PHP와 MySql은 백그라운드 데이터 읽기를 어떻게 구현합니까?(코드)
- 不言원래의
- 2018-07-25 18:03:553098검색
백그라운드 데이터 읽기를 구현하는 방법에는 여러 가지가 있습니다. 다음으로, 백그라운드 데이터 읽기를 구현하는 방법을 PHP+MySql과 공유하겠습니다. 여기서는 PHP의 php_mysqli 확장을 사용합니다. 따라서 먼저 몇 가지 기본 사용법을 이해하세요.
1.
mysqli_connect()
를 사용하여 데이터베이스에 연결합니다. 매개 변수: ① 호스트 주소 ② MYSQL 사용자 이름 ③ MYSQL 비밀번호 ④ 연결할 데이터베이스 선택 ⑤ 포트 번호
반환: 연결에 성공하면 식별자를 반환합니다. 리소스 유형, 실패하면 false를 반환합니다.
Mysql과 하나 이상의 연결을 설정하는 경우 향후 데이터베이스를 운영하는 다양한 기능은 반환된 연결 기호를 전달해야 합니다.
Mysql과 하나의 연결만 설정하는 경우 향후 데이터베이스를 운영하는 다양한 함수에는 이 식별자 Symbol을 전달할 필요가 없습니다.
2. 문자 집합 인코딩 형식을 설정합니다.
mysqli_set_charset()
3. SQL 문을 실행합니다.
추가, 삭제 또는 수정인 경우 , Boolean 타입의 성공을 반환합니다
쿼리인 경우 리소스 결과 집합을 반환합니다
$res=mysqli_query( ; etch_field($res); 결과 집합의 각 필드를 반환합니다. 컬럼(field)의 필드 정보 이름, 테이블 이름, 데이터베이스 이름, 필드 유형)
mysqli_data_seek($res, 0); 결과 세트 포인터 위치를 0으로 설정하고 결과 세트를 처음으로 재설정
mysqli_free_result($res); 결과 집합
Mysqli_close($conn); 데이터베이스 연결 종료
간단한 등록 및 로그인 기능을 구현해 보겠습니다.
먼저 일반 구성을 PHP 파일에 언급한 다음 나중에 가져옵니다.
<?php
header("Content-Type:text/html;charset=utf-8");
define("HOST", "127.0.0.1");
define("USERNAME", "root");
define("PASSWORD", "");
define("DBNAME", "mydb");
define("CHARSET", "utf8");
$con=mysqli_connect(HOST, USERNAME, PASSWORD, DBNAME) or die("数据库连接失败,<span style='color:red;'>".mysqli_connect_error()."</span>");
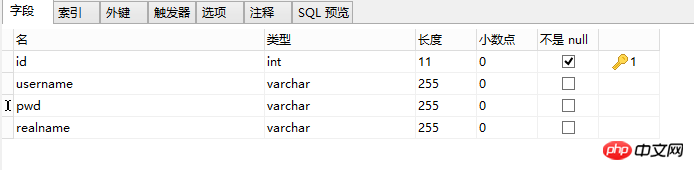
mysqli_set_charset($con, CHARSET) or die("字符集编码设置无效");데이터베이스에 테이블을 만들어 사용자 정보에 액세스합니다. 여기서는 mydb 데이터베이스에 submit이라는 테이블을 만들었습니다.
가장 먼저 해야 할 일은 등록 기능입니다. 등록은 사용자 입력 양식의 정보를 백엔드 데이터베이스의 테이블에 저장하는 것입니다.
다음은 등록 페이지의 스타일입니다. 말할 것도 없습니다. ID만 기억하세요<p class="panel panel-primary">
<p class="panel-heading">
<p class="panel-title">用户注册</p>
</p>
<p class="panel-body">
<form class="form-horizontal">
<p class="form-group">
<label>用户名</label>
<input type="text" class="form-control" name="userName"/>
</p>
<p class="form-group">
<label>密码</label>
<input type="password" class="form-control" name="pwd" />
</p>
<p class="form-group">
<label>确认密码</label>
<input type="password" class="form-control" name="rePwd" />
</p>
<p class="form-group">
<label>真实姓名</label>
<input type="text" class="form-control" name="realName" />
</p>
<p class="form-group btns">
<input type="button" class="btn btn-primary" value="确定注册" id="submit"/>
<a type="button" class="btn btn-success" href="login.php"/>返回登录</a>
</p>
</form>
</p>
</p> 
<script src="../../js/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function(){
$("#submit").on("click",function(){
var userName = $("input[name='userName']").val();
var pwd = $("input[name='pwd']").val();
var rePwd = $("input[name='rePwd']").val();
var realName = $("input[name='realName']").val();
if(userName==""||pwd==""||rePwd==""||realName==""){
alert("所有信息不可为空,请确认!");
return;
}else if(pwd!=rePwd){
alert("两次密码输入不一致!");
return;
}
$.post("doReg.php",{
"userName":userName,
"pwd":pwd,
"realName":realName
},function(data){
alert(data);
if(data=="注册成功"){
location = "login.php";
}
})
});
});
</script>
백그라운드의 php 파일이 데이터를 받은 후, SQL 문을 통해 데이터베이스를 생성하고 테이블에 데이터를 저장합니다
<?php
header("Content-Type:text/html;charset=utf-8");
$str=$_POST["formData"];
list($username)=explode("&", $str);
list(,$pwd)=explode("&", $str);
list(,,,$realname)=explode("&", $str);
list(,$username)=explode("=", $username);
list(,$pwd)=explode("=", $pwd);
list(,$realname)=explode("=", $realname);
include_once("mysql.php");
$sql=<<<sql
insert into submit (username,pwd,realname) values ("$username","$pwd","$realname");
sql;
$sql2=<<<sql2
SELECT username FROM submit WHERE username="$username";
sql2;
$res2=mysqli_query($con, $sql2);
$res=mysqli_query($con, $sql);
if(mysqli_num_rows($res2)>0){
die("用户名已经存在!");
}
elseif($res){
echo 'true';
}else{
die();
}
이렇게 등록 버튼을 누르면 입력된 정보가 테이블에 저장됩니다. 성공하면 로그인 페이지로 이동합니다
다음은 로그인 페이지입니다. 로그인 기능은 테이블에 저장된 사용자 이름과 비밀번호 정보를 읽어야 합니다.
로그인 페이지스타일에 대해서는 별로 할 말이 없습니다. 필수 이름과 ID도 기억하세요
<p class="panel panel-primary">
<p class="panel-heading">
<p class="panel-title">用户登录</p>
</p>
<p class="panel-body">
<form class="form-horizontal">
<p class="form-group">
<label>用户名</label>
<input type="text" class="form-control" name="userName"/>
</p>
<p class="form-group">
<label>密码</label>
<input type="password" class="form-control" name="pwd"/>
</p>
<p class="form-group btns">
<input type="button" class="btn btn-primary" value="登录系统" id="submit"/>
<a type="button" class="btn btn-success" href="reg.php"/>注册账号</a>
</p>
</form>
</p>
</p>핵심은 JQ 코드<script src="../../js/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function(){
$("#submit").on("click",function(){
var userName = $("input[name='userName']").val();
var pwd = $("input[name='pwd']").val();
$.post("doLogin.php",{
"userName":userName,
"pwd":pwd
},function(data){
alert(data);
if(data=="登录成功"){
location = "index.php";
}else{
alert("用户名或密码有误!");
}
});
});
});
</script>
위 로그인 페이지의 JQ 코드가 하는 일은 백그라운드에서 데이터베이스의 사용자 이름과 ID를 읽어오는 것입니다. 로그인 PHP 파일 비밀번호 정보를 사용자가 새로 입력한 비밀번호와 비교해보세요. true이면 로그인이 성공한 것입니다
그럼 백엔드 로그인 페이지를 작성하는 방법은 매우 간단합니다. SQL 문은 프런트엔드 로그인 페이지로 반환될 수 있습니다
<?php
header("Content-Type:text/html;charset=utf-8");include_once("../mysql/mysql.php");
$userName = $_POST["userName"];
$pwd = $_POST["pwd"];
$loginSql = <<<login
select * from submit where username="{$userName}" and pwd = "{$pwd}";
login;
$res = mysqli_query($con, $loginSql);
if($row = mysqli_fetch_row($res)){
$_SESSION["user"] = $row;
echo "登录成功";
}else{
echo "登录失败";
}
mysqli_free_result($res);
mysqli_close($con);
로그인에 성공하면 로그인에 성공했다는 메시지가 표시되고 홈페이지(index.html)
로 이동합니다. 관련 권장 사항:
PHP 소규모 실용 권장 사항: 로그인 및 쿼리 함수 코드 예제의 php+mysql 구현
위 내용은 PHP와 MySql은 백그라운드 데이터 읽기를 어떻게 구현합니까?(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

