Vue 소스 코드의 후크 기능 학습 분석
- 不言원래의
- 2018-07-25 11:04:102161검색
이 글에서 공유한 내용은 Vue 소스 코드의 Hook 기능에 대한 학습 및 분석입니다. 다음으로 구체적인 내용을 살펴보겠습니다.
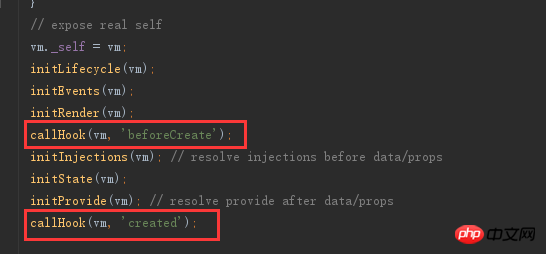
Vue 인스턴스는 다양한 수명 주기 단계에서 callHook 메서드를 호출합니다. 예를 들어, callHook(vm, 'beforeCreate') 및 callHook(vm, 'created')는 인스턴스 초기화(_init) 중에 호출됩니다.

여기서 "beforeCreate" 및 "created" 상태는 임의로 정의되지 않고 Vue 내에서 정의된 수명 주기 후크에서 비롯됩니다.
var LIFECYCLE_HOOKS = [ 'beforeCreate', 'created', 'beforeMount', 'mounted', 'beforeUpdate', 'updated', 'beforeDestroy', 'destroyed', 'activated', 'deactivated', 'errorCaptured' ];
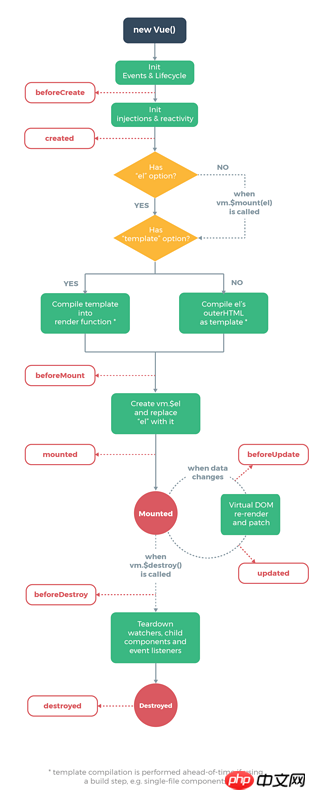
Vue 공식 웹사이트의 수명주기 다이어그램을 연구하여 더 이해하기 쉬운지 살펴보겠습니다.

다음으로 Vue에서 후크 기능을 구현하기 위한 소스 코드를 살펴보겠습니다.
function callHook (vm, hook) {
// #7573 disable dep collection when invoking lifecycle hooks
pushTarget();
var handlers = vm.$options[hook];
if (handlers) {
for (var i = 0, j = handlers.length; i <p> 예를 들어보세요: </p><pre class="brush:php;toolbar:false"> let test = new Vue({
data: {
a: 1
},
created: function () {
console.log("这里是Created");
}
}); Vue 구성 요소 테스트를 인스턴스화하고 데이터 데이터를 정의하고 테스트. 구성 요소를 인스턴스화할 때 Vue는 위에서 설명한 대로 내부적으로 callHook(vm,'created')를 호출합니다. Vue는 callHook 함수 실행 시 테스트 컴포넌트의 $options에 Created가 존재하는지 확인하고, 존재한다면 Created에 해당하는 메소드를 실행합니다. Console.log("This is Created")가 여기에서 실행됩니다.
callHook의 기능은 사용자 정의 후크 기능을 실행하고 후크의 this 지점을 현재 구성 요소 인스턴스로 가리키는 것입니다.
관련 권장 사항:
vue에서 구성 요소를 캡슐화하는 방법은 무엇입니까? Vue 탭 전환 구성 요소를 캡슐화하는 방법(코드 포함)
Vue의 하위 구성 요소는 상위 구성 요소의 값을 어떻게 얻나요? (소품 구현)
위 내용은 Vue 소스 코드의 후크 기능 학습 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

