집 >위챗 애플릿 >미니 프로그램 개발 >모든 도시 목록에 대한 검색 인터페이스를 구현하는 미니 프로그램 개발
모든 도시 목록에 대한 검색 인터페이스를 구현하는 미니 프로그램 개발
- php是最好的语言원래의
- 2018-07-30 09:42:356407검색
미니 프로그램을 사용하여 모든 도시 목록을 표시하는 인터페이스를 구현합니다. 먼저 인터페이스 디자인을 고려합니다. wx 미니 프로그램 인덱스 목록 구성 요소를 참조한 다음 검색 기능을 구현합니다. 자체 검색 기능을 갖도록 구성 요소를 변경합니다. 함수, wxml의 list- html 태그에 검색 속성을 선언하면 됩니다.
인터페이스 디자인
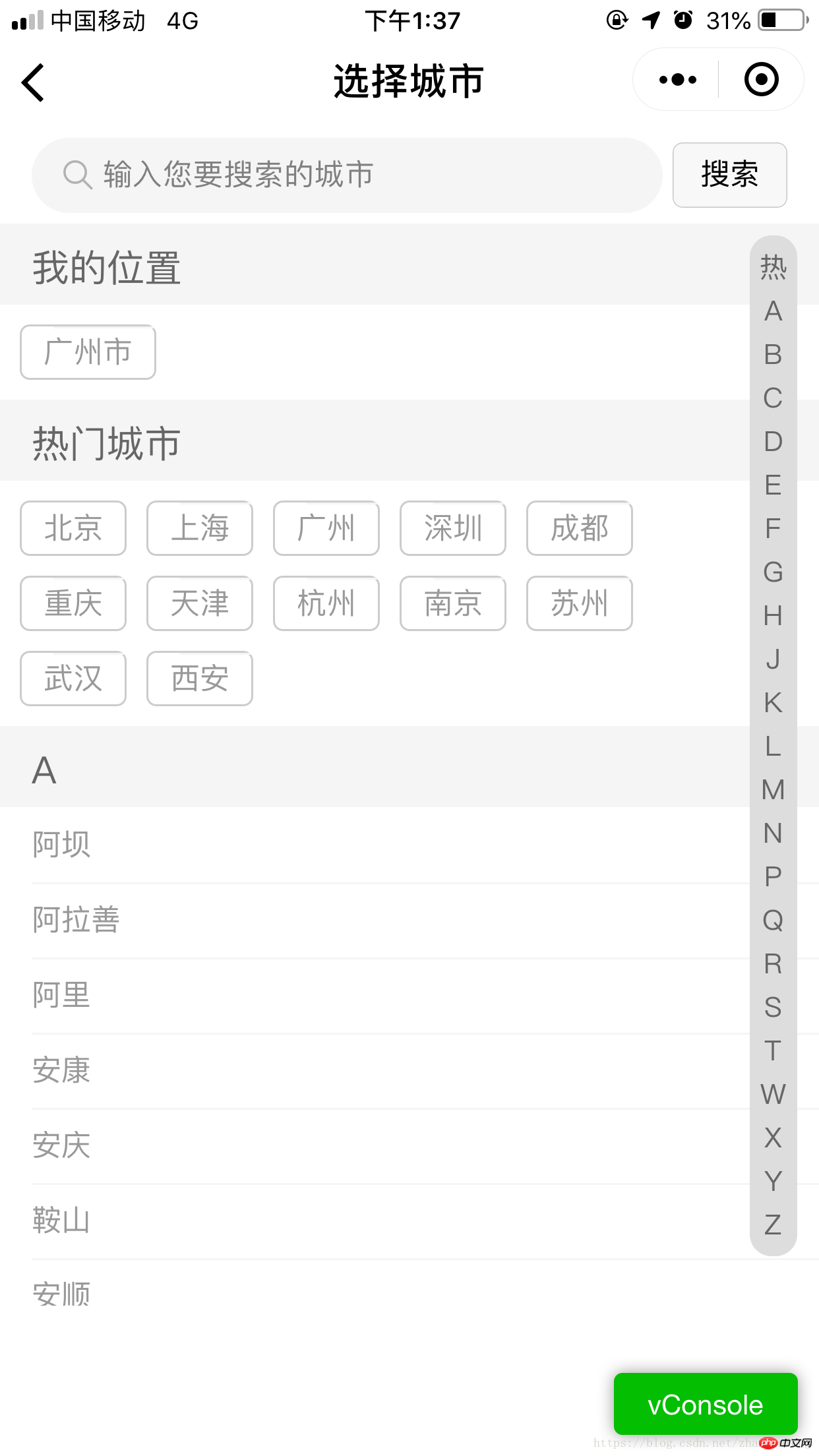
wx 애플릿 색인 목록 구성요소 참조
위 사진:
#🎜 🎜#
var city = [
{
title: "热门城市",
type: 'hot',
item: [
{
"name": "北京",
"key": "热门",
"test": "testValue"//可自己添加其他信息
},
{
"name": "上海",
"key": "热门"
},
{
"name": "广州",
"key": "热门"
}]
},
{
title: "A",
item: [
{
"name": "阿坝",
"key": "A"
},
{
"name": "阿拉善",
"key": "A"
},
]}
]let City = require('../../../../utils/allCity.js');
Page({
data: {
city: City
},
//点击相应城市触发的事件
binddetail(e) {
console.log(e.detail)
// 返回 例 :{name: "北京", key: "B", test: "testValue"}
let cityinfo = e.detail.name
wx.setStorageSync("wxb_cityinfo", cityinfo)
var pages = getCurrentPages()
var prevPages = pages.length-2
wx.navigateBack({
delta: prevPages
})
},
}) wxml file 이 구성 요소의 태그에 있는 속성의 의미는 다음과 같습니다. data: 목록의 데이터 소스 my-city: 내 위치가 표시되는 도시 binddetail: 해당 도시명 클릭 시 이벤트 발생 horizontal: 첫 번째 행의 내용 표시 여부(내 위치, 인기 도시 등) #🎜🎜 #search: 검색창 표시 여부
animation: 전환 애니메이션 로드 여부
<view class='wrapper'>
<list-html
data="{{city}}"
my-city="{{cityInfo.city}}"
binddetail="binddetail"
horizontal
search
animation
/>
</view>wxss 파일 #🎜 🎜#
list-html만 추가하세요. 외부뷰의 높이 속성 (설정하지 않으면 버그가 발생하며, 왼쪽의 알파벳순 탐색바가 스크롤됩니다).wrapper{
height: 1080rpx;
}
검색 기능 자체 검색 기능을 갖도록 구성 요소를 변경합니다. wxml의 list-html 태그에 검색 속성을 선언하면 됩니다. 🎜#WeChat 미니 프로그램 개발에서 도시 선택기 도시 스위치에 대한 자세한 설명
위챗 미니 프로그램 개발에서 현재 도시 위치 지정 방법 설명 #🎜 🎜#
#🎜 🎜#
# 🎜🎜#
기사 목록 인터페이스 구현 - WeChat 애플릿 개발 입문부터 숙련도 비디오 튜토리얼까지
위 내용은 모든 도시 목록에 대한 검색 인터페이스를 구현하는 미니 프로그램 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

