효과의 디스플레이 구현을 소개합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
Css 글꼴 확대 효과별 코드 예시는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首字母放大测试</title>
</head>
<body>
<div class="contain">
<p>This is the CSS test</p>
<p>This is the CSS test</p>
<p>这是一个css测试</p>
</div>
</body>
</html>style.css 코드는 다음과 같습니다.
<style>
body {
background-color: #FFFFFF;
color: #595959;
}
.contain {
width: 150px;
}
.contain p {
font: 80%/1.6 Verdana, Geneva, Arial, Helvetica, sans-serif;
}
.contain p:first-letter {
font-size: 2em;
padding: 0.1em;
color: #000000;
vertical-align: middle;
}
.contain p:first-line {
color: red;
}
.contain p:first-child:first-letter {
color: red;
}
.contain p:first-child:first-line {
color: inherit;
}
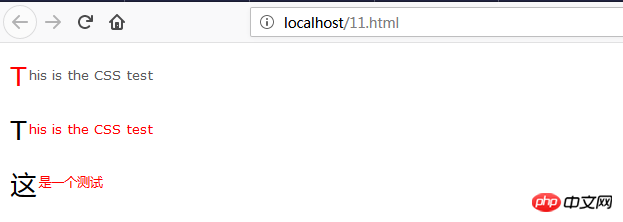
</style>로컬 코드 테스트 결과는 다음과 같습니다. 스크린샷:

참고: :first -문자 선택기는 지정된 선택 항목을 선택하는 데 사용됩니다. 장치의 첫 번째 문자입니다. 첫 번째 문자는 IE7+를 지원하고 첫 번째 줄은 IE8+를 지원합니다.
다음 속성과 함께 사용할 수 있습니다: 첫 번째 문자:
글꼴 속성
색상 속성
배경 속성
여백 속성
내부 여백 속성
Border 속성
text-꾸밈
vertical-align (float가 'none'인 경우에만)
text-transform
line-height
float
clear
【관련 기사 추천】
CSS를 사용하여 PHP 웹사이트에서 글꼴 크기를 설정하는 방법 요약
위 내용은 CSS에서 글꼴 확대 효과를 얻는 방법은 무엇입니까? (첫 번째 문자 변경 코드의 실제 측정)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

