jQuery와 유사한 뼈대를 만들고 테스트하는 방법(코드 포함)
- 不言원래의
- 2018-08-06 11:22:261088검색
이 글은 jQuery와 같은 뼈대를 만들고 테스트하는 방법을 알려드립니다. (코드 포함) 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
jQuery와 유사한 스켈레톤을 만들었습니다. jQuery 스켈레톤은 거의 다음과 같습니다.(function(global, factory) {
if (typeof global.document === 'undefined') {
throw new Error('the environment must have a window Object with document !')
}
// 若环境存在则执行factory
factory(global);
})(typeof window !== 'undefined' ? window : this, function (window) {
var _mJQ = function (selector) {
return new _mJQ.init(selector);
}
// 初始化
_mJQ.init = function(selector) {
// 进行selector匹配,比如class,attr,id等...
if (selector === '#test') {
const elem = document.getElementById('test')
this.elem = elem
return this
}
return this
}
// 让init的原型对象指向_mJQ的原型
_mJQ.init.prototype = _mJQ.prototype = {
// 功能
each: function() {
// 循环
},
html: function() {},
css: function (name, value) {
console.log(this)
this.elem.style[name] = value
}
}
// 设置contructor指向问题
Object.defineProperty(_mJQ.prototype, 'constructor', {
enumerable: false,
value: _mJQ
})
// 挂载到window
window.$ = window.mJQ = _mJQ;
})
테스트 데모 주소
https://github.com/clm960227/...#🎜 🎜 #
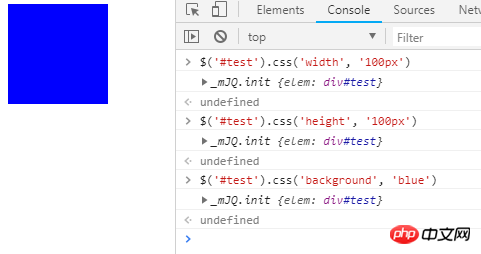
테스트 결과
#🎜 🎜 #
svg의위 내용은 jQuery와 유사한 뼈대를 만들고 테스트하는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

