집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 및 페이지 wepy 프레임워크 레이아웃 적용 사례 공유
WeChat 애플릿 및 페이지 wepy 프레임워크 레이아웃 적용 사례 공유
- php是最好的语言원래의
- 2018-07-27 15:29:164879검색
저의 개인적인 윤리가 깊지 않아서 부족한 점에 대해 사과드립니다. 계속해서 더 많은 것을 배우고 업데이트하여 여러분과 공유할 수 있도록 하겠습니다. 이 기사는 WeChat 애플릿 학습 및 wepy 프레임워크 적용에 관한 것입니다.
WeChat 애플릿은 다운로드와 설치가 필요 없는 애플리케이션입니다. 중국에서는 기업 홍보에 있어 인기가 높으며 지난 2년간 그 인기에 힘입어 기업에서 그 가치를 점점 더 높이 평가받고 있습니다. 개발자의 소규모 프로그램 개발 숙달에 대해 여기서는 그 인기에 대해 자세히 설명하지 않겠습니다. 그러나 우리가 중점을 두는 것은 개발 세부 사항입니다. 그래서 오늘은 이 미니 프로그램을 단계별로 분석하고 이해하겠습니다.
1. 개발 준비
1. 먼저 WeChat 공개 플랫폼 https://mp.weixin.qq.com에 로그인하고 미니 프로그램을 선택하세요. 등록하지 않았습니다. 공용 계정을 등록해야 합니다.) 로그인
"설정"-"개발자 설정"에서 WeChat 애플릿의 AppID를 확인하세요
注:不可直接使用服务号或订阅号的AppID
2. 개발 도구를 다운로드하세요
下载地址: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1476197489869
3. project
打开并使用微信扫码登录 选择创建“小程序项目” 选择一个要创建项目的文件夹(空文件夹) 输入获取到的 AppID(可以选择不填,但这样会有很多功能受限制) 输入你的项目名
2. 편집 서버 아키텍처의 레이아웃 이해
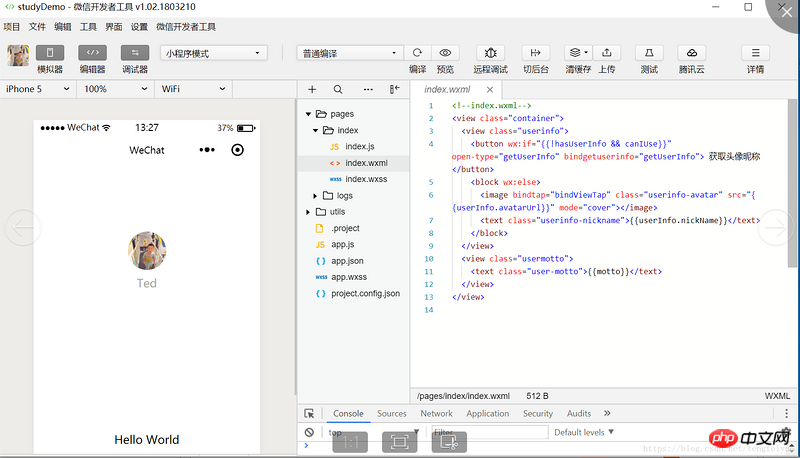
准备就绪后,进入编辑器进行项目编辑。
각 미니 프로그램 페이지는 index.js, index.wxml, index와 같이 동일한 경로에 동일한 이름을 가진 4개의 서로 다른 접미사 파일로 구성됩니다. wxss, index.json.
.js 접미사 파일은 스크립트 파일, .json 접미사 파일은 구성 파일, .wxss 접미사 파일은 HTML의 CSS 파일에 해당하는 스타일 시트 파일,
.wxml 접미사 파일은 페이지 구조 파일입니다.
app.js는 페이지의 전역 함수 js이며 해당 페이지 메서드는 페이지의 프로젝트에서 호출할 수 있습니다.
app.wxss의 스타일은 페이지의 전역 스타일이지만 우선순위는 다음과 같습니다. 로컬 페이지에 의해 정의되지 않았습니다.
app.json 파일의 창 설정도 전역 설정입니다. 첫 번째 페이지는 미니 프로그램에 진입하기 위한 표시 페이지입니다.
{
[
'pages/index', //放在了前面
'pages/logs'
]
}
3. 공통 구성 요소 개발 및 태그 공유
WeChat 애플릿 편집기는 자체적으로 제공한 태그만 사용할 수 있습니다.
view, 블록 태그는 p와 유사한 블록 수준 요소이고, 텍스트 태그는 범위와 유사한 행 수준 요소입니다. 가장 자주 사용됩니다.
H5의 입력 및 버튼 외에도 양식 요소에는 스위치, 슬라이더, 선택기가 포함됩니다. 자세한 내용은 구성 요소 API를 참조하세요.
페이지 점프 태그 네비게이터는 프로젝트 페이지 간 점프에 사용되지만, 웹페이지로 점프할 수 없기 때문에 링크가 아닙니다. (점프는 webview 태그
예:
하지만 프로젝트에서는 점프하기 전에 이벤트 클릭을 주로 사용합니다. 점프하기 전에 판단하기가 더 쉽다는 장점이 있습니다
eg: wx.navigateTo({
url:'pages/index?title=navigate'
})자주 사용하는 또 다른 태그는 이미지 태그인데, h5와는 다릅니다. 미니 프로그램의 이미지 태그는 이미지의 전체 철자이며 이중 태그입니다
4. 공통 지침 개발 및 이벤트 공유
with vue 디자인 패턴은 MVVM 데이터 렌더링과 동일합니다. data-x
<!--在wxml中-->
<view class="contents">
<button catchtap="choose" wx:if="{{showBtn}}">选择</button>
<text wx:for="{{arrList}}" wx:key="{{index}}" data-i="{{index}}" data-type="{{item}}" bindtap="selectTab" >{{item}}</text>
</view>//对应的js中
data:{
showBtn:true,
arrList:['apple','pear','orange']
},
choose(){ //选择按钮catchtap的choose事件,catchtap是指点击事件会阻止向上冒泡
this.setData({ //改变data中的showBtn的值
showBtn:false
})
},
selectTab(ev){ //列表上bindtap的selectTab事件,bindtap是指点击事件,但不会阻止向上冒泡
var getAttrType=ev.target.dataset.type;//上面的列表标签里写了data-type,这里就是取到对应上面等于的值
var index=ev.target.dataset.i;//同样的,上面的列表标签里写了data-i,这里就是取到对应上面等于的值
}
onLoad(){//页面加载时
},
onShow(){//页面显示时
}5. 로컬 이미지 선택, 파일 업로드, 서버측 데이터 상호 작용 및 파일 처리
本地图片选择wx.chooseImage(OBJECT)
图片预览wx.previewImage(OBJECT)
文件上传 wx.uploadFile(OBJECT)
数据请求 wx.request()6. 로컬 데이터 저장 작업
wx.setStorageSync wx.getStorageSync wx.clearStorageSync
//对应的本地图片选择js
wx.chooseImage({
count: 3, // 默认9,假如传张
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
wx.previewImage({ //对应的图片预览
current: temFilePaths[0], // 当前显示图片的链接
urls: tempFilePaths||[] // 需要预览的图片http链接列表
})
wx.uploadFile({ //对应的图片上传
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name:"file",
formData:{ //上传的同时携带别的参数
"user":"test"
}
success: function(res){
var data = res.data
//do something
}
})
}
})//数据请求js
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: { //注意你在这里上传图片url参数到后台后台是接收不到的,因为上面有专门上传图片的方法
params1: '' ,
params2: ''
},
header:{
"Content-Type":"application/json"
},
success: function(res) {
console.log(res.data)
}
})//数据储存js
wx.setStorageSync("key","value") //设置要本地存储的key值
wx.getStorageSync("key") //获取本地存储的key
wx.clearStorageSync("key") //上出本地存储的keywepy 프레임워크 설치 및 사용 소개
링크 주소 https //tencent.github.io/wep...
全局安装或更新WePY命令行工具 npm install wepy-cli -g 在开发目录中生成Demo开发项目 wepy init standard myproject 接下来三步骤与vue一样 cd myproject npm install wepy build --watch(启动项目) 使用WePY框架后的开发目录结构(主要为src目录的结构,dist目录除外) 组件名后缀 .wpy 组件页面结构与vue结构一样
1. wepy 페이지 및 컴포넌트 구조 소개
wepy 페이지와 컴포넌트 편집 레이아웃은 세 가지 구조가 동일합니다.
template模板 script脚本 style 样式(也可以外部引入)
페이지 페이지 인스턴스 내보내기 기본 클래스 MyPage는 wepy를 확장합니다. .page { }
注:page组件需在入口模板app.wpy的pages数组里注册后方可进行页面间跳转
Component 컴포넌트 인스턴스 내보내기 기본 클래스 MyPage 확장 wepy.comComponent { }
method 정의 페이지 wxml 태그의 바인딩 및 catch 이벤트는 WePY
의 메소드 속성에서만 정의할 수 있습니다. 컴포넌트 참조 컴포넌트에 등록된 참조 경로에 주의하세요. 템플릿에서
loop 컴포넌트를 사용하세요. Wepy 구성 요소 간 통신 및 값 전송 방법:
상위 구성 요소 => 하위 구성 요소(props, $broadcast), 페이지 이벤트 개체는 릴레이입니다.하위 구성 요소 => 상위 구성 요소($emit, $invoke), 페이지 이벤트 객체는 릴레이입니다
하위 컴포넌트 => 하위 컴포넌트( $invoke), 메소드의 메소드가 아님 전송을 위해 상위 컴포넌트를 하위 컴포넌트로 전달하는 데에도 적용 가능 <!--wepy结构-->
<style type="scss">
</style>
<template>
<button bindtap="showFirstComponent">按钮</button>
<view v-if="show">
<DemoCom></DemoCom> <!--使用组件-->
</view>
<repeat for="{{arr}}" key="index"> <!--循环组件-->
<DemoCom :passdata="item" /> <!--传值-->
<repeat>
</template>
<script>
import wepy from 'wepy'
import DemoComponent from '../components/demoComponent' //比如说这里通过路径引人了demoComponent组件
export default class pageDemo extends wepy.page {
config = {
'navigationBarTitleText': '页面标题',
'navigationBarTextStyle': '#FFFFFF', //头部背景色
'navigationBarBackgroundColor': '#0386FF' //头部字体颜色
};
components = { //注册引入的组件
DemoCom:DemoComponent
};
data = {
show:true,
arr:[
{name:'aa',age:'16'},
{name:'bb',age:'17'},
{name:'cc',age:'c18'}
]
};
methods = {
showFirstComponent(){ //bindtap里面的事件
this.show=!this.show; //在这里data数据的设置、获取与vueJS里面的设置、获取一样
}
};
onLoad(){
};
onShow(){
}
</script><style>
.mainBgcolor{ /*全局样式全局用*/
background:#ffffff;
}
</style>
<script>
import wepy from 'wepy'
import 'wepy-async-function'
import { aldstat } from './utils/ald-stat'
export default class extends wepy.app {
config={
pages: [ //这里注册的全是pages里面建立的pages.wpy组件,页面之间跳转
'pages/index',
'pages/login',
'pages/companyDetailInfo',
],
window: {
backgroundTextStyle: 'light',
navigationBarBackgroundColor: '#fff',
navigationBarTitleText: 'WeChat',
navigationBarTextStyle: 'black'
}
}
globalData = { //全局data 全局用
userInfo: null
}
</script> props 메소드는 vueJS의 props와 동일합니다. 하지만 여기서는 정적 값 전송과 동적 값 전송으로 나누어집니다<child title="mytitle"></child>
// child.wpy,静态传值
props = {
title: String
};
onLoad () {
console.log(this.title); // mytitle
}
props动态传值是指父组件向子组件传递动态数据内容,父子组件数据完全独立互不干扰。但可以通过使用.sync修饰符来达到父组件数据绑定至子组件的效果,也可以通过设置子组件props的twoWay: true来达到子组件数据绑定至父组件的效果。那如果既使用.sync修饰符,同时子组件props中添加的twoWay: true时,就可以实现数据的双向绑定了。
注意:下文示例中的twoWay为true时,表示子组件向父组件单向动态传值,而twoWay为false(默认值,可不写)时,则表示子组件不向父组件传值。这是与Vue不一致的地方,而这里之所以仍然使用twoWay,只是为了尽可能保持与Vue在标识符命名上的一致性。
// parent.wpy
<child :title="parentTitle" :syncTitle.sync="parentTitle" :twoWayTitle="parentTitle"></child>
data = {
parentTitle: 'p-title'
};
// child.wpy
props = {
// 静态传值
title: String,
// 父向子单向动态传值
syncTitle: {
type: String,
default: 'null'
},
twoWayTitle: {
type: String,
default: 'nothing',
twoWay: true
}
};
onLoad () {
console.log(this.title); // p-title
console.log(this.syncTitle); // p-title
console.log(this.twoWayTitle); // p-title
this.title = 'c-title';
console.log(this.$parent.parentTitle); // p-title.
this.twoWayTitle = 'two-way-title';
this.$apply();
console.log(this.$parent.parentTitle); // two-way-title. --- twoWay为true时,子组件props中的属性值改变时,会同时改变父组件对应的值
this.$parent.parentTitle = 'p-title-changed';
this.$parent.$apply();
console.log(this.title); // 'c-title';
console.log(this.syncTitle); // 'p-title-changed' --- 有.sync修饰符的props属性值,当在父组件中改变时,会同时改变子组件对应的值。
}OK,至此咱们的微信小程序的简单使用及了解算是分享完了apache php mysql
相关文章:
相关视频:
위 내용은 WeChat 애플릿 및 페이지 wepy 프레임워크 레이아웃 적용 사례 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

