CSS 테두리 속성 사용: CSS 테두리 속성을 사용하여 삼각형을 만듭니다.
- 不言원래의
- 2018-07-28 15:19:182377검색
요소의 내부 여백은 요소의 테두리입니다. 요소의 테두리는 요소의 콘텐츠와 내부 테두리를 둘러싸는 하나 이상의 선입니다. 각 테두리에는 너비, 스타일, 색상이라는 세 가지 속성이 있습니다. 다음 기사에서는 이 세 가지 측면의 다양한 예를 소개하고 CSS 테두리 속성을 사용하여 삼각형을 만듭니다.
먼저 CSS 테두리 속성으로 얻은 효과를 살펴보겠습니다.
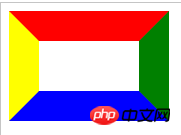
<style>
div{
width: 100px; height: 50px;
border: 30px solid red;
border-right-color: green;
border-bottom-color: blue;
border-left-color:yellow;
}
</style><div></div>
효과는 다음과 같습니다.

상자 너비를 줄이면 코드는 다음과 같습니다.
<style>
div{
width: 20px; height: 50px;
border: 20px solid red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
}
</style><div></div>
효과는 다음과 같습니다.

요소의 너비와 높이를 제거한 후 코드는 다음과 같습니다.
<style>
div{
width: 0;
border: 50px solid red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
}
</style><div></div>
효과는 다음과 같습니다.

이때 우리는 다음을 발견합니다. 요소의 너비와 높이가 0이면 4개의 삼각형이 함께 압착됩니다. 따라서 세 개의 테두리 색상이 투명으로 정의되면 삼각형이 됩니다!
세 개의 테두리 색상을 투명 색상으로 설정:
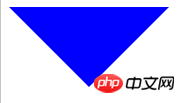
<style>
p{
width: 0;
border: 20px solid transparent;
border-top-color: blue;
}
</style><p></p>
실행 효과는 다음과 같습니다.

코드를 통해 작은 삼각형의 방향이 이름과 반대 방향임을 확인했습니다. 불투명한 색상이 설정된 면입니다.
예를 들어, border-top-color: blue를 설정했습니다. 작은 삼각형의 방향은 아래쪽입니다.
팁:
작은 삼각형을 사용할 때 네 개의 테두리가 직사각형을 형성하기 때문에 다른 세 변을 투명한 색상으로 설정하고 문서에서 여전히 위치를 차지합니다. 레이아웃에서 작은 삼각형의 반대쪽을 없음으로 설정할 수 있습니다. 구체적인 원리는 다음과 같습니다.
<style>
div{
width: 0; height: 0;
border-top: 20px solid blue;
border-left: 20px solid red;
border-right: 20px solid green;
border-bottom: none;
}
</style><div></div>
실행 효과는 다음과 같습니다.

div{
width: 0;
border:20px solid transparent;
border-top: 20px solid blue;
border-bottom: none;
}<div></div>
실행 효과는 다음과 같습니다.

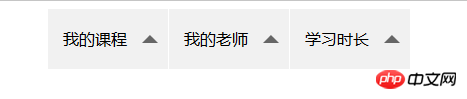
적용:
이 레이아웃을 만들고 싶을 때 이 방법을 사용하여 작은 삼각형을 만들 수 있으며 이를 구현하기 위해 img나 backgroud를 사용할 필요가 없습니다.
<style>
ul {
overflow: hidden;
}
li {
list-style: none;
line-height: 60px;
text-align: center;
float: left;
width: 120px;
background: #f1f1f1;
margin-right: 1px
}
li p {
width: 0;
border: 8px solid transparent;
border-bottom-color: #666;
border-top: none;
float: right;
margin: 26px 10px 0 0
}
</style>- 我的课程<p></p>
- 我的老师<p></p>
- 学习时长<p></p>
연산 효과는 다음과 같습니다.

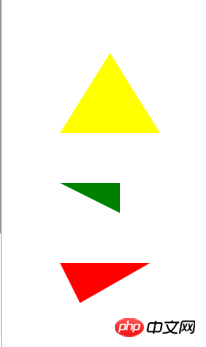
확장:
<style>
div{
margin: 50px
}
div:nth-child(1){
width: 0;
border: 30px solid transparent;
border-bottom: 80px solid red;
/* border-top: none; */
}
div:nth-child(2){
width: 0;
border-top: 30px solid blue;
border-right:none;
border-left: 90px solid transparent;
border-bottom: none;
}
div:nth-child(3){
width: 0;
border-top: 30px solid blue;
border-right:90px solid transparent;
border-left: 10px solid transparent;
border-bottom: none;
}
</style><div></div> <div></div> <div></div>
연산 효과는 다음과 같습니다.

추천 관련 글:
CSS border-left-color 속성 _html/css_WEB -ITn ose
관련 강좌 추천:
CSS 테두리 속성에 대한 심층적인 이해 동영상 튜토리얼
위 내용은 CSS 테두리 속성 사용: CSS 테두리 속성을 사용하여 삼각형을 만듭니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

