집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿은 드롭다운 상자를 구현합니다(코드 포함).
WeChat 애플릿은 드롭다운 상자를 구현합니다(코드 포함).
- php是最好的语言원래의
- 2018-08-07 09:53:4413920검색
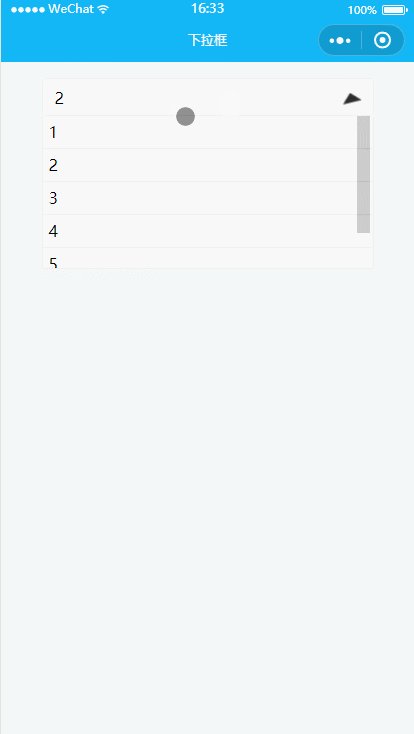
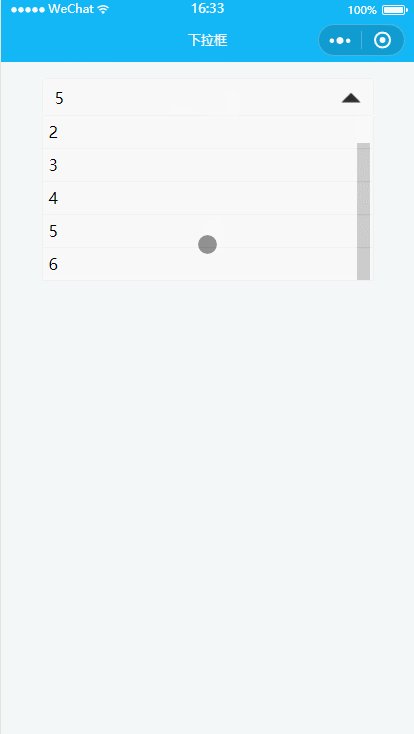
WeChat 애플릿에는 HTML의 드롭다운 상자와 동일한 구성 요소가 없습니다. 동일한 효과를 원한다면 하나만 직접 작성하면 됩니다. 먼저 효과를 살펴보겠습니다.

살펴보겠습니다. 코드:
먼저 WXML
<view class='select_box'>
<view class='select' catchtap='selectTap'>
<text class='select_text'>{{selectData[index]}}</text>
<image class='select_img {{show&&"select_img_rotate"}}' src='/image/gobottom.png'></image>
</view>
<view class='option_box' style='height:{{show?(selectData.length>5?300:selectData.length*60):0}}rpx;'>
<text class='option' style='{{index==selectData.length-1&&"border:0;"}}' wx:for='{{selectData}}' wx:key='this' data-index='{{index}}' catchtap='optionTap'>{{item}}</text>
</view>
</view>
<!--
show&&"select_img_rotate"-----给显示框右边的下拉箭头添加动画
height:{{show?(selectData.length>5?300:selectData.length*60):0}}rpx;-----给改变下拉框高度,实现下拉框的显示隐藏,每个下拉选项的高度为60,下拉框的最大高度这里设置的是300,所以这里写成当数据长度大于5时,下拉框高度为300,反之下拉框高度为数据长度乘以60
index==selectData.length-1&&"border:0;"-----取消下拉选项的最后一个的下边框
-->그런 다음 WXSS(애니메이션을 원하지 않으면 전환 삭제: 0.3초 변환 및 전환: 높이 0.3초; wxss에서)
page{
background: #f3f7f7;
}
.select_box{
background: #fff;
width: 80%;
margin: 30rpx auto;
position: relative;
}
.select{
box-sizing: border-box;
width: 100%;
height: 70rpx;
border:1px solid #efefef;
border-radius: 8rpx;
display: flex;
align-items: center;
padding: 0 20rpx;
}
.select_text{
font-size: 30rpx;
flex: 1;
}
.select_img{
width: 40rpx;
height: 40rpx;
display: block;
transition:transform 0.3s;
}
.select_img_rotate{
transform:rotate(180deg);
}
.option_box{
position: absolute;
top: 70rpx;
width: 100%;
border:1px solid #efefef;
box-sizing: border-box;
height: 0;
overflow-y: auto;
border-top: 0;
background: #fff;
transition: height 0.3s;
}
.option{
display: block;
line-height: 40rpx;
font-size: 30rpx;
border-bottom: 1px solid #efefef;
padding: 10rpx;
}여기 JS
Page({
data: {
show:false,//控制下拉列表的显示隐藏,false隐藏、true显示
selectData:['1','2','3','4','5','6'],//下拉列表的数据
index:0//选择的下拉列表下标
},
// 点击下拉显示框
selectTap(){
this.setData({
show: !this.data.show
});
},
// 点击下拉列表
optionTap(e){
let Index=e.currentTarget.dataset.index;//获取点击的下拉列表的下标
this.setData({
index:Index,
show:!this.data.show
});
},
onLoad: function (options) {
}
})관련 권장 사항 :
WeChat 애플릿은 페이징 드롭다운 로딩을 구현합니다. 예제 코드
WeChat 애플릿에서 풀다운 새로 고침 및 풀업 로딩 구현 방법에 대한 자세한 설명
위 내용은 WeChat 애플릿은 드롭다운 상자를 구현합니다(코드 포함).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

