이 글의 내용은 Vue-cli 프로젝트가 구축된 후의 디렉토리 구조 분석에 관한 것입니다. 참고할만한 가치가 있고 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
1. 소개
Vue는 코드 구조를 제한하지 않습니다. 그러나 따라야 할 몇 가지 규칙을 규정합니다.
1. 애플리케이션 수준 상태는 단일 저장소 개체에 집중되어야 합니다.
2. 상태를 변경하는 유일한 방법은 돌연변이를 제출하는 것이며 이 프로세스는 동기식입니다.
3. 비동기 로직은 액션으로 캡슐화되어야 합니다.
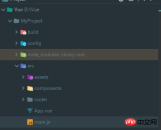
2. 프로젝트 파일 디렉터리는 다음과 같습니다

3. 프로젝트 파일 분석
3.1 빌드 파일
build: Webpack의 일부 구성이 프로젝트 컴파일 및 작업에 저장됩니다. 프런트엔드 웹사이트의 패키징 도구입니다.
build.js: 프로젝트를 완료한 후 실행해야 하는 것입니다. 프로젝트 파일을 정적 파일로 패키징하여 프로젝트 루트 디렉터리의 dist 폴더에 저장할 수 있습니다(디렉토리에는 해당 폴더가 없습니다). 이제 건물이 자동으로 생성됩니다).
check-versions.js: 주로 nodejs 및 npm과 같은 일부 종속 도구의 버전이 적용 가능한지 확인합니다. 버전이 너무 낮으면 메시지가 표시됩니다.
logo.png: vuelogo 사진을 저장합니다.
utils.js: 다양한 스타일 언어 처리를 위한 로더 생성, 리소스 파일 저장 경로 획득을 위한 도구 기능 등의 도구 기능을 제공합니다.
vue-loader.conf.js: 로더를 다양한 모드에서 구문 분석할 수 있도록 개발 모드와 프로덕션 모드를 전환하는 데 사용되는 파일인 utils.js를 도입했습니다.
webpack.base.conf.js: 이 구성 파일은 Vue 개발 환경의 wepack 관련 구성 파일로 주로 다양한 파일의 구성을 처리하는 데 사용됩니다.
webpack.dev.conf.js: webpack.base.conf를 기반으로 개발 환경에서의 구성이 추가 및 개선되었습니다.
webpack.prod.conf.js: 구성 중에 사용되는 webpack 구성은 webpack.prod.conf.js에서 가져오며, webpack.base.conf를 기반으로 더욱 개선되었습니다.
파일의 예는 다음과 같습니다.

3.2 구성 파일
config: 웹팩 환경 구성 파일이 포함된 파일입니다.
index.js: 개발 및 빌드 환경 모두의 구성을 설명합니다.
dev.env.js, prod.env.js, test.env.js: 이 세 파일은 단순히 환경 변수를 설정합니다.
파일 예는 다음과 같습니다.

3.3 node_moules 파일
node_moules: npm에서 로드한 프로젝트 종속성 모듈을 저장합니다. 나중에 추가해야 할 종속성도 여기에 배치됩니다.
파일 예시는 다음과 같습니다.

3.4 src 파일
src: 컴포넌트와 엔트리 파일을 배치합니다.
assets: 일부 정적 이미지 리소스를 주로 저장하는 디렉터리입니다.
컴포넌트: 개발에 필요한 다양한 컴포넌트가 여기에 저장됩니다. 각 컴포넌트가 함께 연결되어 완전한 프로젝트를 구성합니다.
router: 프로젝트 라우팅 파일을 저장합니다.
App.vue: 프로젝트의 주요 구성 요소이자 프로젝트의 모든 구성 요소와 경로에 대한 출구입니다. 그러면 프로젝트 루트 디렉터리의 index.html로 렌더링되어 표시될 수 있습니다. 여기 전 세계에 적합한 CSS 스타일이 있습니다.
main.js: vue 모듈, app.vue 구성 요소 및 라우팅 라우터를 소개하는 항목 파일로서 전역적으로 사용해야 하는 일부 항목도 여기에 정의할 수 있습니다.
샘플 파일은 다음과 같습니다.

3.5 정적 파일
static: 사용해야 하는 일부 외부 js 및 CSS 파일을 저장하는 데 사용되는 프로젝트의 정적 파일을 저장합니다. 필요할 때 여기에서 파일로 가져옵니다.
파일 예시는 다음과 같습니다.

3.5 테스트 파일 # 🎜🎜#
test: 초기 테스트 디렉터리.
unit: 각 구성 요소에 대한 단위 테스트를 작성하고 test/unit/specs 디렉터리에 배치할 수 있습니다. 단위 테스트 사례의 디렉터리 구조가 일관적인 것이 좋습니다. 테스트 파일(src 기준)의 경우 각 테스트 케이스 파일 이름은 .spec.js로 끝납니다. npm 실행 유닛이 실행되면 모든 spec.js 파일을 순회하며 test/unit/coverage 디렉터리에 테스트 보고서가 출력됩니다.
e2e: e2e 또는 end-to-end(end-to-end) 또는 UI 테스트는 애플리케이션 프로세스가 처음부터 끝까지 테스트되는 테스트 방법입니다. end는 디자인 시간과 일치합니다. 제가 생각한 것과 같습니다.
샘플 파일은 다음과 같습니다.

.editorconfig: 코드 작성 사양.
.eslintignore: ESLint에게 특정 파일과 디렉터리를 무시하도록 지시하는 파일을 프로젝트의 루트 디렉터리에 만듭니다. 파일은 일반 텍스트 파일입니다.
.eslintrc.js: eslint 구성 파일 eslint는 js 코드 스타일을 관리하고 감지하는 데 사용되는 도구입니다. vscode의 eslint 플러그인과 같은 편집기와 함께 사용할 수 있습니다. 구성 파일의 내용과 일치하지 않는 코드가 있는 경우 오류 또는 경고가 보고됩니다.
.gitignore: 파일을 무시했습니다.
.postcssrc.js: 호환성 옵션(postcss가 설치된 경우 많은 로더 구성이 필요하며 프로젝트 루트에 ".postcssrc.js" 파일이 생성됩니다. 예배 규칙서).
index.html: 프로젝트 파일 항목입니다.
package.json: 프로젝트 및 도구에 대한 종속성 구성 파일입니다.
README.md: 프로젝트 설명.
 관련 권장 사항: # 🎜🎜#
관련 권장 사항: # 🎜🎜#
Vue에서 프로젝트의 초기 구축 과정(그림 및 텍스트)
위 내용은 Vue-cli로 프로젝트 빌드 후 디렉토리 구조 분석(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AM
파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AMPython 및 JavaScript의 미래 추세에는 다음이 포함됩니다. 1. Python은 과학 컴퓨팅 분야에서의 위치를 통합하고 AI, 2. JavaScript는 웹 기술의 개발을 촉진하고, 3. 교차 플랫폼 개발이 핫한 주제가되고 4. 성능 최적화가 중점을 둘 것입니다. 둘 다 해당 분야에서 응용 프로그램 시나리오를 계속 확장하고 성능이 더 많은 혁신을 일으킬 것입니다.
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!







