VSCode가 Vue 구성 요소 및 Js 모듈을 도입하는 방법
- 不言원래의
- 2018-07-18 17:42:169195검색
이 기사에서는 VSCode가 Vue 구성 요소를 자동으로 도입하고 Js 모듈을 필요한 친구가 참조할 수 있는 방법을 공유합니다.
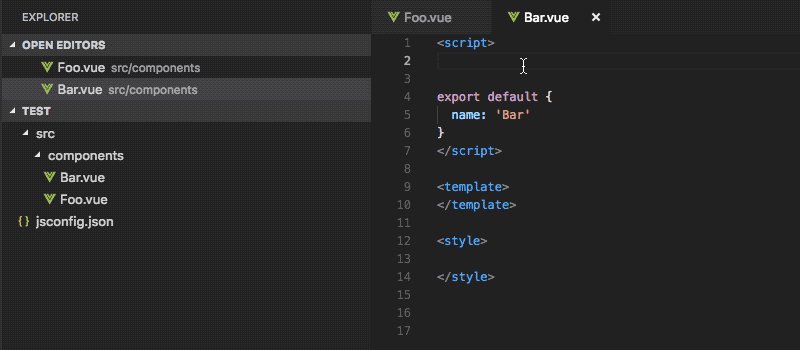
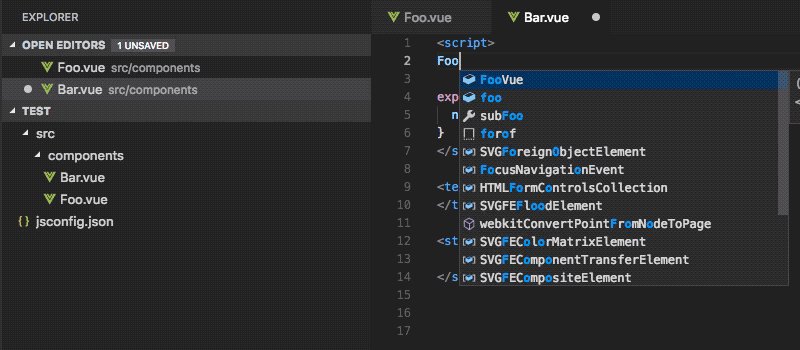
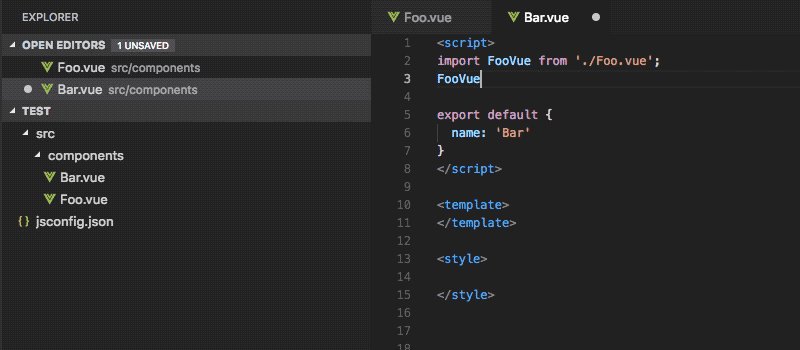
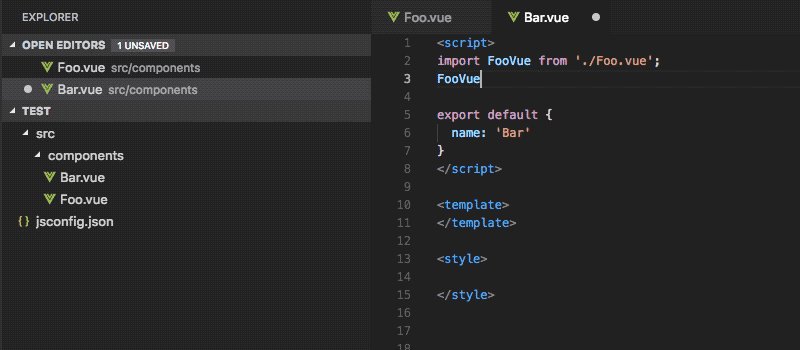
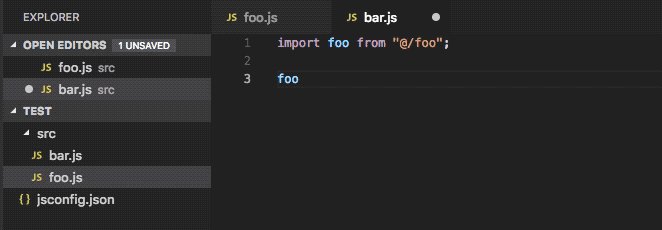
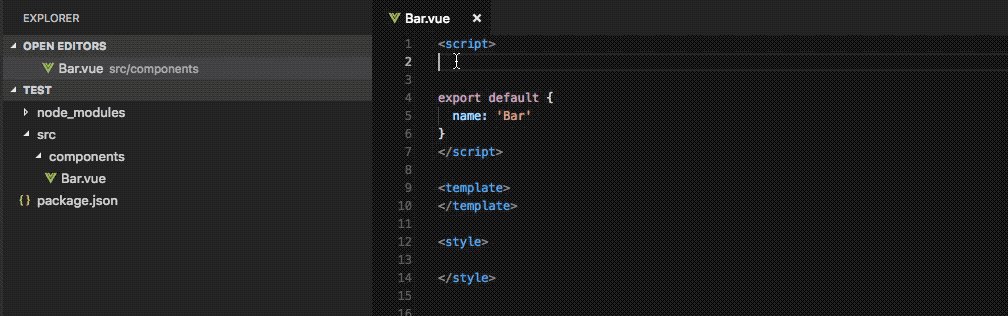
Vue 구성 요소와 일반 Js 모듈을 자동으로 도입합니다.
루트 디렉터리에 jsconfig.json을 추가합니다. jsconfig.json을 수정할 때마다 VSCode 창을 다시 시작해야 합니다jsconfig.json 。
每次修改jsconfig.json后需重启该VSCode窗口
{ "include": [ "./src/**/*"
],
}


支持Webpack别名路径
同上,需更新 jsconfig.json
{ "compilerOptions": { "baseUrl": ".", "paths": { "@/*": [ "./src/*"
]
},
}, "include": [ "./src/**/*",
],
}


在JS中自动引入node_modules中的JS
以
lodahs为例,安装lodash:npm install lodash在根目录添加
jsconfig.json
{ "compilerOptions": { "checkJs": true,
}, "include": [ "node_modules/lodash/*"
],
}
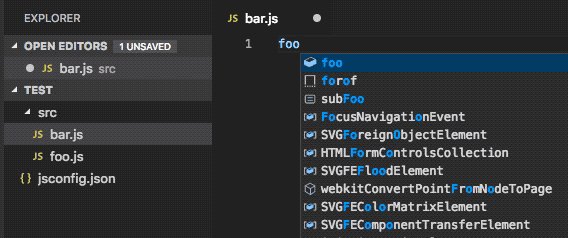
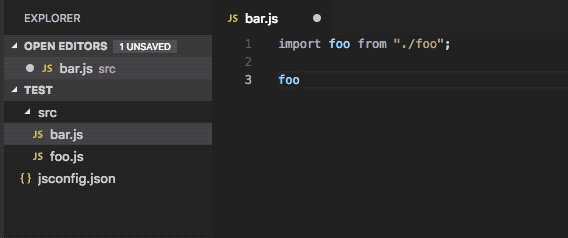
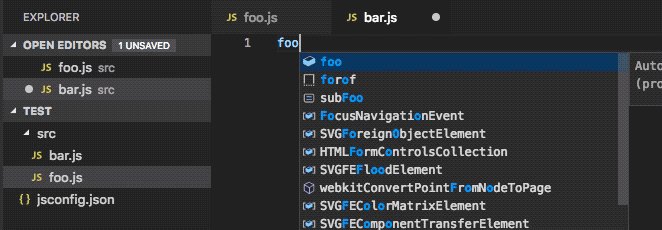
输入关键字后,点击提示灯泡(快键键:
Ctrl/Command + .),选择JS模块
注意:
checkJs可能会引起部分项目语法报错,如有报错可使用下面的方法作为替代方案。

使用Npm Intellisense自动引入node_modules中的JS
安装VSCode拓展:
Npm Intellisense配置
Npm Intellisense
{ "npm-intellisense.scanDevDependencies": true, "npm-intellisense.importES6": true, "npm-intellisense.importQuotes": "'", "npm-intellisense.importLinebreak": ";\r\n", "npm-intellisense.importDeclarationType": "const",
}
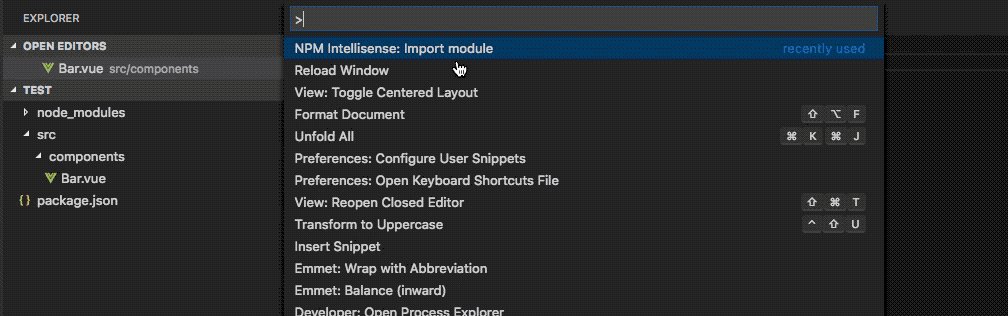
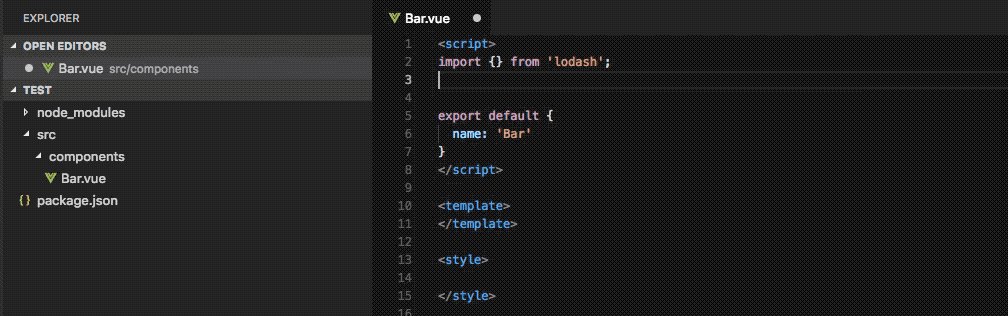
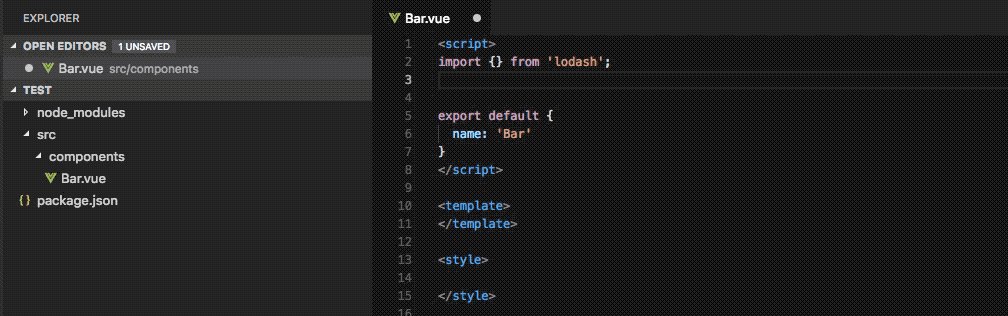
VSCode输入命令(
Ctrl/Command + Shift + P):Npm Intellisense: Import module后, 选择引入包

其他
自动引入Vue组件和JS模块后,按住Ctrl/Commandrrreee




jsconfig.json

- Take
lodahs code> 예를 들어, <code>lodash설치:npm install lodash🎜 - 🎜Add
jsconfig.json🎜 루트 디렉토리 ol>rrreee - 🎜키워드 입력 후 프롬프트 전구를 클릭하세요(단축키:
Ctrl/Command + . code>) JS 모듈🎜을 선택하고 - 🎜에 JS를 자동으로 도입합니다. VSCode 확장 설치:
Npm Intellisense🎜 - 🎜 구성
Npm Intellisense🎜 - 🎜VSCode 입력 명령(
Ctrl/Command + Shift + P ): <code>Npm Intellisense: 가져오기 모듈, 가져온 패키지 선택🎜
🎜참고: checkJs는 일부 프로젝트에서 구문 오류를 일으킬 수 있습니다. 오류가 보고되면 다음 방법을 사용할 수 있습니다. 대안으로. 🎜🎜 🎜🎜
🎜🎜Npm 사용 Intellisense는 node_modules🎜 🎜🎜Others🎜🎜Vue 구성 요소 및 JS 모듈을 자동으로 도입한 후
🎜🎜Others🎜🎜Vue 구성 요소 및 JS 모듈을 자동으로 도입한 후 Ctrl/Command를 누른 채 경로를 클릭하세요. 파일로 직접 이동 🎜🎜🎜🎜🎜🎜관련 권장 사항: 🎜🎜🎜vue🎜🎜🎜🎜인스턴스 세부 설명 vue-cli vscode 구성 eslint🎜🎜에 외부 js 메소드 예제 소개위 내용은 VSCode가 Vue 구성 요소 및 Js 모듈을 도입하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.


