WeChat 선물 팁 기능 구현 방법을 알려주는 세 가지 팁(전체 코드)
- php是最好的语言원래의
- 2018-07-25 14:36:239271검색
튜토리얼의 내용은 어떤 게시물이나 기사가 결제를 받았는지 알 수 없습니다. 물론 제 사이트에서는 구현했으므로 시도해 볼 수 있습니다. 오랜만에 실용적인 글을 작성해봅니다. 오늘은 yii2+houjs+yii2-wx를 이용해 위챗에서 선물보내기 기능을 구현한 글을 하나 공유하겠습니다.
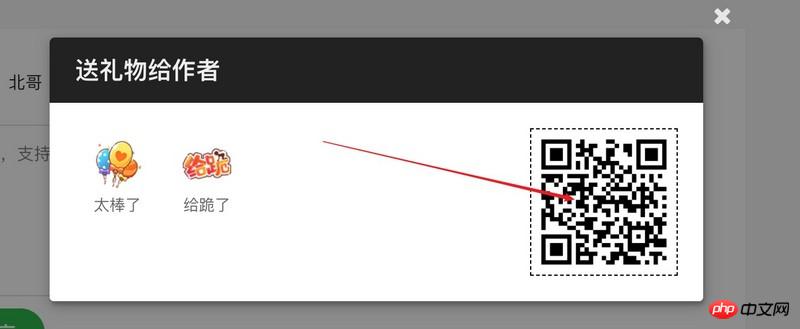
먼저 렌더링을 살펴보겠습니다

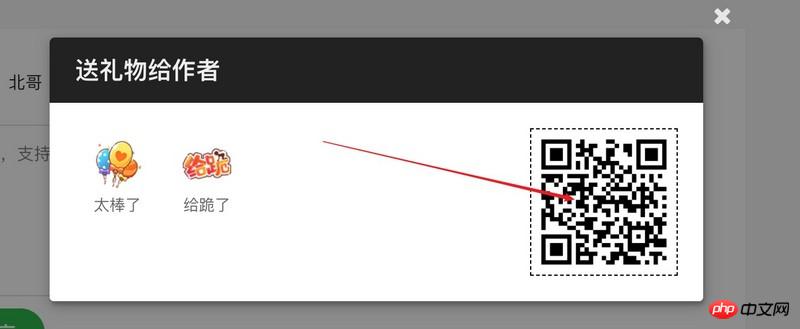
간단히 말하면 "선물 보내기" 버튼을 클릭하면 많은 선물이 담긴 팝업 상자가 나타납니다. 팝업 상자가 새로 고쳐지고 QR 코드가 표시됩니다. 결제하려면 WeChat QR 코드를 스캔하세요.
물론, 회원 개인계좌로 입금 후 출금됩니다.
왜 그런 기능이 필요한가요? 솔직히 말해서 이것으로 많은 것을 얻을 생각은 없었습니다. 학습 커뮤니티에 귀중한 기사를 공유하면 저로부터 선물을 받을 가능성이 높습니다.
자, 함수에 대해 이야기해 보겠습니다.
데이터 테이블 구조 생성(선물 및 선물 로그)
houjs를 사용하여 프런트엔드 팝업 상자 완성
yii2를 사용하세요. -wx 결제2 QR코드 구현
사용자를 위한 계정 기능 추가
yii2-wx의 기업결제를 이용하여 변경하고 yii2의 콘솔모드를 이용하여 사용자를 위한 결제기능 구현(결제금액은 2위안 이상) ).
놔주세요. 유용한 정보가 가득해요. 시작.
데이터 테이블 구조
선물을 주기 때문에 당연히 선물 테이블과 선물을 주기 위한 로그 테이블이 포함됩니다.
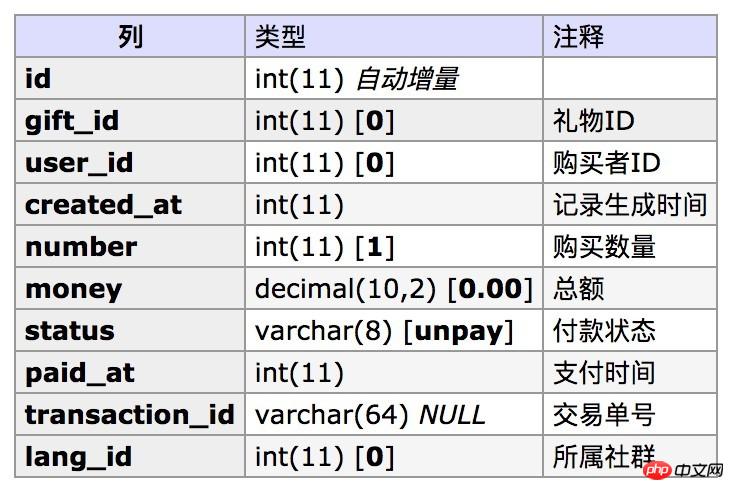
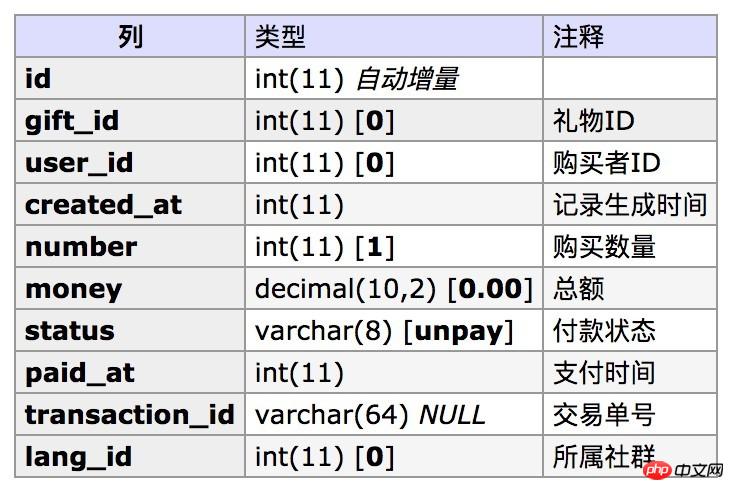
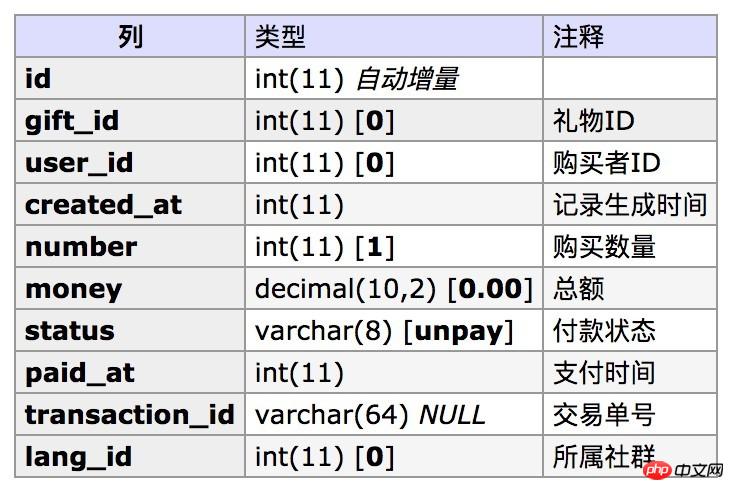
선물 테이블 gift

선물 로그 테이블 gift_log

gift_log 테이블의 경우 통계 편의를 위해 lang_id가 여기에 추가되지 않습니다.
전체 아이디어
사용자가 선물을 보내는 전반적인 로직은 다음과 같습니다
"선물 보내기"를 클릭하여 배경과 상호작용하여 이 커뮤니티 선물 목록을 얻으세요.
데이터를 얻은 후 jsmart 엔진을 사용하여 특정 선물의 HTML 코드를 렌더링합니다.
모달을 사용하여 선물 목록을 팝업 상자에 넣으세요.
선물을 클릭해 배경과 상호작용하면 배경에서 QR코드를 생성해 돌려드립니다.
사용자는 QR 코드를 스캔하여 결제합니다.
결제가 완료되었습니다.
선물 목록 가져오기
다음으로 houjs를 사용하여 프런트엔드 기능을 구축합니다. houjs 사용에 관해서는 커뮤니티에 가서 포털을 볼 수 있으며 주로 모달 팝업 상자 도우미를 사용합니다. jsmart 템플릿 엔진.
먼저
<button class="ui green button" id="giftBtn" data-url="<?= Url::to(['/gift/list','id'=>$lang->id]);?>">
<i class="share icon"></i>送礼物
</button>data-url 버튼을 지정하고,
requirejs(['mods/modal','jSmart'],function(modal,jSmart){
$('#giftBtn').click(function(){
var url = $(this).attr('data-url');
$.getJSON(url,{},function(d){
if(d.result === 'ok'){
// d.data
}else{
modal.msg(d.message);
}
});
});
})버튼에 대한 클릭 이벤트 핸들러를 만들고, 실패하면 오류 메시지가 표시됩니다. 메시지가 표시됩니다.
다음으로 새로운 GiftController.php를 생성하고 목록 작업을 정의합니다.
public function actionList($id){
Yii::$app->response->format = 'json';
try {
$data = Gift::find()->where(['lang_id'=>$id])->asArray()->all();
return ['result'=>'ok','data'=>$data];
}catch(Exception $e){
return ['result'=>'fail','message'=>$e->getMessage()];
}
}여기서 우리는 버튼을 클릭한 후 얻은 데이터 중 d.data가 이 커뮤니티의 선물 목록이라는 것을 알고 있습니다.
프런트 데스크에서 선물 목록을 받은 후 jsmart를 사용하여 데이터를 HTML 코드로 변환하려면 먼저 jsmart 템플릿을 만들고 이 템플릿을 선물 버튼 페이지에 추가해야 합니다.
<script id="giftTpl" type="text/x-jsmart-tmpl">
<p class="gifts-box">
<p class="gifts">
{foreach $data as $key=>$gift}
<a href="">
<p class="gift-icon"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/377/959/949/1532500396901059.jpg" class="lazy" src='{$gift.icon}'/ alt="WeChat 선물 팁 기능 구현 방법을 알려주는 세 가지 팁(전체 코드)" ></p>
<p class="gift-name">{$gift.name}</p>
</a>
{/foreach}
</p>
</p>
</script>이 템플릿의 일반적인 의미는 위에서 언급한 d.data의 데이터를 순환하고 각 선물을 태그 a에 넣은 다음 js 코드를 추가하여 다음과 같이 백그라운드에서 선물 목록을 얻는 것입니다.
requirejs(['mods/modal','jSmart'],function(modal,jSmart){
$('#giftBtn').click(function(){
var url = $(this).attr('data-url');
$.getJSON(url,{},function(d){
if(d.result === 'ok'){
var tplText = $('#giftTpl').html();
var compiledTemplate = new jSmart(tplText);
var output = compiledTemplate.fetch(d);
modal.alert(output,{
inPage:false,
title:'送礼物',
size:'tiny'
});
}else{
modal.msg(d.message);
}
});
});
})템플릿을 렌더링했으니 이제 효과를 확인해 볼 차례입니다.

yii2와 houjs의 modal&jsmart를 사용해 선물 목록 기능을 완성한 점이 매우 마음에 듭니다. 다음으로 우리는 중요한 일을 해야 합니다. 백엔드와 상호작용하고 결제 QR 코드를 받는 것입니다.
결제 QR 코드 받기
이 장에서는 yii2-wx 확장을 사용하여 WeChat 결제 기능을 구현합니다. 선물을 클릭한 후 결제 QR 코드를 받는 것입니다.
진행하기 전에 이전 단계에서 js 메소드를 최적화하고 코드를 별도의 js 모듈에 넣는 것이 좋습니다. houjs에서는 다음과 같이 비즈니스 js 코드를 houjs/js/modules에 넣는 것이 좋습니다. 다음과 같이 js 코드를 호출하여 선물 목록을 얻는 것이 간단해졌습니다
define(function(require,exports,modules){
var modal = require('mods/modal');
var jSmart = require('jSmart');
exports.list = function(){
$('#giftBtn').click(function(){
var url = $(this).attr('data-url');
$.getJSON(url,{},function(d){
if(d.result === 'ok'){
var tplText = $('#giftTpl').html();
var compiledTemplate = new jSmart(tplText);
var output = compiledTemplate.fetch(d);
modal.alert(output,{
inPage:false,
title:'送礼物给作者',
size:'tiny'
});
}else{
modal.msg(d.message);
}
});
});
};
});앞으로 선물용 js 코드는 houjs/js/modules/gift.js에 배치될 수 있습니다.
알겠습니다. 이 부분에 대해 이야기해 보겠습니다.
결제 QR코드는 어떻게 받나요?내 생각은 다음과 같습니다.
사용자가 각 선물을 클릭한 후 서버에 받기 요청을 시작합니다. 이 요청에는 선물을 받은 후 선물 로그가 생성되고 다음과 통신합니다. 결제 QR 코드를 얻기 위해 WeChat 서버가 브라우저에 반환되고 QR 코드가 프런트엔드에 렌더링됩니다. 그냥 해보세요.
먼저 다음과 같이 선물 목록인 각 선물의 a 링크를 추가하세요
requirejs(['modules/gift'],function(gift){
gift.list();
})각 선물의 a 링크에 대해 3가지 속성을 설정합니다
class="_get_qrcode" 一个类,这个类并不起到样式作用,主要是为js监听此标签使用。
href="javascript:;" 防止点击跳转
data-url 点击连接后,js函数将根据data-url提供的地址发起请求
接下来我们做一个js方法实现a链接点击的监听,如下
// houjs/js/modules/gift.js
define(function(require,exports,modules){
var modal = require('mods/modal');
var jSmart = require('jSmart');
.....
/**
* 获取某一个礼物的支付二维码
*/
exports.qrcode = function(){
$('._get_qrcode').click(function(){
var url = $(this).attr('data-url');
$.getJSON(url,{},function(d){
if(d.result === 'ok'){
$('#payQrcode')
.html("<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/377/959/949/1532500396901059.jpg" class="lazy" style="max-width:90%"+d.qrcode+"'/ alt="WeChat 선물 팁 기능 구현 방법을 알려주는 세 가지 팁(전체 코드)" >");
}else{
modal.msg(d.message);
}
});
});
};
});有一点要说明,因此礼物列表是在页面dom渲染后加入的html代码,因此如果想让礼物列表的a链接被监听,在获取礼物列表成功后需要调用exports.qrcode()函数进行监听,如下
// houjs/js/modules/gift.js
define(function(require,exports,modules){
var modal = require('mods/modal');
var jSmart = require('jSmart');
exports.list = function(){
$('#giftBtn').click(function(){
var url = $(this).attr('data-url');
$.getJSON(url,{},function(d){
if(d.result === 'ok'){
....
exports.qrcode();
}else{
modal.msg(d.message);
}
});
});
};
/**
* 获取某一个礼物的支付二维码
*/
exports.qrcode = function(){
....
};
});此刻用户点击了礼物的a链接,gift.qrcode()方法开始运作,请求达到了yii2的gift/qrcode动作,我写了如下代码。
// yii2 GiftController/actionQrcode
<?php
namespace app\controllers;
use app\models\Gift;
use app\models\GiftLog;
use yii\helpers\Url;
use abei2017\wx\Application;
use Da\QrCode\QrCode;
use Yii;
use yii\base\Exception;
class GiftController extends NBase {
....
public function actionQrcode($id){
Yii::$app->response->format = 'json';
try {
$model = Gift::findOne($id);
// order
$order = new GiftLog();
$order->gift_id = $id;
$order->user_id = Yii::$app->user->id;
$order->created_at = time();
$order->number = 1;
$order->money = $order->number*$model->price;
$order->status = 'unpay';
$order->lang_id = $model->lang_id;
if($order->save() == false){
throw new Exception(implode(',',$order->getFirstErrors()));
}
$out_trade_no = "gift-{$order->id}-".rand(1000,9999);
$totalFee = $order->money*100;
$conf = Yii::$app->params['wx'];
$app = new Application(['conf'=>$conf['mp']]);
$pay = $app->driver("mp.pay");
$attributes = [
'body'=>"送礼物",
'detail'=>"{$model->name}",
'out_trade_no'=>$out_trade_no,
'total_fee'=>$totalFee,
'notify_url'=>Yii::$app->urlManager->createAbsoluteUrl(['/gift/notify']),
'product_id'=>'gift-'.$id
];
$native = $pay->native($attributes);
$qrCode = (new QrCode($native['code_url']))->setSize(250)->setMargin(20);
return ['result'=>'ok','qrcode'=>$qrCode->writeDataUri()];
}catch(Exception $e){
return ['result'=>'fail','message'=>$e->getMessage()];
}
}
}首先要说明的是上述代码没有问题,但如果上线还是要处理细节的。
在actionQrcode方法中我们做了3件事情
生成送礼物日志
调用yii2-wx生成支付二维码
使用QrCode生成二维码并传给浏览器
这里使用的是yii2-wx提供的生成二维码方法native,剩下的事情就是如何显示这个二维码。
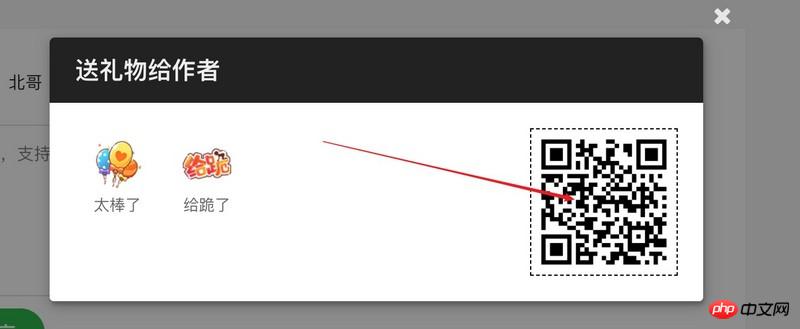
为了让用户可以在支付前重新选择礼物,本次并没有选择弹出二维码,而是使用了礼物页面替换的方法,如下图

在礼物的右侧我增加了一个p来存放二维码,没有选择的时候用一些帮助来填充。这个二维码的存放工作由gift.qrcode()方法实现
$('#payQrcode').html("<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/377/959/949/1532500396901059.jpg" class="lazy" style="max-width:90%"+d.qrcode+"'/ alt="WeChat 선물 팁 기능 구현 방법을 알려주는 세 가지 팁(전체 코드)" >");对应的礼物列表模板也增加了支付区域
<script id="giftTpl" type="text/x-jsmart-tmpl">
<p class="gifts-box">
<p class="gifts">
{foreach $data as $key=>$gift}
<a class="_get_qrcode" href="javascript:;" data-url="<?= Url::to(['/gift/qrcode']);?>?id={$gift.id}">
<p class="gift-icon"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/377/959/949/1532500396901059.jpg" class="lazy" src='{$gift.icon}'/ alt="WeChat 선물 팁 기능 구현 방법을 알려주는 세 가지 팁(전체 코드)" ></p>
<p class="gift-name">{$gift.name}</p>
</a>
{/foreach}
</p>
<p id="payQrcode">
<h1>使用小提示</h1>
<p>
点击左侧的小礼物后会出现支付二维码,扫码即送。
</p>
</p>
<p class="clear"></p>
</p>
</script>好,看下效果。

用户拿手机支付
当用户得到支付二维码后必然是扫码支付,接下来有两个事情要做
yii2要处理微信支付结果通知,将此礼物日志设置为已经支付。
浏览器上次礼物列表二维码消失,提示支付成功。
先来处理结果通知,这个使用yii2-wx非常好实现。在GiftController中增加一个notify动作。
// GiftController.php
<?php
namespace app\controllers;
use app\models\Gift;
use app\models\GiftLog;
use yii\data\ActiveDataProvider;
use yii\helpers\Url;
use abei2017\wx\Application;
use Da\QrCode\QrCode;
use Yii;
use yii\base\Exception;
class GiftController extends NBase {
public $enableCsrfValidation = false;
......
public function actionNotify(){
$conf = Yii::$app->params['wx'];
$app = new Application(['conf'=>$conf['mp']]);
$pay = $app->driver("mp.pay");
$response = $pay->handleNotify(function($notify,$isSuccess){
if($isSuccess){
@list($_,$id,$_) = explode('-',$notify['out_trade_no']);
$model = GiftLog::findOne($id);
if($model->status == 'pay'){
return true;
}
$model->status = 'pay';
$model->paid_at = time();
$model->transaction_id = $notify['transaction_id'];
$model->update();
return true;
}
});
return $response;
}
}对上面的逻辑有几点要注意,这也是我们用yii2-wx的时候要注意的。
关闭csrf验证 主要是防止yii2将微信给我们的结果通知请求屏蔽掉。
在设置礼物日志已付款前要判断下,如果已经付款则返回true,这样微信就不会再发请求。
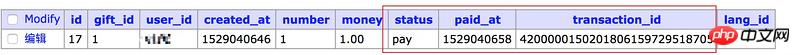
现在我们搞定了回调,看下效果。

不错不错
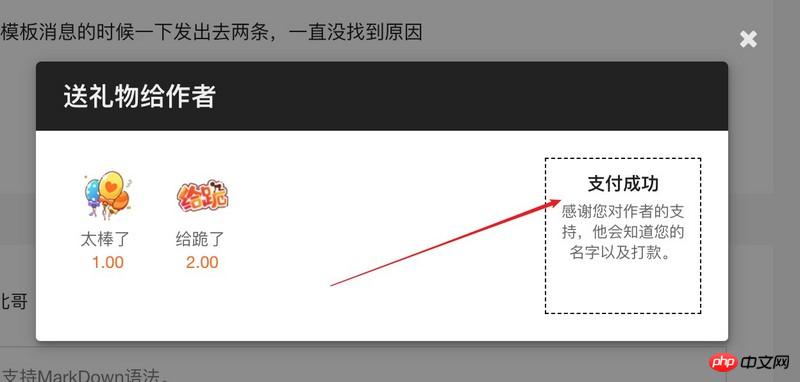
离成功越来越近了!接下来我们要解决一个问题,就是当用户支付后在浏览器上礼物列表的变化,我希望二维码消失同时出现一个支付成功的页面。
我需要一个轮询,那么开始吧,为此我在gift.js中增加一个轮询功能,这个功能在渲染出二维码后被触发。
//gift.js
exports.askIsPay = function(id){
var url = '/gift/is-pay.html';
$.getJSON(url,{id:id},function(d){
if(d.result === 'ok'){
$('#payQrcode').empty()
.html("<h1>支付成功</h1><p>感谢您对作者的支持,他会知道您的名字以及打款。</p>");
}else{
setTimeout(function(){
exports.askIsPay(id)
},3000);
}
});
}每3秒询问一次服务器上gift/is-pay动作是否此送礼物日志已经付款,当然要告诉是哪个订单,如果已经付款则改变p#payQrcode的内容,否则继续调用exports.askIsPay(id)再一次询问。一点注意的是我们在生成二维码的时候需要服务器将此日志的id返回(这需要服务器的gift/qrcode动作返回此送礼物日志的ID),当exports.askIsPay触发时export.qrcode将其传入。
...
if(d.result === 'ok'){
$('#payQrcode').empty()
.html("<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/732/515/655/1532500450978915.jpg" class="lazy" style="max-width:90%"+d.qrcode+"'/ alt="WeChat 선물 팁 기능 구현 방법을 알려주는 세 가지 팁(전체 코드)" >");
exports.askIsPay(d.oId);
}else{
modal.msg(d.message);
}
...当然我们还要在服务器上新建一个控制器的动作。
// GiftController.php
public function actionIsPay($id){
Yii::$app->response->format = 'json';
try {
$model = GiftLog::findOne($id);
if($model->status == 'unpay'){
throw new Exception('还没有支付');
}
return ['result'=>'ok'];
}catch(Exception $e){
return ['result'=>'fail','message'=>$e->getMessage()];
}
}大功告成,看看效果。

小结
到此我们就完成了永不打赏礼物的全过程,算上部吧,下部我们将实现具体的打款到用户账号以及使用yii2-wx调用微信企业付款到零钱包接口实现钱到微信功能。
相关推荐:
위 내용은 WeChat 선물 팁 기능 구현 방법을 알려주는 세 가지 팁(전체 코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

