집 >위챗 애플릿 >미니 프로그램 개발 >위챗 미니 프로그램 개발 - 고백 사진을 만드는 방법은?
위챗 미니 프로그램 개발 - 고백 사진을 만드는 방법은?
- php是最好的语言원래의
- 2018-08-06 17:14:224058검색
여러분 모두 Douyin이라는 고백 앱을 사용해 보셨겠지만, 제 생각에는 직접 사랑을 표현하는 것이 더 낫다고 생각합니다. 이런 종류의 앱은 평범한 작은 축제에서 서로를 놀라게 할 때만 적합합니다. 더 이상 고민하지 말고 요점만 살펴보겠습니다.
먼저 컴퓨터에 Microsoft의 컴파일 소프트웨어를 설치해야 합니다. 여기서는 VS2017을 사용하고 있습니다. 설치 중에 다른 요구 사항이 없으면 wpf 구성 요소를 다운로드하기만 하면 됩니다. 그렇지 않으면 다운로드 볼륨이 커지고 설치 시간이 길어집니다.
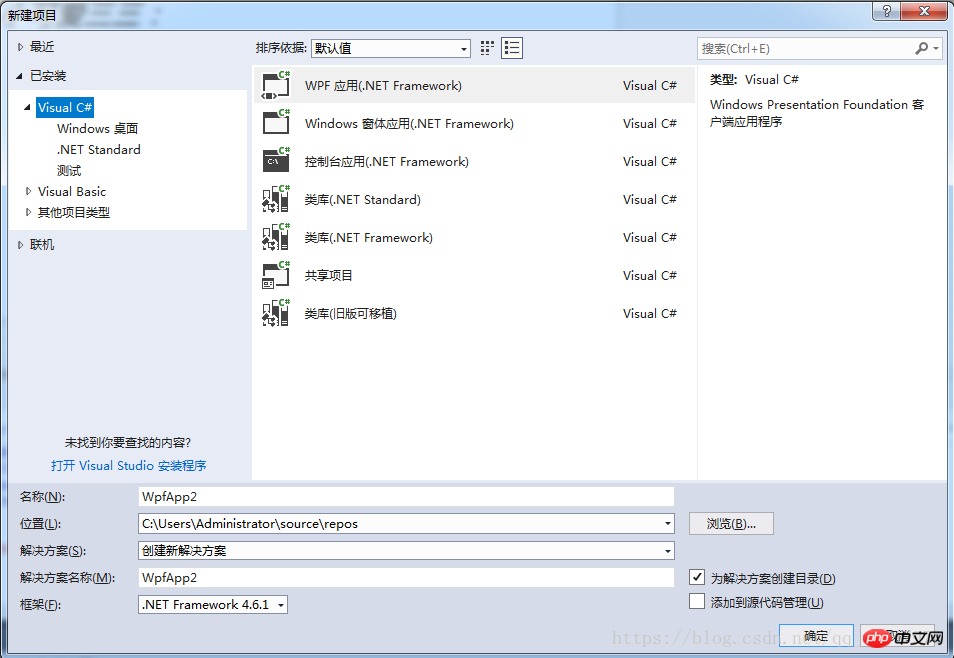
설치 후 파일을 클릭하고 새 프로젝트를 생성하고 wpf 애플리케이션을 선택하세요

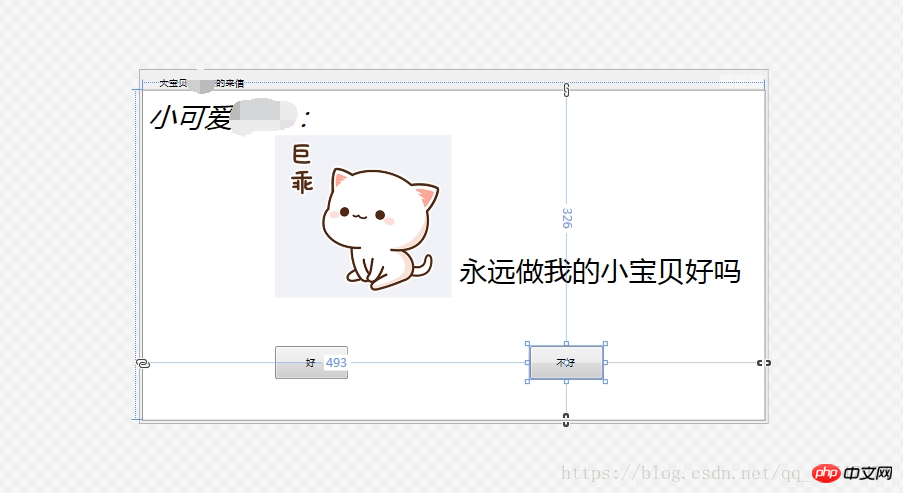
그런 다음 창 디자인, 코드는 다음과 같습니다.
<Window x:Name="closing" x:Class="BBdemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:lacal="clr-namespace:BBdemo"
mc:Ignorable="d"
Title="******窗口标题(我的是大宝贝***)" Height="450" Width="800" Closing="closing_Closing">
<Grid>
<Grid.Background>
<ImageBrush/>
</Grid.Background>
<Button Name="btn1" Content="好" HorizontalAlignment="Left" Margin="168,326,0,0"
VerticalAlignment="Top" Width="93" Height="42" Click="Button_Click"/>
<Label Name="lab1" Content="小可爱**:" HorizontalAlignment="Left" Margin="1,4,0,0"
VerticalAlignment="Top" Height="59" Width="218" FontSize="36" FontStyle="Italic"/>
<Label Name="lab2" Content="永远做我的小宝贝好吗
	"
HorizontalAlignment="Left" Height="60" Margin="398,200,0,0" VerticalAlignment="Top"
Width="384" FontSize="36"/>
<Button Name="btn3" Visibility="Hidden" Content="退出" HorizontalAlignment="Left"
Height="42" Margin="326,326,0,0" VerticalAlignment="Top" Width="90" Click="Button_Click_1"/>
<Image x:Name="biaobai" Margin="168,10,399,109" Source="biaobai.png" RenderTransformOrigin="0.362,0.515"/>
<Button Name="btn2" Content="不好" HorizontalAlignment="Left"
Margin="493,326,0,0" VerticalAlignment="Top" Width="93" Height="42"
MouseEnter="Button_MouseEnter"/>
</Grid>
</Window>효과는 다음과 같습니다.
 그런 다음 코드, 마우스 감지 것들:
그런 다음 코드, 마우스 감지 것들:
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows;using System.Windows.Controls;using System.Windows.Data;using System.Windows.Documents;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Imaging;using System.Windows.Navigation;using System.Windows.Shapes;
namespace BBdemo{ /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void Button_MouseEnter(object sender, MouseEventArgs e) { Random rd = new Random(); Button btn = sender as Button; double maxW = this.Width; double maxH = this.Height; double w = btn.Width; double h = btn.Height; double l = rd.Next(0, (int)(maxW - w)); double t = rd.Next(0, (int)(maxH - h)); btn.Margin = new Thickness(1, t, 0, 0); }
private void closing_Closing(object sender, System.ComponentModel.CancelEventArgs e) { MessageBox.Show("不许关!"); e.Cancel = true; } private void Button_Click(object sender, RoutedEventArgs e) { lab1.Visibility = System.Windows.Visibility.Hidden; lab2.Content = "谢谢媳妇!"; btn3.Visibility = System.Windows.Visibility.Visible; btn2.Visibility = System.Windows.Visibility.Hidden; btn1.Visibility = System.Windows.Visibility.Hidden; }
private void Button_Click_1(object sender, RoutedEventArgs e) { System.Environment.Exit(0); } }}좋아요, 작은 고백 프로그램이 준비되었습니다. 솔루션을 생성한 후 프로젝트 파일에서 .exe 프로그램을 찾아서 추출하여 상대방에게 보낼 수 있습니다.
팁: 프로그램에서 사진을 직접 교체하고, 기존 항목을 프로젝트에 추가하고, 이미지 형식을 선택하고, 찾은 사진을 선택한 다음 확인을 클릭하세요.
관련 기사:
WeChat 미니 프로그램 개발 고화질 그래픽 튜토리얼
위 내용은 위챗 미니 프로그램 개발 - 고백 사진을 만드는 방법은?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

