JS 실행 환경, 범위 체인, 변수 개체 및 활성 개체 간의 관계
- php是最好的语言원래의
- 2018-07-27 14:57:172987검색
JS 실행 환경
실행 컨텍스트(EC) 또는 실행 컨텍스트는 JS에서 매우 중요한 개념입니다
실행 환경은 세 가지 유형(전역 실행 환경, 함수 실행 환경, evel() 실행 환경)으로 구분됩니다
js Associates 각 실행 환경의 변수 개체. 환경에 정의된 모든 변수와 함수는 이 객체에 저장됩니다
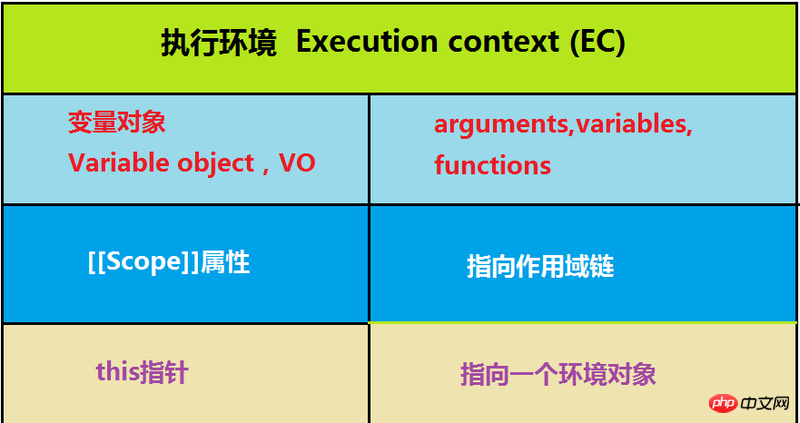
EC의 구성
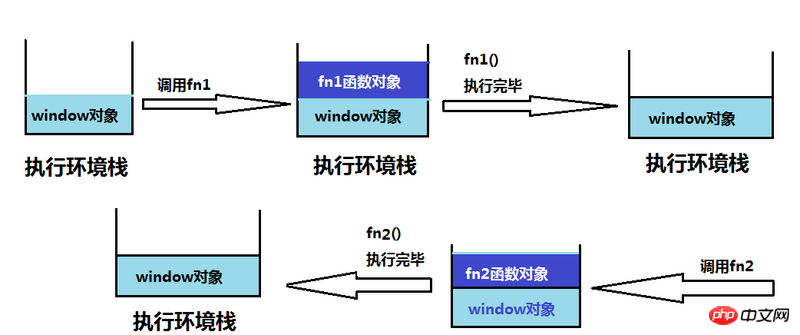
JavaScript 코드가 실행되면 서로 다른 실행 환경(실행 컨텍스트)으로 들어가고 이러한 실행 환경이 실행 환경 스택( Execution 컨텍스트 스택(ECS). 아래 그림을 참고하세요: 
Variable Object
Variable Object (VO): 변수 객체는 변수를 포함하는 객체입니다. 접근할 수 없다는 점을 제외하면 일반 객체와 다르지 않습니다. 변수 개체는 컨텍스트에 정의된 변수 및 함수 선언을 저장합니다.
변수 개체와 활성 개체(AO)
활성 개체와 변수 개체는 실제로 동일한 것이지만 변수 개체는 표준화되었거나 엔진 구현이 켜져 있으므로 액세스할 수 없습니다. JavaScript 환경에서는 실행 컨텍스트에 진입해야만 이 실행 컨텍스트의 변수 객체가 활성화되므로 이를 활성화 객체
라고 하며, 활성화된 변수 객체, 즉 활성 객체의 다양한 속성만 사용할 수 있습니다. 액세스할 수 있습니다.
함수 실행 환경에 진입하면 활성 객체가 생성되며, 함수의 인수 속성을 통해 초기화됩니다. 인수 속성 값은 Arguments 개체입니다.
변수 개체와 활성 개체의 관계
실행 단계에 들어가기 전에는 변수 개체(VO)의 속성에 접근할 수 없습니다! 그러나 실행 단계에 들어가면 변수 객체(VO)가 활성 객체(AO)로 변환되고 내부 속성에 액세스할 수 있게 된 후 실행 단계 작업이 시작됩니다.실제로는 동일한 객체이지만 실행 환경의 수명 주기가 다릅니다.
AO 实际上是包含了 VO 的。因为除了 VO 之外,AO 还包含函数的 parameters,以及 arguments 这个特殊对象。也就是说 AO 的确是在进入到执行阶段的时候被激活,但是激活的除了 VO 之外,还包括函数执行时传入的参数和 arguments 这个特殊对象。
AO = VO + 함수 매개변수 + 인수
실행 환경 분석
전역 실행 환경은 가장 주변적인 실행 환경이므로 전역 변수와 함수는 모두 윈도우로 처리됩니다. 개체 속성 및 메서드가 생성되었습니다.
js의 실행 순서는 함수 호출에 따라 결정됩니다. 함수가 호출되면 함수 환경의 변수 개체가 환경 스택에 푸시됩니다. 함수가 실행된 후 스택은 함수의 변수 개체를 팝하고 이전 실행 환경 변수 개체에 제어권을 넘깁니다.
예:
var scope = "global";
function fn1(){
return scope;
}
function fn2(){
return scope;
}
fn1();
fn2();데모는 다음과 같습니다.

[[범위]] Scope
변수 범위
변수 범위에는 전역 변수와 지역 변수 두 가지 유형만 있습니다.
全局作用域:最外层函数定义的变量拥有全局作用域,即对任何内部函数来说,都是可以访问的:eg:
var outerVar = "outer";
function fn(){
console.log(outerVar);
}
fn();//result:outer局部作用域:局部作用域一般只在固定的代码片段内可访问到,而对于函数外部是无法访问的
function fn(){
var innerVar = "inner";
}
fn();
console.log(innerVar);// ReferenceError: innerVar is not defined注意:函数内部声明变量的时候,一定要使用var命令。如果不用的话,你实际上声明了一个全局变量!
function fn(){
age = 18;
}
fn();
console.log(age);// 18또 다른 흥미로운 현상을 살펴보세요. 현상:
var scope = "global";
function fn(){
console.log(scope);//result:undefined
var scope = "local";
console.log(scope);//result:local;
}
fn();분석: 첫 번째 출력은 실제로 정의되지 않았습니다. 원래는 외부 전역 변수(scope="global")에 액세스할 것이라고 생각했지만 그렇지 않았습니다. 이는 JavaScript의 특징이라고 볼 수 있습니다. 함수에 지역 변수가 정의되어 있으면 함수를 구문 분석할 때 해당 변수가 "미리 선언"됩니다. 이는 다음 코드와 같습니다.
var scope = "global";
function fn(){
var scope;//提前声明了局部变量
console.log(scope);//result:undefined
scope = "local";
console.log(scope);//result:local;
}
fn();[[Scopr Chain] ] 스코프 체인
이해: 내부 함수가 외부 함수 변수에 접근할 수 있는 메커니즘에 따라 체인 검색을 사용하여 내부 함수가 어떤 데이터에 접근할 수 있는지 결정합니다. 이것이 스코프 체인입니다
환경 변수는 다음과 같습니다. 위에 주어진. 스코프 체인을 주의 깊게 분석해 봅시다
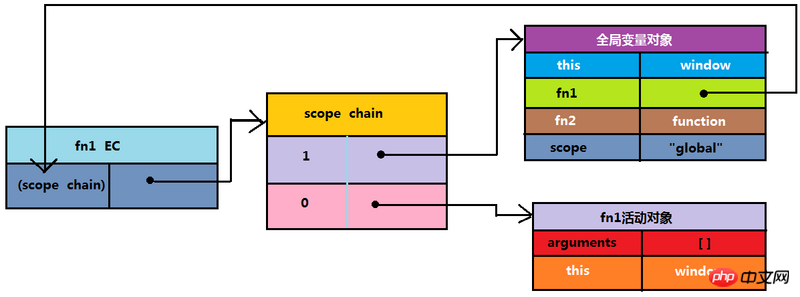
함수가 처음 호출되면 실행 컨텍스트와 해당 스코프 체인이 생성되고 스코프 체인은 특수 내부 속성( [scope])에 할당됩니다. 그런 다음 함수의 활성화 개체는 이 값, 인수(인수는 전역 환경에 존재하지 않음) 및 기타 명명된 인수를 사용하여 초기화됩니다. 현재 실행 환경의 변수 개체는 항상 범위 체인의 위치 0에 있습니다. 위의 실행 환경 분석에 대한 작은 예를 예로 들어 fn1이 처음으로 호출될 때를 살펴보겠습니다.

분석: fn1 활성 개체에 범위 변수가 없는 것을 볼 수 있으므로 범위 체인을 따라 역방향으로 검색한 후 전역 변수 개체에서 범위를 찾았으므로 전역 변수 개체로 돌아왔습니다. 범위 값.
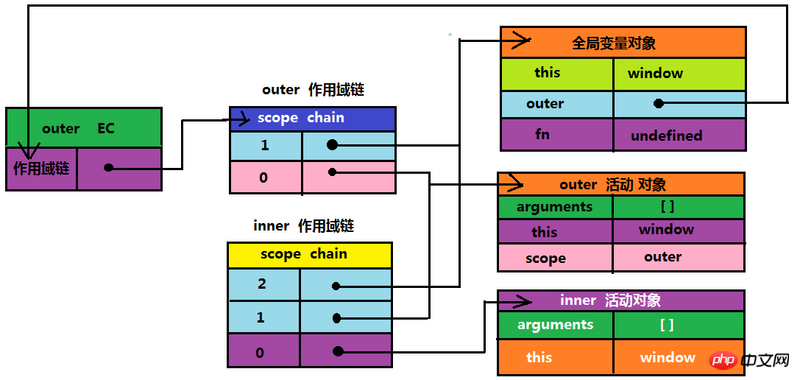
다음 코드를 다시 분석해 보세요.
function outer(){
var scope = "outer";
function inner(){
return scope;
}
return inner;
}
var fn = outer();
fn();
Summary
솔직히 이 부분이 너무 어려워서 아직도 이해가 안 되네요. 프론트엔드를 배우시는 분들은 어떻게 생각하시나요? 이 섹션을 배웠다고 생각하시면 메시지를 남겨주세요. 이 섹션의 내용을 잘 이해하지 못하는 경우가 있습니다. 이 섹션을 아는 사람이 도움을 줄 수 있기를 바랍니다. 감사해요!
관련 기사:
JavaScript의 실행 환경(범위) 및 범위 체인에 대한 간략한 이야기
관련 동영상:
js 고급 객체 지향 및 컴포넌트 개발 영상 Tutorial
위 내용은 JS 실행 환경, 범위 체인, 변수 개체 및 활성 개체 간의 관계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

