Vue에서 권한 제어를 위한 동적 라우팅 생성 프로세스(그림 및 텍스트)
- 不言원래의
- 2018-08-03 10:01:083025검색
이 글은 Vue에서 권한 제어 동적 라우팅의 생성 과정(그림 및 텍스트)에 대한 기사 내용을 소개하며 좋은 참고 가치가 있으며 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
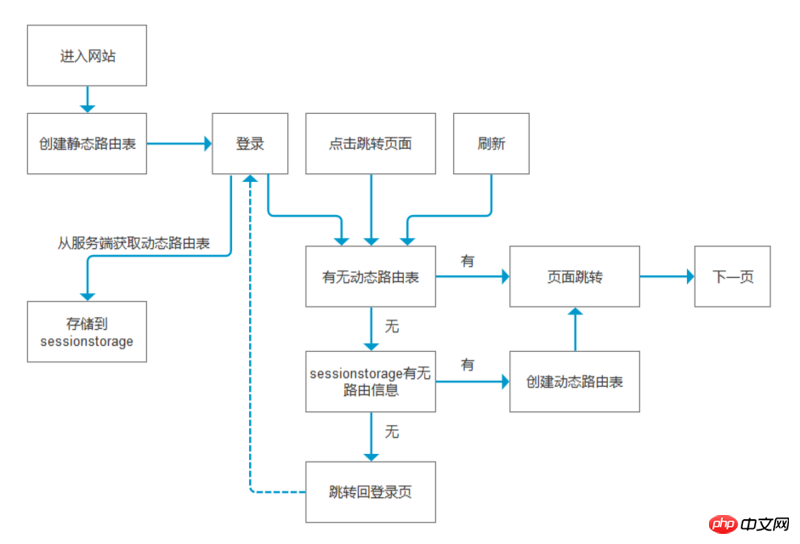
Vue는 이후 버전에서 라우팅 테이블을 생성할 수 있도록 router.addRoutes 기능을 추가할 예정입니다. 먼저 순서도로 이동하세요

프로세스의 핵심 포인트: 페이지로 이동할 때 거기에 있습니다.
프로세스 설명:
-
웹 페이지에 들어갈 때 먼저 정적 라우팅 테이블의 일부를 만듭니다. 이는 액세스할 수 있는 페이지가 있는지 확인하기 위한 것입니다.
로그인 후, 로그인한 사용자의 접근 권한을 서버에서 가져옵니다. 목록은 sessionstorage
router.beforeEach 후크 기능에 있는지 확인합니다. 동적 라우팅 테이블 (이 기능은 경로 점프 전에 실행되는 기능입니다)
훅 기능에서 동적 라우팅 테이블이 있는지 확인하고, 있으면 해당 페이지로 점프하고, 없으면 동적 라우팅을 생성합니다. table
세션 저장소에 저장된 라우팅 정보가 없으면 로그인 페이지로 돌아가서 다시 로그인하여 라우팅 정보를 얻으세요
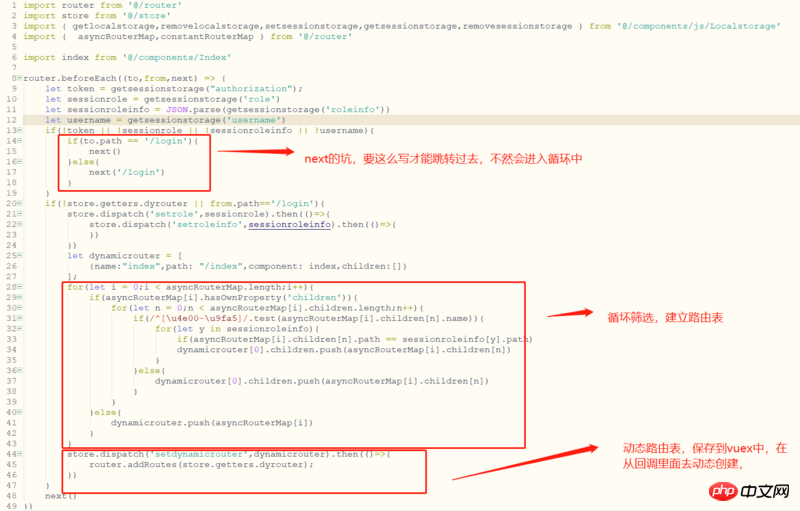
주요 설명:
서버에서 라우팅 테이블을 가져옵니다. 역할을 수행하고 전체 라우팅 테이블을 로컬에 저장하고 서버에서 가져온 라우팅 테이블을 필터링한 후 최종적으로 필터링된 결과를 sessionstorage
에 저장합니다. 페이지가 이동할 때마다 라우팅 테이블의 움직임이 있는지 판단됩니다. 그렇지 않은 경우 새 라우팅 테이블을 생성하세요
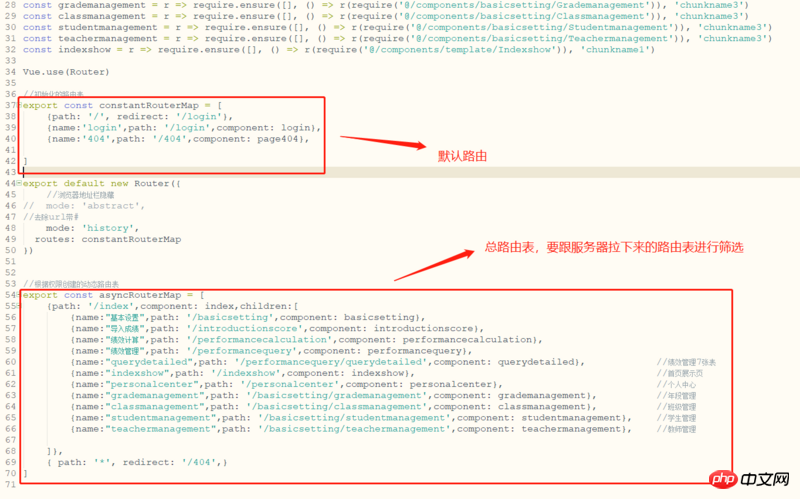
소스 코드:


추천 관련 기사:
vue 명령과 $nextTick의 차이점은 무엇입니까?
Vue 환경별 프로젝트 패키징 방법 요약위 내용은 Vue에서 권한 제어를 위한 동적 라우팅 생성 프로세스(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

