js에서 오디오 및 비디오 컬렉션 리소스를 얻는 방법은 무엇입니까? js를 사용하여 오디오 및 비디오를 수집하는 방법
- 不言원래의
- 2018-08-09 10:27:135186검색
js는 오디오 및 비디오 리소스를 어떻게 수집하나요? 이 방법은 다들 생소하실 거라 생각합니다. 사실 js로 오디오와 비디오를 수집할 수는 있지만 호환성이 별로 좋지 않을 수도 있습니다. 오늘은 js로 오디오와 비디오를 수집하는 방법을 친구들과 공유하겠습니다.
여기에는 먼저 사용된 API 목록이 있습니다.
getUserMedia: 카메라 및 마이크 인터페이스 열기(문서 링크)
MediaRecorder: 오디오 및 비디오 스트림 수집(문서 링크)
srcObject: 비디오 태그는 비디오 스트림을 직접 재생할 수 있습니다. 이는 거의 모든 사람이 사용하지 않는 속성이며 실제로 매우 호환됩니다. (문서 링크)
captureStream: 실제로는 Canvas 출력 스트림입니다. 여기서는 이 기능을 사용할 수 없습니다. 자세한 내용은 문서(문서 링크)를 참조하세요. 위의 카메라와 마이크를 성공적으로 열고 오디오 및 비디오 스트림을 가져왔습니다. 다음 단계는 스트림을 대화형 인터페이스에 표시하는 것입니다.
두 번째, 비디오를 표시합니다. // 这里是打开摄像头和麦克设备(会返回一个Promise对象)
navigator.mediaDevices.getUserMedia({
audio: true,
video: true
}).then(stream => {
console.log(stream) // 放回音视频流
}).catch(err => {
console.log(err) // 错误回调
})효과는 다음과 같습니다.
지금까지 페이지에 카메라를 성공적으로 표시했습니다. 다음 단계는 비디오를 캡처하고 비디오 파일을 다운로드하는 방법입니다.
2. 카메라에서 비디오 가져오기MediaRecorder 개체는 여기에서 사용됩니다.
녹화 작업을 위해 새 MediaRecorder 개체를 만들고 컨테이너의 MIME 유형을 구성하는 구성 항목을 지원합니다. (예: "video/webm" 또는 "video/mp4") 또는 오디오 비트 전송률 비디오 비트 전송률
MediaRecorder는 두 개의 매개변수를 받습니다. 첫 번째는 스트림 오디오 및 비디오 스트림이고 두 번째는 옵션 구성 매개변수입니다. 다음으로 위 카메라에서 얻은 스트림을 MediaRecorder에 추가할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<video id="video" width="500" height="500" autoplay></video>
</body>
<script>
var video = document.getElementById('video')
navigator.mediaDevices.getUserMedia({
audio: true,
video: true
}).then(stream => {
// 这里就要用到srcObject属性了,可以直接播放流资源
video.srcObject = stream
}).catch(err => {
console.log(err) // 错误回调
})
</script>위에서 MediaRecorder mediaRecorder의 인스턴스를 만들었습니다. 다음 단계는 mediaRecorder의 수집 시작 및 중지 방법을 제어하는 것입니다. MediaRecorder는 사용할 수 있는 몇 가지 메소드와 이벤트를 제공합니다. MediaRecorder.start(): 미디어 녹화를 시작합니다. 이 메소드를 호출하면 타임슬라이스 매개변수에 밀리초 값을 설정할 수 있습니다.
MediaRecorder.stop(): 동시에 dataavailable 이벤트가 트리거되고 설정한 값이 별도의 블록으로 나누어집니다. ondataavailable 이벤트 이후에는 기록 데이터가 더 이상 기록되지 않습니다. MediaRecorder.stop은 기록된 미디어를 가져오는 데 사용할 수 있는 이 이벤트를 트리거합니다(Blob은 이벤트의 데이터 속성에서 개체로 사용 가능). )var video = document.getElementById('video')
navigator.mediaDevices.getUserMedia({
audio: true,
video: true
}).then(stream => {
// 这里就要用到srcObject属性了,可以直接播放流资源
video.srcObject = stream
var mediaRecorder = new MediaRecorder(stream, {
audioBitsPerSecond : 128000, // 音频码率
videoBitsPerSecond : 100000, // 视频码率
mimeType : 'video/webm;codecs=h264' // 编码格式
})
}).catch(err => {
console.log(err) // 错误回调
})좋아, 이제 웨이브 작업을 실행하세요.
위는 동영상 캡쳐 및 다운로드 예시입니다. 오디오 캡쳐만 원할 경우에도 마찬가지로 "mimeType"을 설정하시면 됩니다. 여기서는 예를 들어주지 않겠습니다. 다음으로 녹화 캔버스를 비디오 파일로 소개하겠습니다
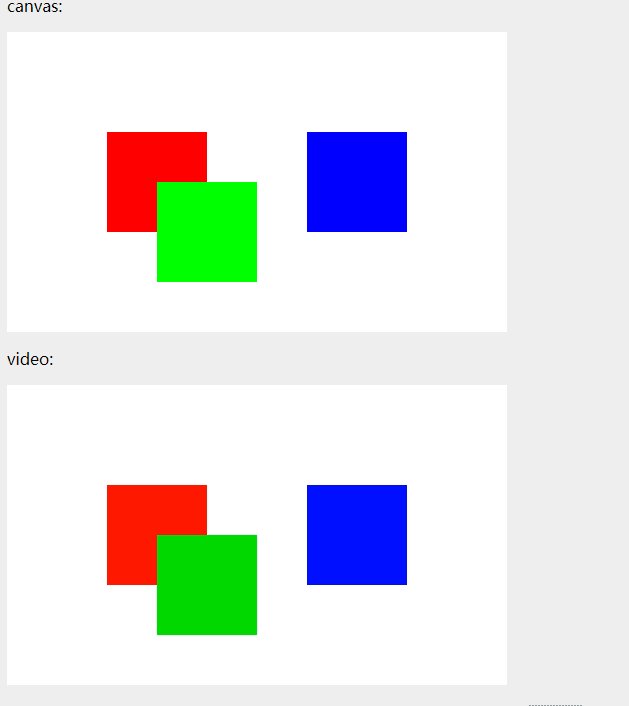
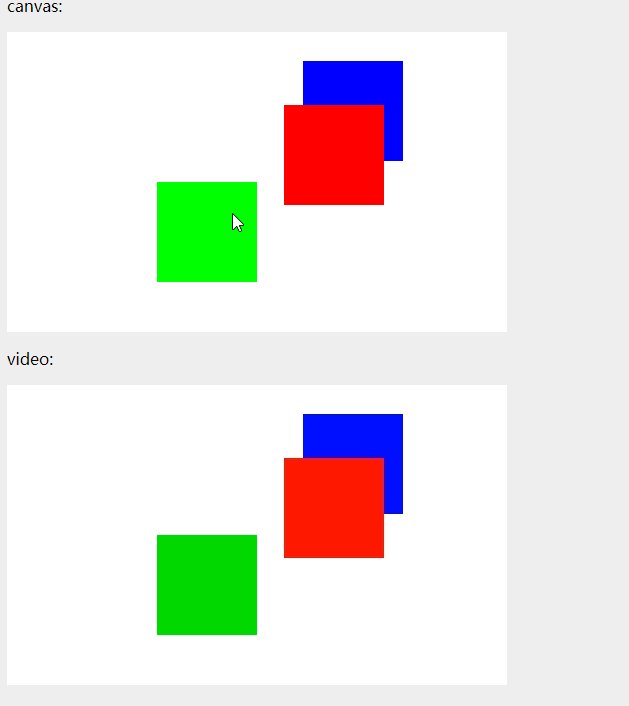
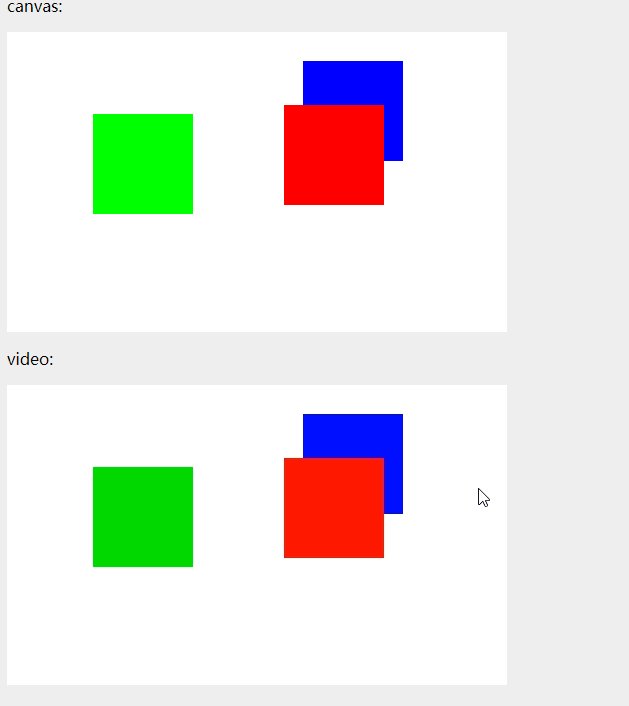
3. 캔버스 출력 비디오 스트림
여기서는 캔버스 스트림을 출력한 다음 비디오와 함께 표시하거나 MediaRecorder를 사용하여 리소스를 수집할 수 있는 CaptureStream 메서드를 사용합니다. . 의. 
// 这里我们增加两个按钮控制采集的开始和结束
var start = document.getElementById('start')
var stop = document.getElementById('stop')
var video = document.getElementById('video')
navigator.mediaDevices.getUserMedia({
audio: true,
video: true
}).then(stream => {
// 这里就要用到srcObject属性了,可以直接播放流资源
video.srcObject = stream
var mediaRecorder = new MediaRecorder(stream, {
audioBitsPerSecond : 128000, // 音频码率
videoBitsPerSecond : 100000, // 视频码率
mimeType : 'video/webm;codecs=h264' // 编码格式
})
// 开始采集
start.onclick = function () {
mediaRecorder.start()
console.log('开始采集')
}
// 停止采集
stop.onclick = function () {
mediaRecorder.stop()
console.log('停止采集')
}
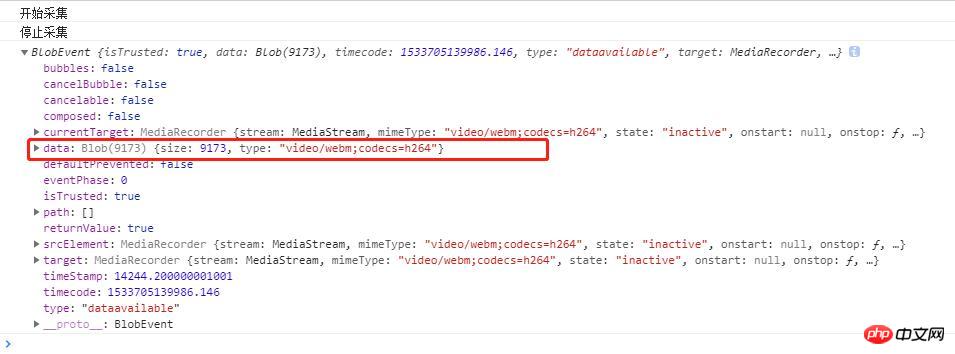
// 事件
mediaRecorder.ondataavailable = function (e) {
console.log(e)
// 下载视频
var blob = new Blob([e.data], { 'type' : 'video/mp4' })
let a = document.createElement('a')
a.href = URL.createObjectURL(blob)
a.download = `test.mp4`
a.click()
}
}).catch(err => {
console.log(err) // 错误回调
})아래에 또 다른 gif를 올릴 예정입니다.(지난번에 작성한 캔버스 이벤트 데모와 이번 영상 모음을 합친 것입니다) 포털(캔버스 이벤트 바인딩)
다음과 같은 효과를 얻을 수 있기를 바랍니다. 실제로 삽입할 수 있습니다. 배경 음악 및 기타 항목을 캔버스 비디오로 변환합니다. 이는 상대적으로 간단합니다.
추천 관련 기사:
JS 프리로드 비디오 오디오/비디오 캡처 스크린샷 기술 공유
HTML5 비디오 및 오디오 구현 단계
위 내용은 js에서 오디오 및 비디오 컬렉션 리소스를 얻는 방법은 무엇입니까? js를 사용하여 오디오 및 비디오를 수집하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

