CSS의 특징은 무엇입니까? CSS의 3가지 특성(상속, 우선순위, 캐스케이딩) 분석
- 不言원래의
- 2018-07-27 16:50:052877검색
CSS 기능이란 무엇입니까? CSS의 세 가지 기능은 상속, 우선 순위 및 계단식입니다. 그래서. CSS의 상속, 우선순위, 계단식의 세 가지 기능을 자세히 살펴보겠습니다.
Inherit
Inherit즉, 하위 클래스 요소는 글꼴 크기, 글꼴 두께, f로 시작하는 기타 CSS 스타일 및 text-와 같은 상위 클래스의 스타일을 상속합니다. align, text-indent 및 기타 t 시작 스타일과 일반적으로 사용되는 색상입니다. 간단히 설명하지는 않겠지만 글꼴 크기를 강조하겠습니다(상속이 있더라도 상속 효과는 태그마다 다릅니다). 예를 들어 다음 코드는 다음과 같습니다.
nbsp;html>
<meta>
<title>Document</title>
<style>
.fonts {
font-size: 20px;
}
</style>
<p>
</p><p>我的字体大小为20px</p>
<h1>我的字体大小为40px</h1>
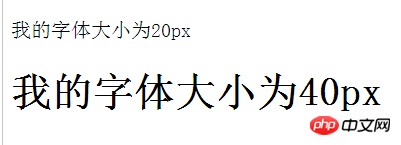
실행 결과:

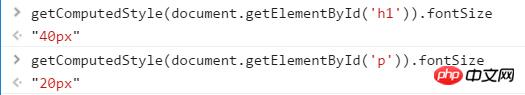
div의 상위 요소 p와 h1 태그는 글꼴 크기를 20px로 설정합니다. p에는 문제가 없지만 h1은 아래 JS 코드에서 얻을 수 있습니다.

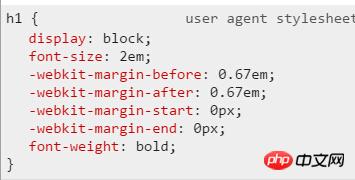
왜 h1이 40px인가요? h1의 기본 스타일은 아래와 같이
 ,
,
2em(32px)이고 h1의 기본 글꼴 크기는 200%이므로 p가 20px로 설정되어 있으므로 h1의 최종 글꼴 크기는 상속하여 20*2= 40px입니다. h1 태그의 글꼴 크기를 상위 태그 p와 동일하게 만들려면 아래 그림과 같이 h1 {font-size:100%;}를 설정하세요.
nbsp;html>
<meta>
<title>Document</title>
<style>
.fonts {
font-size: 20px;
}
h1 {
font-size: 100%;
}
</style>
<p>
</p><p>我的字体大小为20px</p>
<h1>我的字体大小为20px</h1>

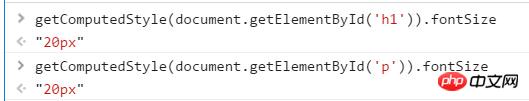
실행 결과:

!important >
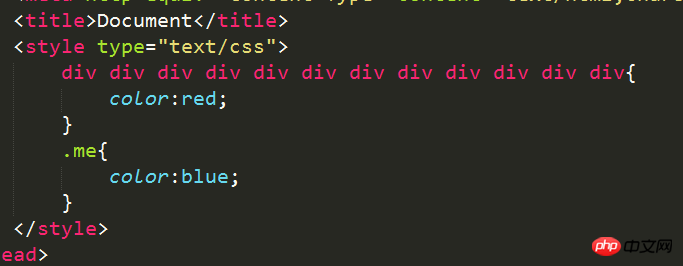
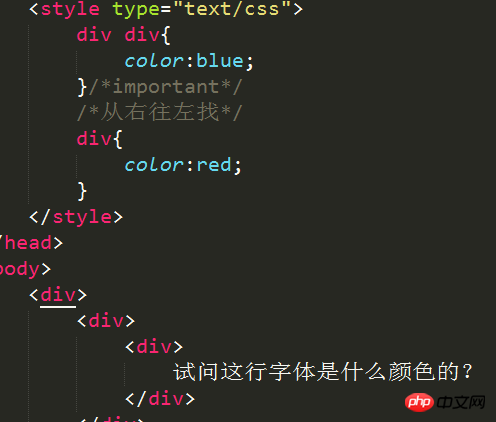
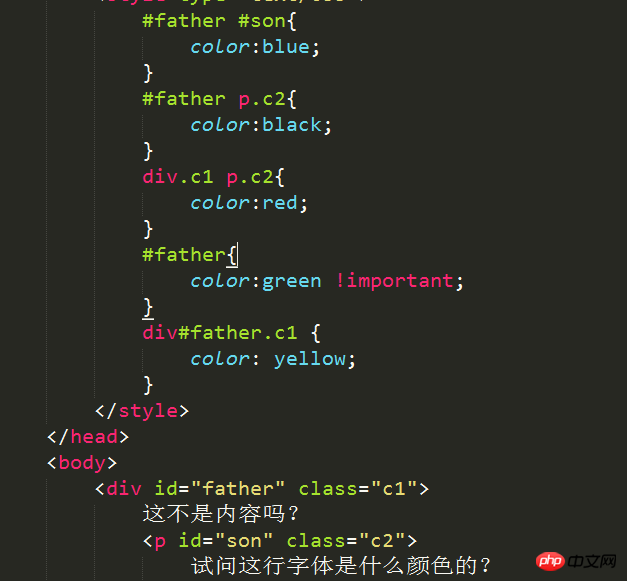
ID 선택기> 태그> 상속> 조금 복잡한 것 같습니다. 다음 예를 통해 증명해보자. 방법 - 먼저 셀렉터가 해당 태그를 히트시켰는지 확인한 후, 히트한 후의 가중치를 기준으로 판단을 내리는 것인데, 가중치란 태그의 수를 세어 세 개의 셀렉터의 수를 비교하여 어느 것이 우선순위인지 판단하는 것을 의미합니다. ID 유형 태그 중 가장 높은 수준입니다. 수량이 같은 경우에는 쌓아서 결정합니다(후자가 전자를 덮음).
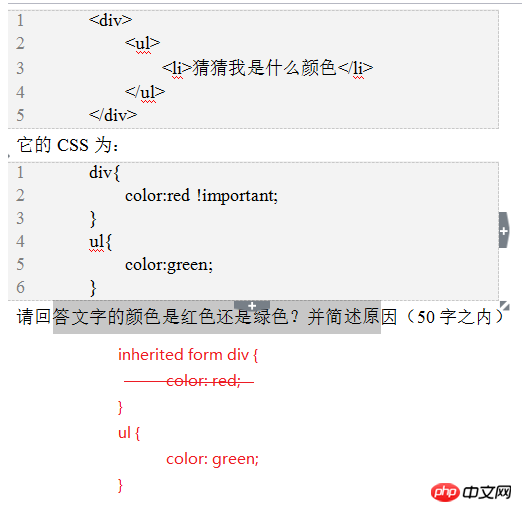
마지막은 녹색입니다. 왜냐하면 !important가 가장 높은 우선순위를 가지지만 상속이 없기 때문입니다.


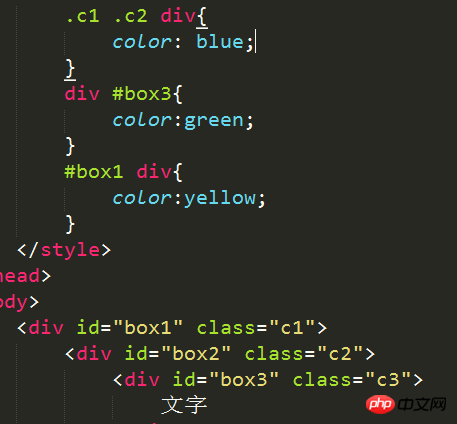
모두 해당 요소에 적중할 수 있습니다. 첫 번째 요소는 두 번째 요소보다 더 큰 가중치를 갖습니다(태그 선택기 수 비교). 파란색


 마지막으로 우선순위, 스태킹, 가중치의 관계를 정리하자면——
마지막으로 우선순위, 스태킹, 가중치의 관계를 정리하자면——
계단식은 CSS의 기능입니다. 두 개의 동일한 속성이 동일한 태그에 작용하면 계단식으로 연결됩니다. 여러 복합 선택자가 동시에 동일한 라벨에 작용하는 경우 우선순위를 계산하기 어려울 수 있습니다. 우선순위가 가장 높은 선택자를 먼저 선택하려면 가중치를 계산하고 비교해야 합니다.
가중치 계산 방법:
(태그 수 계산) 먼저 ID를 계산하고, ID가 동일하면 카테고리를 계산합니다. ID가 동일하지 않으면 더 많은 ID를 가진 선택기가 있습니다. 가중치가 높을수록 우선순위가 높아집니다. ID 선택자의 수가 동일하면 클래스 선택자의 수를 세고 마지막으로 레이블의 수를 계산합니다.
참고: 가중치를 비교할 때 주의하세요. 선택기는 라벨이 해당 속성을 가지기 전에 해당 라벨을 적중해야 합니다.
관련 기사 추천:
Css의 세 가지 주요 메커니즘(특징): 특이성, 상속, 계단식 자세한 설명_html/css_WEB-ITnose
위 내용은 CSS의 특징은 무엇입니까? CSS의 3가지 특성(상속, 우선순위, 캐스케이딩) 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

