CSS 레이아웃의 개발 역사를 요약하면 4세대 CSS 레이아웃 기술이 가장 강력합니다.
- php是最好的语言원래의
- 2018-07-30 17:52:342659검색
저도 몇 년 동안 프론트엔드 업계에 종사해 온 노인입니다. CSS 웹 페이지 레이아웃이 더욱 풍부해져서 끊임없이 배우고 발전하고 있습니다. 그렇지 않으면 정말 트렌드를 따라갈 수 없습니다. 4세대 CSS 레이아웃 기술로 그리드 레이아웃이 눈앞에 나타났을 때 데자뷰처럼 보이기도 했지만, 이전 개발자라면 누구나 처음부터 다시 배워야 했습니다. 그리고 dreamwaver8조차도 그것이 매우 아름답다고 생각했습니다. 시대가 변하고 있습니다. 4세대 CSS 레이아웃 기술을 살펴보겠습니다. apache php mysql
2006년은 특별한 해가 될 운명이었습니다. 마이크로소프트는 폰트페이지에 사형을 선고했고, XMLHttpRequest는 공식적으로 W3C의 표준에 포함되었으며, 그해 Google의 가장 섹시한 소녀는 Gmail이었습니다. 한때 PC 웹사이트의 90% 이상을 점유했던 jQuery에 초점이 맞춰져 있습니다. jQuery는 John Resig에 의해 출시되었으며, 그 이후로 영광과 우울을 가져오는 직업인 프론트엔드 엔지니어가 탄생했습니다. 많은 사람들에게 봄비가 내린 뒤 버섯처럼 솟아올랐고, 지금까지 여전히 왕성하게 활동하고 있으며, 당연히 드림웨이버 8이 출시되었습니다.
역겨운 1세대 테이블 레이아웃 빼고는 다 너무 아름답습니다.

1세대 테이블 레이아웃
테이블의 초기 사용자 말대로 볶음소스와 면을 함께 부어서 분리가 안됐어요. 인간의 언어로 번역하면, 사업이 점점 더 복잡해질수록 잘 만들어진 웹페이지를 바꾸는 것은 말도 안 되는 일이고, 특히 바꾸기는 어렵습니다. 
그러다가 2세대 레이아웃인 CSS+P 레이아웃이 등장했습니다.
정확히 말하면 이런 일이 10여년 전쯤에 있었지만 지금은 큰 소녀로 성장했고, 그 이후에는 완전히 부풀려졌습니다. 테이블 레이아웃이 모호해졌습니다. 그 이후로 p+css 시대가 공식적으로 시작되었습니다.
이 제품이 인기있는 데에는 이유가 있습니다. 테이블 레이아웃이 반영구 눈썹 문신이라면 p+css 레이아웃은 자르지 않고도 원하는 대로 변경할 수 있습니다. 뼈대(DOM 이동) 물론 이것도 현재 매우 주류이지만 CSS에도 단점이 없는 것은 아니라고 생각합니다. 개인적으로 이 작업은 프로그래머가 아닌 사람에게도 너무 복잡하고 지루하다고 생각합니다. 프로그래머들은 각 요소를 하나씩 조절해야 합니다. 여자와 메이크업을 하고 싶은데 아이브로우 펜슬이 20개 있고 립스틱이 30개 있는데 어떻게 협력할 수 있나요? 너무 귀찮아...
패치가 있으면 패치만 하면 온라인으로 눈썹을 그릴 수 있고, 다시 바르고 나면 얼굴이 장미빛이 되더라구요. 파운데이션을 한 획씩 바르고 블러셔를 하나씩 발라달라고 하지 마세요.
예, 아시다시피 CSS 레이아웃의 잉크 자국, 특히 플로팅 레이아웃 및 플로트 제거와 같은 다른 것들은 집은 후 코를 닦아야 하는 것과 같기 때문에 정말 역겹습니다.
이 역겨운 문제를 바탕으로 CSS, (걱정하지 마세요. 이제 이 사람이 세상을 지배하는 유일한 사람이고 다른 것은 없습니다. HTML과 달리 XHTML2를 시도하는 것은 여전히 매우 기쁩니다. 0 아니면 html5, js는 더 과한데 무슨 타이프스크립트 하는거야?) 허벅지를 쳤는지, float는 어떤지, 역겨운 위치는 무엇인지, 너비와 높이, 객체가 가로와 세로 중심에 있는지, 내부 요소는 float 요소는 무엇인지 중앙 집중식, 이건 역겹고 쓰레기가 아닙니다. 형제님, 이 문제를 해결하는 더 간단한 방법이 있습니다.
3세대 네트워크 레이아웃 시스템 flex.
flex를 적용하면 엄청나게 간단한 두 가지 작업이 있습니다.
첫 번째는 요소를 수직 및 수평으로 중앙에 배치하는 것입니다.
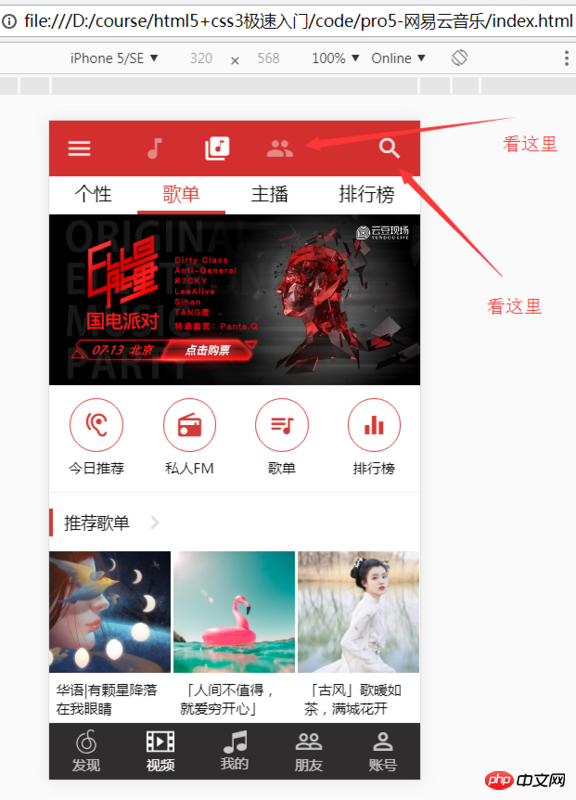
여기 봐 여기 봐 사진 좀 보세요!

CSS 레이아웃으로 구현된 NetEase Cloud Music APP을 보세요. 기존의 왼쪽 아이콘과 오른쪽 아이콘이 각각 양쪽으로 떠 있으면 가운데 세 개가 있습니다. 요소 아이콘은 등거리입니다. 센터링은 너비를 부여할지 여부를 처리하는 것이 쉽지 않습니다. 절대 위치 지정을 사용하면 공간을 차지하지 않을 뿐만 아니라 공간을 차지해야 합니다. 다양한 해상도를 보장하기 위해 왼쪽 간격과 수직 간격이 화면의 수평 및 수직 위치에 항상 있도록 하려면 rem 레이아웃 + js 동적 계산을 사용해야 하며 rem은 모두가 저주하고 싶어하는 것을 고려해야 합니다. 저는 여러 개의 아이콘을 가로 간격으로 세로 중앙에 만들고 각 아이콘을 한 화면에 동일하게 만들고 싶습니다. 왜 그렇게 귀찮은 걸까요? 다행히도 플렉스 레이아웃이 있습니다.
#toolbar{
display: flex;
align-items: center;
justify-content: space-between;
}알겠습니다. 두 아이콘이 깔끔하게 서로 차지하고 있습니다.
#iconTool {
display: flex;
justify-content: center;
}틀림없어 중간부분은 규칙적이에요.
쓸데없는 것을 많이 배울 필요는 없습니다. 부모 요소만 기억하세요.
#toolbar{
display: flex;
align-items: center;//这个负责纵向居中
justify-content: space-between;//这个负责横向居中或者两边站
}#iconTool이 두 아이콘을 제외한 공간을 차지하도록 하려면 어떻게 해야 할까요?
flex-grow:1;
어떤 학생들은 왜 선생님이 말할까요? 안 써요
flex:1;
써봐도 소용없어요. 생각만 너무 많으니까요. Flex에는 flex-grow, flex-shrink, flex-basis가 포함되어 있습니다.
쓸데없는 것들을 함부로 다루지 말고, 방금 두 가지 항목만 기억하세요. 대부분의 플렉스 레이아웃 문제가 해결되었습니다. 구글링 방법을 모른다면, 그냥 뭔가를 포괄적으로 배우려고 하지 마세요. 그때까지는 아무것도 모릅니다.
第二个,“豆腐块”布局。
直接看图!
大家看我红圈圈起来的部分,基本上每一个app都用,但是大家知道的,有时候可恶心了,有时候左边右边间距不一样了,或者左边右边要边,中间又只要一个边,而不是两个边,用first-child 和last-child 选择器还要考虑兼容。另外还要使用box-sizing,里面的图片不同设备宽高比例又不对了,反正怎么搞都特么不爽。还得图片跟文字也得居中,老师想想就得包很多层,是不是还得用dl dd,别想太多,看我怎么做。现在我就告诉你一个好方法解放军叔叔来了,大家看我怎么搞,其实简单的又让人发指了。我已最上面的今日推荐部分举例
#recommend-items {
display: flex;
justify-content: space-around;//横向子元素排列方式,不用记住,用的时候试试就OK
border-bottom: 1px solid #eee;
}
#recommend-items .item {
flex-grow: 1;
text-align: center;
display: flex;
flex-direction: column;//子元素纵向排列
align-items: center;
justify-content: center;
height: 0.93rem;
}别瞅了,看我生活不要太美好,这样就鸟了,你觉得这样就够了吗?显然不是,
牛掰666的第四代网格布局系统来了。
有同学说老师这个不挺好吗?好,你一定要记住,没有无缘无故的爱也没有无缘无故的恨。翻译成技术的话就是,没有问题就不会有解决方案。技术是为解决问题服务的,flex布局肯定变成怂蛋才会发明更牛掰的玩意。我们看这样一种情况:

大家看这么个破玩意,这个是手机淘宝APP里面的一个布局,别看妹子,看我,我不想墨迹咱们看看flex怎么实现,你不是牛掰么,看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大彬哥666</title>
<style>
/** 实战版 **/
.flex-item {
background: #f55;
text-align: center;
vertical-align: middle;
}
.wrap-box {
display: flex;
width: 500px;
border: 1px solid #abc;
margin-bottom: 10px;
margin-left: 10px;
}
.flex-inner {
display: flex;
flex-grow: 1;
}
.flex-item {
flex-grow: 1;
font-size: 0;
position: relative;
}
.wrap-6 {
/* -webkit-box-orient: horizontal; */
}
.wrap-6 .flex-inner {
display: flex;
flex-direction: column;
}
.wrap-6 .flex-inner:first-child {
width: 66.6%;
}
.wrap-6 .flex-inner:last-child {
width: 33.3%;
}
.wrap-6 .flex-item {
padding-top: 100%;
}
.wrap-6 .flex-box2 .flex-item {
padding-top: 50%;
}
.wrap-6 .flex-box2 {
display: flex;
}
.wrap-6 .flex-inner:first-child,
.wrap-6 .flex-box2 .flex-item:first-child {
margin-right: 1px;
}
.wrap-6 .flex-box1,
.wrap-6 .flex-inner:last-child .flex-item:first-child,
.wrap-6 .flex-inner:last-child .flex-item:nth-child(2) {
margin-bottom: 1px;
}
img {
height: 100%;
width: 100%;
position: absolute;
left: 0;
top: 0;
}
</style>
</head>
<body>
<p class="wrap-box wrap-6">
<p class="flex-inner">
<p class="flex-box1 flex-item">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="flex-box2">
<p class="flex-item">
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" alt="">
</p>
<p class="flex-item">
<img src="/static/imghwm/default1.png" data-src="img/3.jpg" class="lazy" alt="">
</p>
</p>
</p>
<p class="flex-inner">
<p class="flex-item">
<img src="/static/imghwm/default1.png" data-src="img/4.jpg" class="lazy" alt="">
</p>
<p class="flex-item">
<img src="/static/imghwm/default1.png" data-src="img/5.jpg" class="lazy" alt="">
</p>
<p class="flex-item">
<img src="/static/imghwm/default1.png" data-src="img/6.jpg" class="lazy" alt="">
</p>
</p>
</p>
</body>
</html>老实说,如果让一些前端开发者 在用flex实现这个布局和闻大彬哥的香之间做个选择的话,很多开发者估计会
痛快的说愿闻其详,因为不闻的话,自己可能卡出香来。
不是flex 怂蛋,是因为人家就是和一维的布局,二维就废了。翻译成人话就是flex布局适合一个方向布局,同时要搞横向和纵向就搞不动了。有些人说flex布局和网格布局还有一个内容优先和布局优先的问题,这里我就要忍不住吐槽了,我们学技术是为了应用到工作中,因为没有工作你吃啥,没有工作了你穿啥,吃穿都没了你还臭嘚瑟啥?你知道不知道内容优先和布局优先对能够更快更好的布局完活儿没有半毛钱关系,程序员头发已经够少了,少学点没用的东西。
那么就开始看看第四代网络布局神奇grid布局的强大之处。
网上有些文章类似于5分钟学会 CSS Grid 布局之类的文章,这些文章入门挺好的但是要想看完这个文章5分钟就能够工作中用还是有点费劲的。我又不是大自然的搬运工,能搜到的东西我就不讲了,咱们不墨迹直接就上来一梭子代码看看刚才的实际手淘布局怎么实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.wrapper {
display: grid;
width: 500px;
height: 500px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 1px;
}
.item1 {
grid-column: 1 / 3;
grid-row: 1 / 3;
}
img{
width: 100%;
max-height: 100%;
}
</style>
<body>
<p class="wrapper">
<p class="item1" style="background: red">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item2" style="background: orange">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item3" style="background: yellow">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item4" style="background: green">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item5" style="background: aqua">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item6" style="background: blue">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
</p>
</body>
</html>有同学说 老师你不讲讲这玩意,
只讲两点,第一点
.wrapper {
display: grid;
width: 500px;
height: 500px;
grid-template-columns: 1fr 1fr 1fr;//你把他理解成跟像素一样的单位
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 1px;
}
.item1 {
grid-column: 1 / 3;//这里不是三分之一 是第一条线到第三条线
grid-row: 1 / 3;
}第二点,他很简单千万别想太复杂说什么我要好好学学,系统学学,学你妹啊,拿起来就用别有点新东西就事儿事儿的想大块时间学,到最后也没学,别想了,拿起键盘就是干就对了。
这里有同学会说,老师你瞎忽悠,flex和grid都是新技术,他们没有办法谁替代谁。
首先我告诉你,你说的没错甚至table布局是初代布局系统也有商榷,因为有人觉得从第一个网页出来那个是第一代。我想说的是不管怎么分,你能说的很有道理就行,有自己思考在里面就行,别跟别人屁股后面人家说啥你跟着跑,对了内个词儿叫人云亦云就行。而第四代布局系统也是我总结出来的为什么他是第四代,而flex是第三代呢?
原因:
1.flex对标的是float,本质上还是一维布局,这就跟别人开着夏利,你开奔驰都是地面上跑没啥本质区别一样。但是grid升维了,grid是飞机,在地面马路这条线一维之上让人能够思考高度这个维度,以前是汽车一维交通工具(你只只能在水平方向的人一个方向开),飞机是二维(能俯冲了(横向、纵向同时)),所以grid可以说是拓宽了css布局的维度,不排除将来会有三维布局的出现,不仅仅能css控制 横向布局,纵向布局,还可以深度布局(这个要依赖于三维展示的出现,如VR,AR三维立体的展示设备出现)。
2. 그리드 레이아웃은 "시각적 레이아웃(템플릿 부분, 보이는 대로 표시됨)"을 채택합니다. 이는 코드 한 줄을 작성하고 브라우저를 스와이프하는 전통적인 개발 방식을 뒤집습니다. -향후 모델에서 효과 개발이 이루어질 것입니다. 예를 들어 장치에 영역을 그린 다음 캐러셀을 그리는 경우 vc++ 컨트롤과 유사하지만 더 스마트하고 친숙한 방식입니다. 누가 불가능하다고 말했습니까? 그리드 레이아웃은 오랫동안 버려진 테이블 레이아웃에서 비롯된 것임을 잊지 마십시오. 그러고보니 마이크로소프트에 대해 한 가지 더 웃긴 점을 말씀드리자면, Frontpage가 인기가 없고, Dreamwaver가 인기가 있고, 처음으로 "캔버스"라는 개념을 제안한 VML이 인기가 없고, 마지막으로 HTML5 Canvas도 인기가 있습니다. Microsoft에서 만든 모듈입니다. 결국 인기를 얻었을 때 그를 아는 사람은 아무도 없었습니다. 잠시만 미안해해주세요.
end:
1. 미래 레이아웃 기술의 발전에 대해 객관적인 판단을 할 수 있도록 그리드 레이아웃의 개발 역사를 이해하고 학습 여부를 올바른 선택을 할 수 있습니다.
2. 몇 가지 속성을 암기하는 대신 플렉스 레이아웃을 사용하여 실제 프로젝트를 작성하는 방법을 알아보세요.
3. 공부할 시간이 있다고 말하는 대신 그리드 레이아웃을 사용하여 실제 프로젝트를 작성하는 방법을 알아보세요.
4. 마지막으로 모두들 행복한 공부되시길 바랍니다!
관련 기사:
CSS 개발 역사 해석_기본 튜토리얼역사상 CSS 적응형 레이아웃에 대한 가장 포괄적인 요약일 수 있습니다. DIV+CSS를 사용하여 완전한 웹사이트 레이아웃 홈페이지위 내용은 CSS 레이아웃의 개발 역사를 요약하면 4세대 CSS 레이아웃 기술이 가장 강력합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

