집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 개발 이해 + 사례 데모
WeChat 애플릿 개발 이해 + 사례 데모
- php是最好的语言원래의
- 2018-08-09 11:27:271834검색
위챗 미니 프로그램 소개 튜토리얼 + 케이스 데모
우선 좋은 자세, - 위챗 미니 프로그램 개발이 바로 그것입니다. 필요한 것은 약간의 CSS(실제로 약간) 기본 사항뿐입니다.
WeChat 미니 프로그램 개발 이해
사실 미니 프로그램은 WeChat에서 공식적으로 제공하는 20개 이상의 기본 구성 요소(현재 26개)를 배열하고 조합한 다음 CSS 스타일을 추가한 것이라고 생각합니다. 사용자 운영 피드백 제공(WeChat에서 공식적으로 제공하는 60개 이상의 API 조정) 기본 컴포넌트 26개 + 오픈 API 60개 = 반나절이면 끝낼 수 있겠죠? (아래 튜토리얼을 주의깊게 따라하면 반나절이면 충분합니다.)
어떻게 배울까요?
1. 개발 도구가 있어야겠죠?
최신 버전 다운로드 링크(포털) ->WeChat 웹 개발자 도구의 최신 버전 다운로드 주소
현재 WeChat 애플릿 개발 도구는 더 이상 크래킹이 필요하지 않습니다. 개발 도구의 경우 애플리케이션 제작 시 APPID 없이 개발이 가능합니다.

2. 개발서류가 필요하신가요?
많은 분들이 영상(CSDN 아카데미 위챗 미니 프로그램 실기 영상) 시청에 익숙해져야 한다고 생각하실 수도 있지만, 새로운 것을 배울 때 영상을 시청하지 않는 것이 가장 좋습니다. 문서(공식 자신보다 나은 사람이 또 있나요? 여러분의 정보를 알아보세요!) 공식 웹사이트 주소는 다음과 같습니다.
WeChat 미니 프로그램 공식 문서(포털)
물론 다음에서 편집한 문서를 읽는 것이 좋습니다. W3Cschool, 아이디어는 비교적 명확합니다. (또 다른 포털)
3. 이제 기본을 배웠으니 실습을 해보자
무엇이든 배운 후에는 실제로 실습해 보는 것이 가장 좋습니다. "WeChat Mini 프로그램: 가장 믿을 수 없는 자매"(간체 버전)"의 전체 과정을 따라갈 수 있다면 성공적으로 시작한 것입니다.
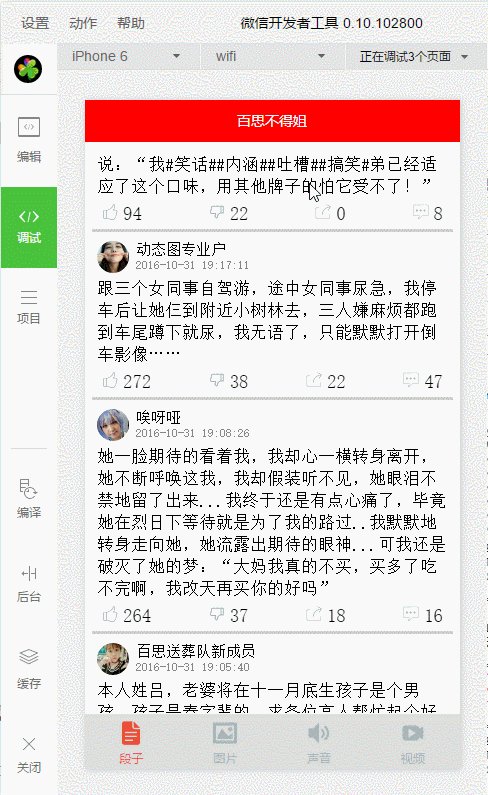
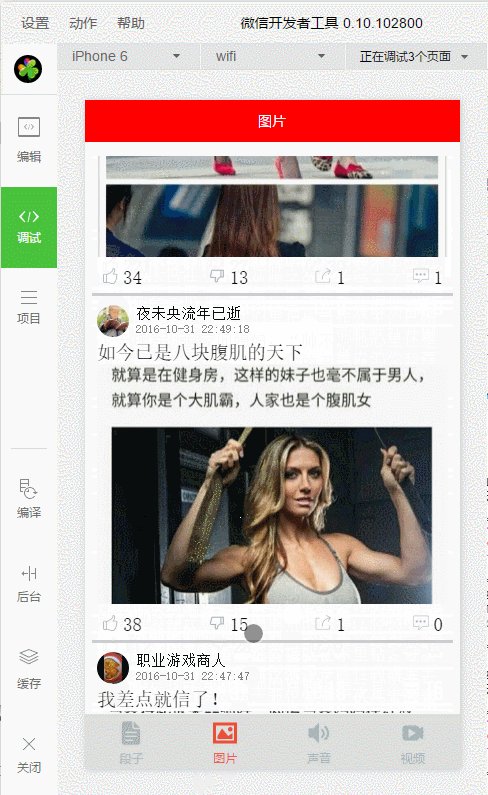
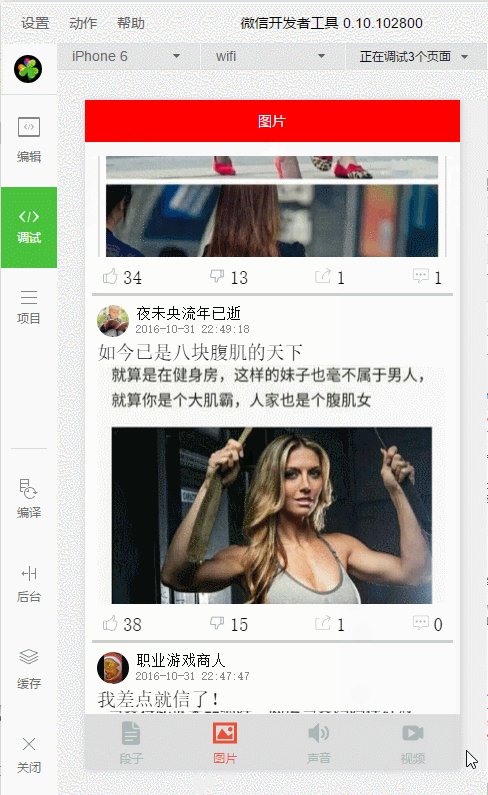
렌더링을 먼저 보세요

이 프로젝트의 IDEA가 이 형님에게서 빌려온 것임을 알 수 있습니다. 이 형님께 감사드립니다
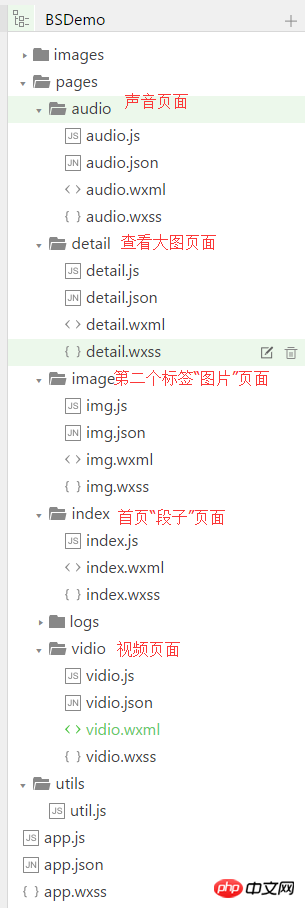
프로젝트 스크린샷을 살펴보겠습니다
관련 추천:
위 내용은 WeChat 애플릿 개발 이해 + 사례 데모의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

