http 프런트엔드 스토리지 요약
- 不言원래의
- 2018-07-26 10:55:541828검색
이 글에서 공유한 내용은 http 프론트엔드 스토리지에 대한 요약입니다. 내용이 매우 상세합니다. 다음으로 구체적인 내용을 살펴보겠습니다. 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
cookie
쿠키가 있는 이유는 무엇입니까? http 프로토콜은 상태 비저장(stateless)이라는 것은 서버가 이 요청과 마지막 요청이 동일한 클라이언트에 의해 전송되었는지 알 수 없음을 의미합니다. 물건을 사러 슈퍼마켓에 자주 가는데, 상사는 당신이 누구인지 기억하지 못합니다. 하지만 매번 회원카드를 지참하시면 상사가 귀하가 누구인지 식별할 수 있습니다. 쿠키의 역할은 회원카드의 역할과 유사합니다.
프로세스 정보
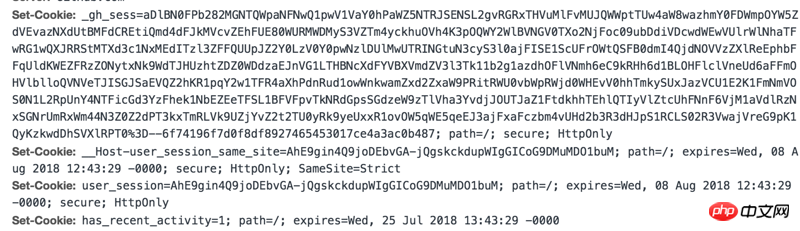
서버가 HTTP 요청을 받으면 서버는 응답 헤더에 Set-Cookie 옵션을 추가할 수 있습니다. 브라우저는 응답을 받은 후 일반적으로 쿠키를 저장한 다음 서버에 대한 모든 후속 요청에서 쿠키 요청 헤더를 통해 서버에 쿠키 정보를 보냅니다. 또한 필요에 따라 쿠키 만료시간, 도메인, 경로, 유효기간, 해당 사이트를 모두 지정할 수 있습니다.
물론, 브라우저 측에서도 쿠키를 조작할 수 있습니다. document.cookie는 현재 페이지의 모든 쿠키를 얻을 수 있습니다.
Details
domain, path
이 두 속성은 쿠키가 어떤 URL로 전송될지 여부를 결정합니다.
도메인 식별자는 쿠키를 허용할 수 있는 호스트를 지정합니다. 지정하지 않으면 기본값은 현재 문서의 호스트입니다(하위 도메인 이름 제외). Domain을 지정하면 일반적으로 하위 도메인 이름이 포함됩니다.
예를 들어 Domain=mozilla.org로 설정하면 쿠키는 하위 도메인(예:developer.mozilla.org)에도 포함됩니다.
Path는 호스트 아래에서 쿠키를 허용할 수 있는 경로를 식별합니다(URL 경로는 요청 URL에 있어야 함). 하위 경로는 %x2F("/") 문자를 경로 구분 기호로 사용하여 일치됩니다.
- wx.qq.com/blog
- wx로 전송됩니다. .qq.com/blog/aa
- .....
- expires, max-age
- Max-age 쿠키가 만료되는 시간(초) 설정
- IE 브라우저(ie6, ie7 및 ie8)는 max-age를 지원하지 않으며 모든 브라우저는 만료를 지원합니다.
- 만료 기간과 최대 연령을 동시에 설정하면 max-age를 지원하는 브라우저는 만료 값을 무시하고, max-age를 지원하지 않는 브라우저는 만료만 지원됩니다.
- 만료 및 최대 수명이 설정되지 않은 경우 쿠키는 세션 쿠키가 되며, 브라우저를 닫으면 자동으로 삭제됩니다.
- secure 및 httpOnly
쿠키 설정 방법
 Browser
Browser
쿠키 수정 방법
을 사용하세요.


Details
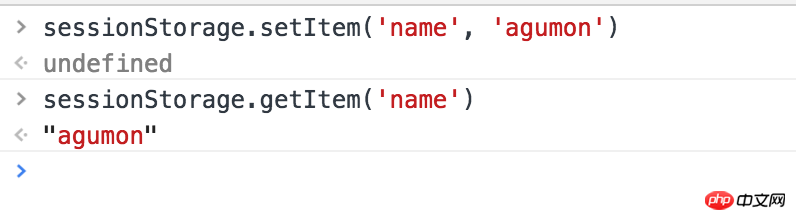
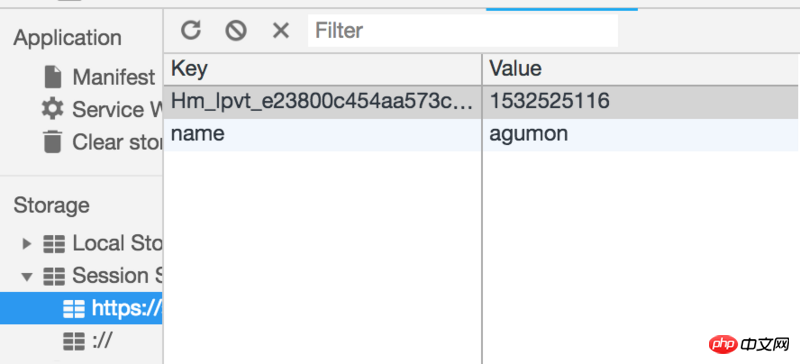
SessionStorage는 페이지를 새로 고칠 때만 지워지지 않습니다. 나머지는 sessionStorage를 지웁니다(예: 새 탭 열기, 현재 탭 닫기 및 새 탭 열기, 브라우저 닫기는 말할 것도 없음)
localStorage
Use
setItem(key, val);
getItem(key)


Details
localStorage가 설정된 현재 도메인만 사용이 가능하지만, 새로 열린 탭은 계속 사용할 수 있으며, 브라우저는 닫혔다가 다시 열립니다
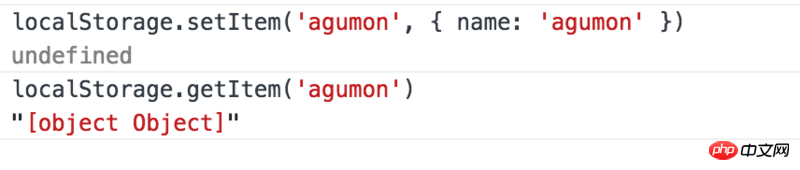
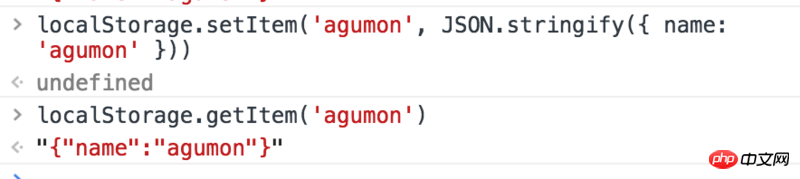
The 사용자가 활성 상태가 아닙니다. 삭제하면 영구 저장됩니다. 크기는 4M입니다. LocalStorage는 데이터를 k-v 형식으로 저장할 수 있습니다. 저장된 값은 문자열 형식이어야 합니다. 개체를 직접 저장할 수는 없지만 개체를 문자열로 직렬화한 후 저장할 수 있습니다. 객체가 강제로 저장되면 object.toString이 호출되며 올바른 방법은 JSON.stringify
- websql
- 이어야 합니다. Web SQL 데이터베이스 API는 HTML5 사양의 일부가 아니지만 독립 사양인 SQL을 사용하여 클라이언트 데이터베이스를 운영하기 위한 API 세트를 소개합니다.
3가지 핵심 메소드 사용:
openDatabase: 이 메소드는 기존 데이터베이스 또는 새 데이터베이스를 사용하여 데이터베이스 객체를 생성합니다.
트랜잭션: 이 방법을 사용하면 트랜잭션을 제어하고 상황에 따라 커밋 또는 롤백을 수행할 수 있습니다.
- executeSql: 실제 SQL 쿼리를 실행하는 데 사용되는 메서드입니다.
- 관련 권장 사항:
- HTML의 메타 정보 메타 태그 속성 분석(코드 포함)
- html 요소를 동적으로 생성하는 방법 및 요소에 속성을 추가하는 방법(코드 포함) 소개
위 내용은 http 프런트엔드 스토리지 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

