Vue의 조건부 렌더링 분석(코드 포함)
- 不言원래의
- 2018-07-27 13:15:061437검색
이 글에서는 Vue(코드 포함)의 조건부 렌더링 분석에 대해 소개합니다. 참고할 만한 가치가 있고 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
조건부 명령어
일명 조건부 명령어는 코드의 어느 부분이 특정 조건을 만족했을 때 실행되는지, 그리고 조건부 명령어 중 어느 부분이 실행되는지를 말합니다. 조건이 충족되지 않으면 코드가 실행됩니다. vue 조건부 명령에는 v-if, v-else-if 및 v-else의 세 가지가 있습니다. v-if 조건부 렌더링은 요소가 제거되거나 삽입되는지 여부를 나타내는 데 사용되며 요소는 true 또는 false에 따라 렌더링됩니다. 표현식 값의 조건.
v-if example
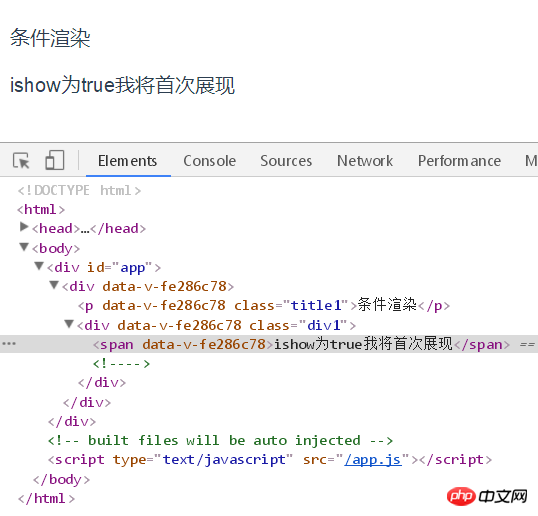
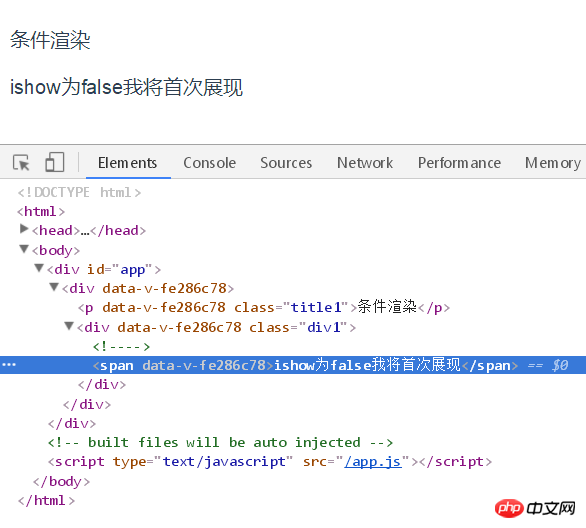
방법 1에서는 v-if를 사용하여 초기화 값이 true인 경우 첫 번째 라벨이 표시됩니다. . 초기화 값이 false이면 두 번째 레이블이 표시됩니다:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow">ishow为true我将首次展现</span>
<span v-if="!isshow">ishow为false我将首次展现</span>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: true
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
#🎜 🎜#
v-else-if<h2 style="margin-left: 30px"></h2>v-else-if<br>使用条件:v-else-if 必须紧跟在带 v-if 或者 v-else-if 的元素之后,当项目中有多个判断条件时使用。
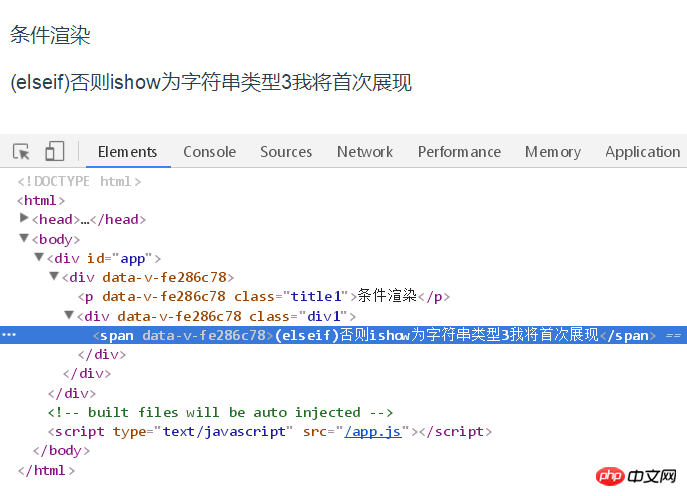
使用方式一:使用字符串显示标签,当判断条件初始化值为字符串1时,则显示if标签,当判断条件初始化值不为字符串1时,则根据判断条件显示v-else-if条件标签,示例如下:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow==='1'">ishow为字符串类型1我将首次展现</span>
<span v-else-if="isshow==='2'">(elseif)否则ishow为字符串类型2我将首次展现</span>
<span v-else-if="isshow==='3'">(elseif)否则ishow为字符串类型3我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: '2'
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>

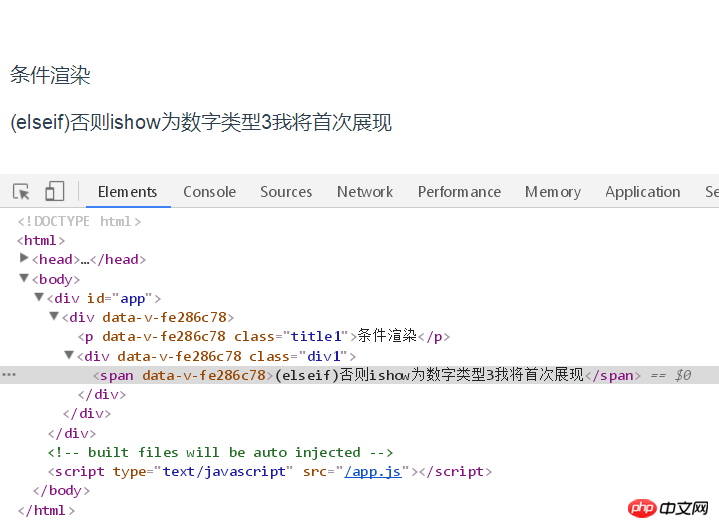
使用方式二:使用数字类型显示标签,当判断条件初始化值为数字类型1时,则显示if标签,当判断条件初始化值不为数字类型1时,则根据判断条件显示v-else-if条件标签,示例如下:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow===1">ishow为数字类型1我将首次展现</span>
<span v-else-if="isshow===2">(elseif)否则ishow为数字类型2我将首次展现</span>
<span v-else-if="isshow===3">(elseif)否则ishow为数字类型3我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: 3
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
v-else示例
使用条件:v-else 元素必须紧跟在带 v-if 或者 v-else-if
v-else-if 는 v-if 또는 v-else-if가 있는 요소 바로 뒤에 있어야 하며 프로젝트에 여러 가지 판단 조건이 있을 때 사용됩니다. 사용 방법 1: 문자열을 사용하여 레이블을 표시합니다. 문자열 1인 경우 초기화 시 if 레이블이 표시됩니다. 판정 조건의 값이 문자가 아닌 경우, 문자열이 1인 경우 판정 조건에 따라 v-else-if 조건 태그가 표시됩니다.
# 🎜🎜#
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow">ishow为true我将首次展现</span>
<span v-if="!isshow">ishow为false我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: false
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
 # 🎜🎜#
# 🎜🎜#
 #🎜 🎜#
#🎜 🎜#
사용 방법 2: 숫자 유형을 사용하여 라벨을 표시합니다. 판단 조건의 초기 값이 숫자 유형 1인 경우 초기 값이 표시됩니다. 판정 조건이 숫자형 1이 아닌 경우, 판정 조건에 따라 v-else-if 조건 태그가 표시됩니다.
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow==='1'">ishow为字符串1我将首次展现</span>
<span v-else>ishow不为字符串1我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: '1'
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style># 🎜🎜#
v- 다른 예
v-else 요소는 요소 바로 뒤에 v-if 또는 v-else -if가 와야 합니다. 그렇지 않으면 인식되지 않습니다. 사용 방법 1: if-else 유형, 초기화 부울 값을 사용하여 태그 표시:

<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow===1">ishow为数字类型1我将首次展现</span>
<span v-else>ishow不为数字类型1我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: '1'
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
# 🎜🎜#

사용 방법 2: if-else 유형, 문자열로 레이블 표시, 초기화 값이 문자열 1인 경우 if label , 초기화 값이 문자열 1이 아닌 경우 else 레이블이 표시됩니다.
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow===1">ishow为数字类型1我将首次展现</span>
<span v-else-if="isshow===2">(elseif)否则ishow为数字类型2我将首次展现</span>
<span v-else>if-elseif条件都不满足,我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: 3
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
사용법 3: if-else 유형, 숫자 유형을 사용하여 초기화 값이 숫자 유형 1인 경우 if 레이블이 표시됩니다. 초기화 값이 숫자 유형 1이 아닌 경우 else 레이블이 표시됩니다. 예는 다음과 같습니다: #🎜 🎜#rrreee
위 내용은 Vue의 조건부 렌더링 분석(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

