Angular 형식 유효성 검사의 두 가지 방법 소개
- 不言원래의
- 2018-08-04 16:26:582482검색
프런트 엔드 개발자에게 양식은 사용자와 프로그램 간의 상호 작용을 담당하므로 매우 중요합니다. 서버에 대한 부담을 줄이기 위해 데이터 검증 기능의 일부를 수행합니다. 이 기사에서는 Angular 형식 유효성 검사의 두 가지 방법을 소개합니다.
템플릿 기반 유효성 검사
템플릿 기반 양식에 유효성 검사를 추가하려면 몇 가지 유효성 검사 속성을 추가해야 합니다. 여기서는 사용자 로그인 인터페이스를 예로 들어 보겠습니다.
One: 새 프로젝트 만들기
작업 경로로 이동하여 ng new verify를 실행하고 각도 프로젝트를 생성한 다음 vscodeng new valicate创建一个angular项目,然后用vscode打开

二:修改app.component.html模板文件
创建一个表单,有两个输入框,分别为用户名和密码,接下来对这两个输入框进行验证
app.component.html
<br><br> <p> </p><p> </p><p> </p> <p> </p><h1>Login</h1>
代码中运用到的样式均为Bootstrap4中提供的css样式,读者可以到其官网下载。
最终的样式如下:

三:添加校验
首先在app.module.ts中,添加FormsModule

둘: 앱 수정 .comComponent.html 템플릿 파일 양식 만들기, 각각 사용자 이름과 비밀번호라는 두 개의 입력 상자가 있습니다. 다음으로, 이 두 개의 입력 상자를 확인하세요
app.comComponent.html
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
코드에 사용된 스타일은 모두 Bootstrap 4에서 제공되는 CSS 스타일. 독자는 공식 웹사이트로 이동하여 다운로드할 수 있습니다.
: 
세 가지: 확인 추가 먼저
먼저 app.module.ts에서 FormsModule 모듈을 추가하고
<br><br>
<p>
</p><p>
</p><p>
</p>
<p>
</p><h1>Login</h1>
에서 imports 배열을 추가한 다음 템플릿 페이지에 유효성 검사기를 추가하세요
확인된 app.comComponent.html을 추가하세요
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { StudentComponent } from './student/student.component';
@NgModule({
declarations: [
AppComponent,
StudentComponent
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [
AppComponent
]
})
export class AppModule { }
최종 효과는 다음과 같습니다.
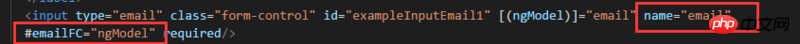
name 속성은 입력 태그에 추가되어야 하며 #name은 그림과 같이 ts의 클래스 속성 이름과 같을 수 없습니다.
🎜🎜🎜🎜반응형 양식 확인 🎜🎜🎜1: app.module.ts ReactiveFormsModule에서 참조🎜🎜app.module.ts🎜🎜rrreee🎜권장 관련 기사: 🎜🎜🎜javascript 이벤트 정의, 이벤트 중심의 이벤트 및 명령 언어 바인딩 🎜🎜🎜🎜자세히 Javascript🎜 🎜🎜🎜의 범위 + 클로저에 대한 설명위 내용은 Angular 형식 유효성 검사의 두 가지 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

