vue.js는 트리 테이블 캡슐화를 어떻게 구현합니까? vue.js에서 트리 테이블을 구현하는 방법
- 不言원래의
- 2018-07-26 10:47:055533검색
이 기사에서 공유한 내용은 vue.js가 트리 테이블의 캡슐화를 구현하는 방법에 관한 것입니다. vue.js에서 트리 테이블을 구현하는 방법은 매우 상세합니다. 다음으로 구체적인 내용을 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
주요 기술 포인트: vue 하위 구성 요소의 재귀 구현 및 관련 스타일 구현
트리 테이블 구현
-
vue子组件的递归实现及相关样式的实现树形表格实现
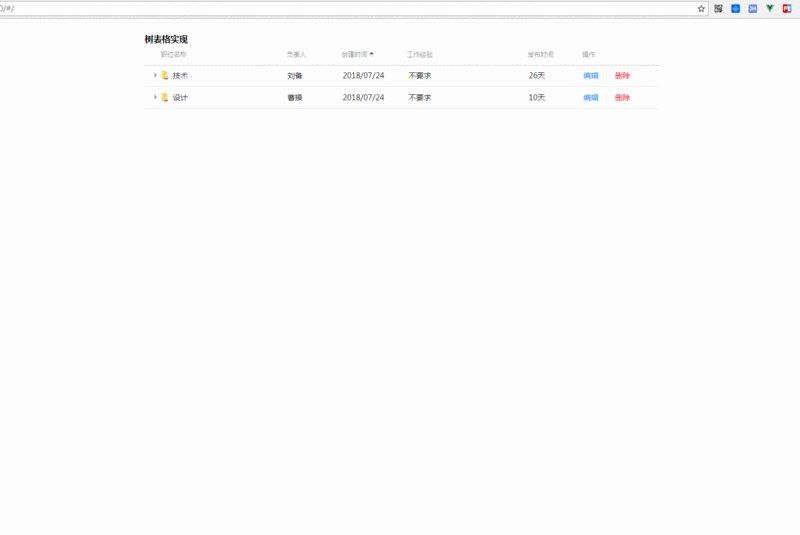
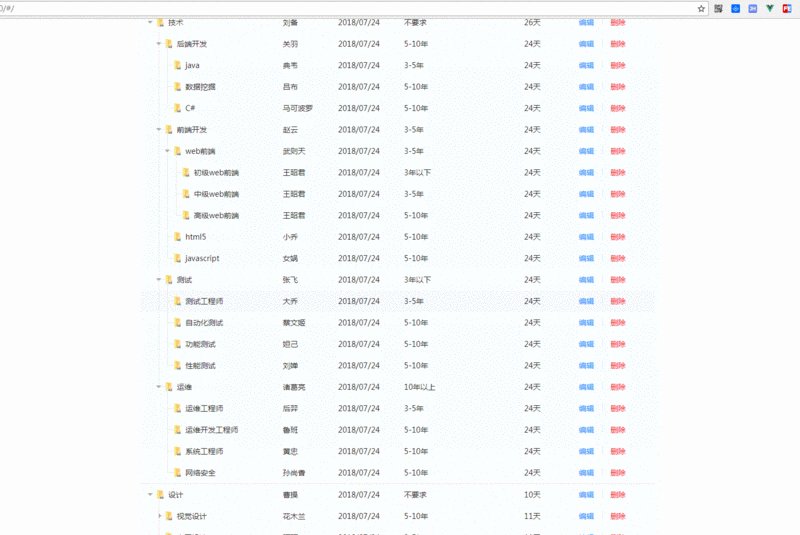
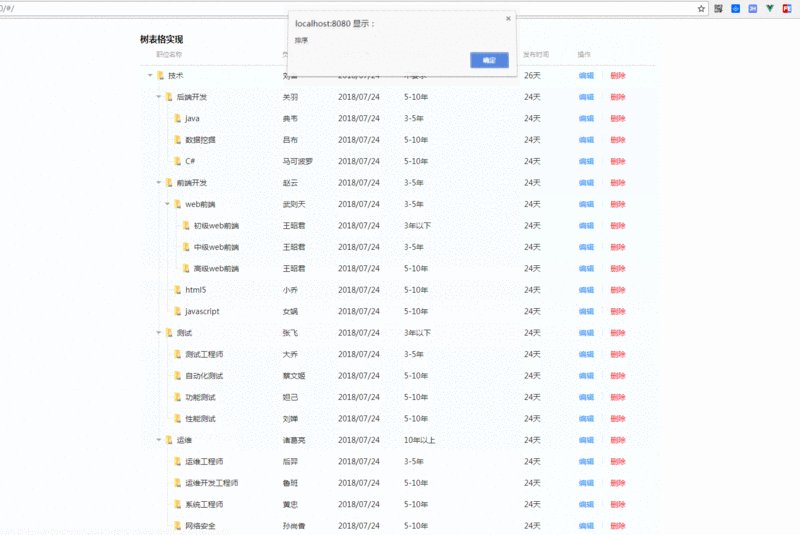
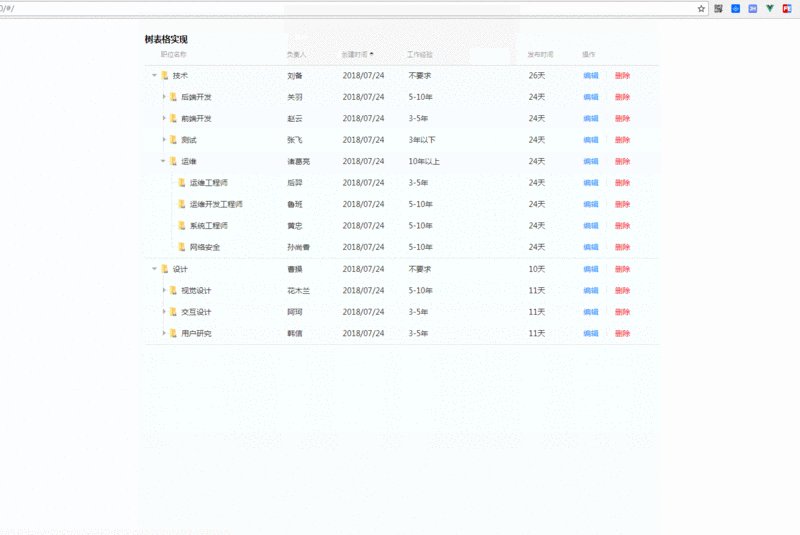
效果图(Demo)

主要代码
index.vue页面实现业务逻辑代码,比如树表格上面的一些操作按钮的实现及数据获取。
<template> <p> </p> <h1>树表格实现</h1> <tree-table></tree-table> </template> <script> import treeTable from '@/components/tree-table.vue' export default { data() { return { list: [], // 请求原始数据 treeDataSource: [] // 组合成树表格接收的数据 } }, components: { treeTable }, methods: { orderByFunc(val) { alert('排序') alert(val) }, actionFunc(m) { alert('编辑') }, deleteFunc(m) { alert('删除') } } } </script>原始数据`list`:是不包含子数据的数据结构,即没有层级结构,例如: [{id:111,parentId:0,name:'父及'},{id:111,parentId:111,name:'子级'}...],通过parentId来获取对应父子层级结构 `treeDataSource`:是树表格需要的数据结构,例如: [{id:0,name:'父及',children:[{id:10,name:'子级',children:[]}]},...]如果后台返回给你的是原始数据格式,就可以用下面方法封装成树表格可以使用的数据结构:
getTreeData() { // 取父节点 let parentArr = this.list.filter(l => l.parentId === 0) this.treeDataSource = this.getTreeData(this.list, parentArr) }, // 这里处理没有children结构的数据 getTreeData(list, dataArr) { dataArr.map((pNode, i) => { let childObj = [] list.map((cNode, j) => { if (pNode.Id === cNode.parentId) { childObj.push(cNode) } }) pNode.children = childObj if (childObj.length > 0) { this.getTreeData(list, childObj) } }) return dataArr }tree-table.vue页面。此页面是实现树表格的关健页面。主要代码如下:
<template> <p> </p> <p> </p> <table> <tr> <td>职位名称</td> <td>负责人</td> <td> 创建时间 <p> <span></span> <span></span> </p> </td> <td>工作经验</td> <td>发布时间</td> <td>操作</td> </tr> </table> <p> </p> <p> </p> <table>0'> <tbody> <tr> <td> <tree-item> </tree-item> </td> </tr> </tbody> </table> </template>
首先这里的子组件
tree-item没有在页面上有引入,但是也可以正常使用。这里就是关健点,因为这个子组件是需要递归实现,所以,需要动态注册到当前组件中。代码如下(由于代码太多,先贴图说明吧,点击这里可以看源码):
这里子组件看起来是不是挺奇怪的,但是为了递归他本身,暂时也只想到这种办法。如果有更好的办法,欢迎留言指正。
那么,树表格的结构实现在哪里呢??对,就是在子组件的模版(template렌더링(데모)

- 메인 코드
index.vue 페이지는 트리 테이블의 일부 작업 버튼 구현 및 데이터 수집과 같은 비즈니스 로직 코드를 구현합니다.
components: {
treeItem: () => import('./tree-item.vue')
}rrreee배경이 원래 데이터 형식을 반환하는 경우 다음 방법을 사용하여 이를 트리 테이블에서 사용할 수 있는 데이터 구조로 캡슐화할 수 있습니다.rrreee
tree- table.vue 페이지. 이 페이지는 트리 테이블을 구현하기 위한 핵심 페이지입니다. 메인 코드는 다음과 같습니다.rrreee우선 여기 서브 컴포넌트인
tree-item은 페이지에는 소개되어 있지 않지만, 정상적으로 사용할 수도 있습니다. 핵심은 다음과 같습니다. 이 하위 구성 요소는 재귀적으로 구현되어야 하므로 현재 구성 요소에 동적으로 등록되어야 합니다. 코드는 다음과 같습니다(코드가 너무 많기 때문에 먼저 설명을 위해 사진을 올려보겠습니다. 소스코드를 보려면 여기를 클릭하세요): 
하위 구성 요소는 여기에서 확인하세요. 이상해 보이지만 재귀를 위해 그는 당분간 이 방법만 생각합니다. 더 좋은 방법이 있으면 메시지 남겨서 수정해주세요.
그렇다면 트리 테이블의 구조는 어디에 구현되어 있나요? ? 예, 하위 구성 요소의 템플릿(template)에 있습니다. 코드는 여기에 게시되지 않습니다. 소스 코드로 이동하여 볼 수 있습니다.
, 기존 작성 방법을 업데이트하고 재귀 구성 요소를 사용하여 구현하여 페이지가 더 명확해졌습니다. rrreee한 가지 더: js 부분만 보지 마세요. CSS 부분이 이 트리 테이블의 핵심입니다. 물론 다양한 스타일의 표시를 판단하기 위해 계산된 속성을 많이 사용합니다. 또 다른 방법은 이를 initTreeData 메소드에서 구현하는 것입니다. 이 메소드는 트리 테이블에서 사용되는 일부 정보를 처리하거나 추가하는 것입니다. 예를 들어, 지금 구현 중인 레벨 라인의 오프셋은 m.bLeft = level === 1? 34: (level - 2) * 16 + 34입니다.
위 내용은 vue.js는 트리 테이블 캡슐화를 어떻게 구현합니까? vue.js에서 트리 테이블을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

