JS 스크립트 파일을 body 뒤에 두는 이유와 js 스크립트 파일의 async와 defer의 유사점과 차이점
- 不言원래의
- 2018-07-21 10:33:081853검색
이 글에서는 JS 스크립트 파일이 본문 뒤에 배치되는 이유와 JS 스크립트 파일에서 비동기와 지연의 유사점과 차이점을 공유합니다. 내용이 매우 좋아서 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. 모든 사람.
1. defer 또는 async
가 없습니다defer或async浏览器遇到脚本的时候会暂停渲染并立即加载执行脚本(外部脚本),“立即”指的是在渲染该 script 标签之下的文档元素之前,也就是说不等待后续载入的文档元素,读到就加载并执行。因此如果将JS脚本放置在head的话会产生阻塞,并且脚本当中对于DOM的操作也会出现报错,因为还没有生成。
放在body底部的JS脚本的执行顺序是按照在文档中的先后顺序执行的,而不是按照下载下的顺序
2.有async过程如下:
1.浏览器开始解析网页
2.解析过程中,发现带有async属性的script标签
3.浏览器继续往下解析 HTML 网页,同时并行下载外部脚本
4.脚本下载完成,浏览器暂停解析网页,开始执行下载的脚本
5.脚本执行完毕,浏览器恢复解析网页
async脚本执行顺序是下载的顺序
3.有defer过程如下:
1.浏览器开始解析网页
2.解析过程中,发现带有defer属性的脚本元素
3.浏览器继续往下解析网页,同时并行下载脚本元素加载的外部脚本
4.浏览器完成解析网页,此时再回过头执行已经下载完成的脚本
defer脚本执行顺序是出现的先后顺序
4.defer还是async?
两者之间的选择则是看脚本之间是否有依赖关系,有依赖的话应当要保证执行顺序,应当使用defer没有依赖的话使用async,同时使用的话defer失效。要注意的是两者都不应该使用document.write브라우저가 스크립트를 발견하면 렌더링을 일시 중지하고 즉시 실행 스크립트(외부 스크립트)를 로드합니다. , "즉시" script 태그 아래에 문서 요소를 렌더링하기 전, 즉 문서 요소의 후속 로딩을 기다리지 않고 읽자마자 로드하여 실행하는 것을 의미합니다. 따라서 JS 스크립트를 헤드에 넣으면 blocking이 발생하게 되고, 스크립트 내 DOM 연산 역시 아직 생성되지 않았기 때문에 오류가 발생하게 됩니다.
본문 하단에 배치된 JS 스크립트의 실행 순서는 다운로드 순서가 아닌 문서 내 순서를 따릅니다
2. async 프로세스는 다음과 같습니다. : h3>
 2. 구문 분석 중에 async 속성이 있는 스크립트 태그가 발견됩니다
2. 구문 분석 중에 async 속성이 있는 스크립트 태그가 발견됩니다
3. 외부 스크립트 병렬
4. 스크립트 다운로드가 완료되면 브라우저는 웹 페이지 구문 분석을 중지하고 다운로드된 스크립트를 실행합니다5. 스크립트가 실행된 후 브라우저는 웹 페이지 구문 분석을 재개합니다
async 스크립트 실행 순서는 다음과 같습니다. 다운로드 순서
3. defer가 있습니다. 프로세스는 다음과 같습니다.
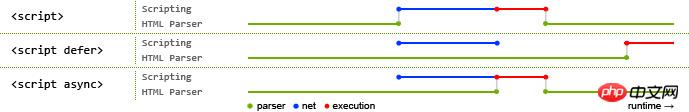
defer 또는 async? 🎜 둘 사이의 선택은 스크립트 사이에 종속성이 있는지 여부에 따라 달라집니다. 종속성이 있는 경우 실행 순서가 보장되어야 합니다. 종속성이 없으면 defer를 사용해야 합니다. async를 사용하세요. defer를 동시에 사용하면 유효하지 않습니다. 전체 페이지가 지워지는 document.write를 사용해서는 안 된다는 점에 유의하세요. 🎜🎜🎜브라우저의 전체 프로세스는 먼저 HTML을 구문 분석하고 렌더링하는 것입니다. 스크립트 파일이 발견되면 HTML 구문 분석을 계속하기 전에 스크립트 파일이 실행될 때까지 기다립니다. 페이지가 차단되므로 본문 하단에 스크립트를 배치하는 것이 가장 좋습니다. 브라우저가 defer라고 표시된 스크립트를 발견하면 스크립트를 다운로드하고 계속해서 HTML을 구문 분석한 다음 DOM 구문 분석이 완료될 때까지 기다립니다. defer 스크립트를 구문 분석하기 전에 완료됩니다. 비동기 스크립트를 발견하면 동시에 스크립트를 다운로드합니다. anync가 다운로드되었지만 html이 아직 구문 분석되지 않은 후에도 비동기 스크립트는 먼저 구문 분석된 다음 비동기 스크립트가 구문 분석된 후 html이 계속 구문 분석됩니다. 🎜🎜🎜자세한 프로세스 비교는 아래 그림을 참조하세요. 🎜🎜🎜🎜🎜관련 권장 사항: 🎜🎜🎜JavaScript의 Object.defineProperty() 메서드 분석🎜🎜🎜🎜🎜데이터 컬렉션에 액세스하기 위한 Iterator의 통합 인터페이스 메서드🎜 🎜 🎜위 내용은 JS 스크립트 파일을 body 뒤에 두는 이유와 js 스크립트 파일의 async와 defer의 유사점과 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

