자세한 사례 설명_자바스크립트를 활용한 사용자 목록 조합 조건 필터링 작성
- php是最好的语言원래의
- 2018-08-01 10:40:542321검색
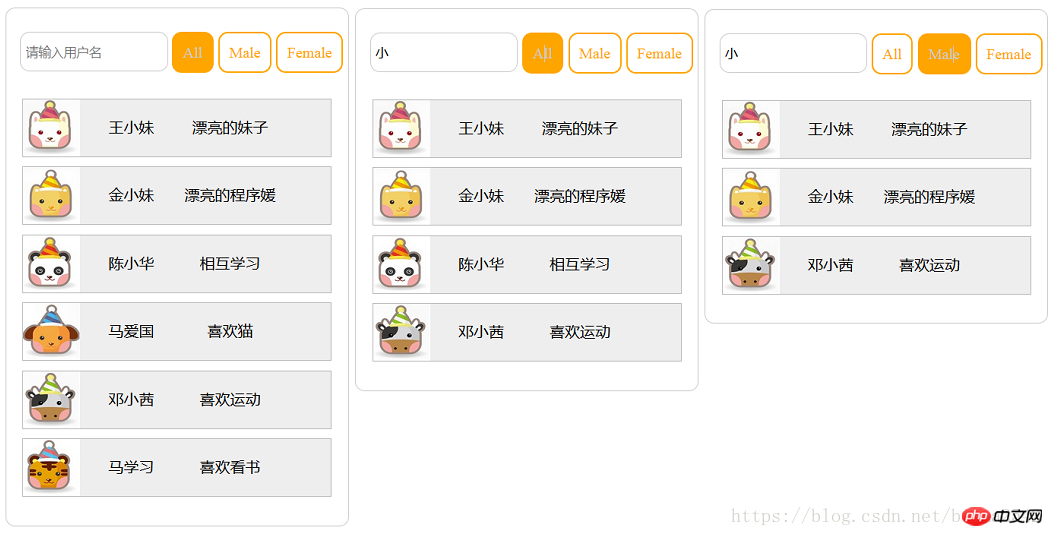
이 글에서는 네이티브 js를 사용하여 사용자 목록 조합 조건 필터링을 작성하는 방법을 소개합니다. 결합 조건부 필터링 기능은 버튼과 입력 텍스트를 통해 수행할 수 있습니다. 먼저 이전 렌더링을 자세히 소개합니다.
 여기서는 배열을 사용하여 배경 데이터를 시뮬레이션합니다. background data):
여기서는 배열을 사용하여 배경 데이터를 시뮬레이션합니다. background data):
var person = [
{ name: '王小妹', src: '01pic.jpg', sex: 'male', des: '漂亮的妹子'},
{ name: '金小妹', src: '02pic.jpg', sex: 'male', des: '漂亮的程序媛'},
{ name: '陈小华', src: '07pic.jpg', sex: 'female', des: '相互学习'},
{ name: '马爱国', src: '08pic.jpg', sex: 'female', des: '喜欢猫'},
{ name: '邓小茜', src: '04pic.jpg', sex: 'male', des: '喜欢运动'},
{ name: '马学习', src: '06pic.jpg', sex: 'female', des: '喜欢看书'}
]Main html 구조 :
<body>
<p class="wrapper">
<p class="search">
<input type="text" placeholder="请输入用户名" id="input">
<ul id="searchUl">
<li class="active" sex = "all">All</li>
<li sex = "male">Male</li>
<li sex = "female">Female</li>
</ul>
</p>
<p class="userList">
<ul id="list">
<!-- 方便确定插入数据的结构和样式 -->
<!-- <li><img src="/static/imghwm/default1.png" data-src="./images/01pic.jpg" class="lazy" alt="">
<span class="name">小航</span>
<span class="des">描述</span>
</li> -->
</ul>
</p>
</p>
<script src="./searchingData.js"></script>
</body>Ideas 및 js 핵심 코드:
1) Rendering dom 구조: forEach() 메서드를 사용하여 배열을 탐색하여 조건에 맞는 데이터가 있는 경우 찾습니다. 여러 개의 데이터 조각, 여러 개의 li 구조 코드 블록이 생성되고 생성된 li 구조가 ul에 삽입됩니다.
var listUl = document.getElementById('list');
var oInp = document.getElementById('input');
var sUl = document.getElementById('searchUl');
//渲染dom结构,遍历数组使用forEach()方法
function render(list){
var str = '';
list.forEach(function(ele, index){
str += '<li><img src="/static/imghwm/default1.png" data-src="./images/'+ ele.src +'" class="lazy" alt="">\
<span class="name">'+ ele.name +'</span>\
<span class="des">'+ ele.des +'</span></li>';
});
listUl.innerHTML = str;
}2) 단일 입력 상자 텍스트 필터링: 입력 입력 상자에 입력된 값을 가져오고 입력을 바인딩합니다.
//获取input输入的value值,需绑定一个oninput事件,获取过滤结果后渲染
oInp.oninput = function(){
var text = this.value;
//state.text = this.value; //组合条件筛选
render(filterText(text, person)); //单一筛选、渲染
//render(addFn(filterFn,person)); //组合条件筛选、渲染
}
//输入文本过滤
function filterText(val, arr){
var fArr = arr.filter(function(ele, index){
if(ele.name.indexOf(val) !== -1){
return true;
}
})
return fArr;
}3) 단일 클릭 버튼 필터링: 클릭 이벤트는 ul에 바인딩되고 li
//绑定点击事件
sUl.addEventListener('click', function(e){
if(e.target.tagName == 'LI'){
var sex = e.target.getAttribute('sex');
//state.sex = e.target.getAttribute('sex'); //组合条件筛选
document.getElementsByClassName('active')[0].className = ''; //修改点击按钮的样式
e.target.className = 'active'; //修改点击按钮的样式
render(filterSex(sex, person));
//render(addFn(filterFn,person));//组合条件筛选、渲染
}
})
//点击按钮筛选
function filterSex(sex, arr){
if(sex == 'all'){
return arr;
}else{
var sArr = arr.filter(function(ele, index){
if(sex == ele.sex){
return true;
}
})
return sArr;
}
}4) 결합 조건 필터링: 결합된 이벤트를 연결합니다. 객체(입력 상자와 버튼)와 두 객체의 props를 통한 필터링 기능
//组合筛选,在一个筛选结果的基础上筛选(修改传入数组arr),参数lastArr上一次筛选返回的数组
//筛选条件:实现筛选条件的函数
var filterFn = {
text: filterText,
sex: filterSex
}
//筛选条件:之前的筛选的值text、sex 要改为 state.text state.sex
var state = {
text: '',
sex: 'all'
}
//组合
function addFn(obj, arr){
var lastArr = arr;
for(var prop in obj){
lastArr = obj[prop](state[prop], lastArr);
console.log(lastArr);
}
return lastArr;
}관련글 :
자바스크립트 프론트엔드 데이터 다중 조건 필터링 기능 구현 코드
자바스크립트 프론트엔드 구현 예 데이터 다중 조건 필터링 기능
관련 동영상:
JavaScript-Li 사용 Yanhui Javascript 동영상 튜토리얼
위 내용은 자세한 사례 설명_자바스크립트를 활용한 사용자 목록 조합 조건 필터링 작성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

