Ajax는 동기식 및 비동기식 요청을 구현합니다.
- 不言원래의
- 2018-07-18 16:38:281952검색
ajax에는 동기 요청이 있고 비동기 요청은 동일한 시점에 하나의 프로세스만 실행될 수 있음을 의미합니다. 비동기 요청은 동일한 시점에 여러 프로세스가 실행될 수 있음을 의미합니다.
ajax object.open (method get/post, url address, [asynchronous true] synchronous false)
ajax는 서버와 (비동기 또는 동기) 상호 작용할 수 있는 기술 중 하나입니다.
비동기: 여러 프로세스를 동시에 실행할 수 있습니다.
동기화: 동일한 시점에 하나의 프로세스만 실행할 수 있습니다.
서버 측 04.php:
<?php echo "computer";
동기화 요청:
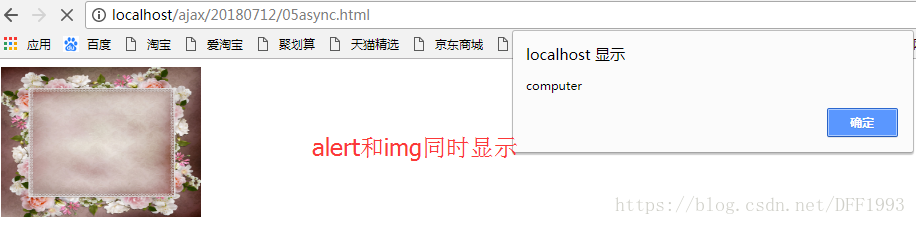
클라이언트 04async.html: 달성된 효과:
클라이언트 05async.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax同步</title>
<script type="text/javascript">
alert(1234);
</script>
</head>
<body>
<img src="./1.png" alt="" width="400" height="300">
</body>
</html>
성취 효과:
비동기 요청은 사용자에게 시각적으로 동시에 표시되는데 ajax 요청 응답이나 img 응답 시간이 일치하지 않으면 순서가 있지만 여러 프로세스가 동시에 실행됩니다.
동기 요청은 언제 사용해야 합니까?
Ajax는 대부분의 경우 asynchronous 요청을 수행하지만 때로는 "
synchronous 요청" (대체할 수 없음)도 사용됩니다. 예를 들어 페이지에는 ajax 요청 콘텐츠와 일반 html 콘텐츠 출력의 두 부분이 있습니다. html 출력 콘텐츠에 ajax 요청 콘텐츠가 포함되어 있으면 ajax 요청을 사용하여 html 콘텐츠 출력을 완료해야 합니다. , 따라서 두 개를 차례로 호출하려면(동시에 호출하는 대신) 동기 요청이 필요합니다.
관련 추천:
ajax 동기 요청과 비동기 요청의 차이점 분석_javascript 기술PHP 데이터에 대한 Ajax 비동기 요청, ajax 비동기 php
위 내용은 Ajax는 동기식 및 비동기식 요청을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!