vue가 트리 제어 z-tree를 사용하여 동적으로 데이터를 추가하는 방법
- 不言원래의
- 2018-07-21 10:06:475330검색
이 기사는 Vue가 트리 제어 z-tree를 사용하여 데이터를 동적으로 추가하는 방법을 공유합니다. 내용이 매우 좋습니다. 도움이 필요한 모든 사람에게 도움이 되기를 바랍니다.
환경: vue 2.9.3;
플러그인: z-tree, jquery(cnpm install xxxx)
문제는 데이터 양이 많기 때문에 기본적으로 처음으로 요청한 데이터가 가장 높은 수준이고 그 다음에는 하위 집합이 모두 비어 있습니다.
목표: 첫 번째 수준을 클릭하여 현재 상위 노드의 하위 집합을 쿼리하고 상위 노드 아래의 하위 노드를 확장합니다.
구현 방법: el-tree(element-ui의 트리 제어), z-tree
el-tree

이 방법을 사용하여 속성에 따라 현재 클릭된 노드의 데이터 행을 가져옵니다. 현재 노드가 상위 노드인지 확인하고, 인터페이스를 요청하여 현재 노드에 하위 노드의 데이터를 푸시합니다. 그러나 직접 삽입하는 것은 여전히 약간 번거롭습니다. 특정 위치는 최종적으로 구현되었지만(추가된 인덱스 위치) 작동하기 쉽지 않지만 결과적으로 처음으로 부모 노드를 클릭하면 직접 확장되지 않습니다. 두 번째 클릭은 데이터가 삽입되었기 때문에 확장되지 않습니다. 예, 하지만 분명히 작동하지 않습니다. 매우 비인간적입니다.
제가 처리한 방식이 잘못된 것인지는 모르겠지만, 당시의 상황을 고려하여 엘트리의 동적 로딩 데이터를 자세히 보지 않아서 여기서는 스킵했습니다.
z-tree
z-tree 및 스타일 소개
import 'ztree'import 'ztree/css/metroStyle/metroStyle.css'import $ from 'jquery'
구성 정보
shuyusetting:{
view: {
showLine: false
},
data: {
simpleData: {
enable: true
}
},
callback: {
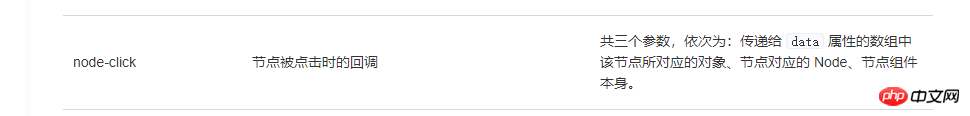
onClick: this.shuyuOnClick, //点击函数
onExpand: this.shuyuOnExpand, // 展开内容 }
},참조 z-tree
<p style="cursor: pointer;min-height: 200px; max-height:300px; overflow-y: auto" >
<ul id="shuyuSelect" class="ztree" style=" width: 230px; height: 30%;overflow:auto;cursor: pointer; " ></ul> // 注意id,下面需要用到id
</p>
초기화 최상위 데이터를 표시하는 컨트롤 var params=new Object();
<em><span style="color: #0000ff"></span>this.$http.post(this.ip + '/xhhms/rest/interRemoteReportController/v1/getKnowledge', params, {<br/> headers: {<br/> 'X-AUTH-TOKEN': this.token<br/> }<br/> }).then((res) => {<br/> var data = JSON.parse(res.data);<br/> //console.log(data);<br/> if (!!data&&data.status=="1") {<br/> $.fn.zTree.init($("#shuyuSelect"), this.shuyusetting, data.data); // 初始化数据 id需要和上面一样 第二个是配置信息 第三个是顶层的数据<br/><br/> // console.log(this.knowledgetreedata);<br/> } else {<br/> return false;<br/> }<br/> }, (err) => {<br/> console.log(err);<br/> });<span style="color: #000000"><br/></span></em>
다음은 해당하는 두 가지 구성 함수
shuyuOnClick(event, treeId, treeNode){
if(!treeNode.isParent){ // 判断当前节点不是父级节点 //根据自己的数据来
var acknowledgeid = treeNode.id;
var params= {id:acknowledgeid};
this.$http.post(this.ip+'/xhhms/rest/interRemoteReportController/v1/getKnowledgeByid', params, {
headers: {'X-AUTH-TOKEN': localStorage.getItem('token') }
}).then((res) => {
var data = JSON.parse(res.data);
if (!!data&&data.status=="1") {
//console.log(data.data);
document.getElementById('edit-iframe').contentWindow.postMessage(JSON.stringify({"DescriptionToReport":data.data.description}),"*");
document.getElementById('edit-iframe').contentWindow.postMessage(JSON.stringify({"ConclusionToReport":data.data.conclusion}) ,"*");
this.description = data.data.description;
this.conclusion = data.data.conclusion;
} else {
return false;
}
}, (err) => {
console.log(err);
});
}else{
// 是父级 请求子级增加内容
this.shuyuOnExpand(event, treeId, treeNode);
}
},
shuyuOnExpand(event, treeId, treeNode){
console.log("shuyuOnExpand");
var treeNodeId = treeNode.id;
if(treeNodeId == 0){
return;
}else{
var params={parentid:treeNodeId};
this.$http.post(this.ip + '/xhhms/rest/interRemoteReportController/v1/getKnowledge', params, {
headers: {'X-AUTH-TOKEN': localStorage.getItem('token') }
}).then((res) => {
var data = JSON.parse(res.data);
console.log("data");
if (!!data&&data.status=="1") {
var tree = $.fn.zTree.getZTreeObj("shuyuSelect"); //重新渲染
if (!treeNode.zAsync){
tree.addNodes(treeNode, data.data);
treeNode.zAsync = true;
} else{
tree.reAsyncChildNodes(treeNode, "refresh"); //刷新内容
}
} else {
return false;
}
}, (err) => {
console.log(err);
});
}
},
두 가지 핵심 함수입니다.
관련 권장 사항:
Vue의 클래스 및 스타일 바인딩과 조건부 및 목록 렌더링 분석
위 내용은 vue가 트리 제어 z-tree를 사용하여 동적으로 데이터를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

