vue에서 페이지 점프를 구현하는 방법(로그인 없이 점프)
- 不言원래의
- 2018-07-17 16:58:347048검색
이 글은 vue가 페이지 점프(비로그인 점프)를 구현하는 방법에 대한 내용을 제공합니다. 내용은 매우 상세합니다. 필요한 친구가 참조할 수 있습니다.
환경: vue 2.9.3
목적: 비로그인 점프를 구현하려면
예: URL 주소창.../home에 직접 입력하세요. 단, 이 페이지는 로그인 전 로그인이 필요하며, 판단된 값은 로그인 후 로컬 캐시에 저장됩니다. 토큰 판단, 경우 토큰이 없으면 로그인 페이지로 이동하고, 있으면 엽니다.
이미지:
1. URL 주소 표시줄에 http://127.0.0.1:9000/#/home을 직접 입력하면 해당 페이지가 매개변수를 사용하여 로그인 페이지로 바로 이동합니다. UVue-Router를 설치해야 합니다.
 경로의 첫 번째 구성
경로의 첫 번째 구성
 /src/router/index.js
/src/router/index.js
import Vue from 'vue'import Router from 'vue-router'Vue.use(Router)
export default new Router({
routes: [
{
path: '/',// 登录
name: 'Login',
component: resolve => require(['@/PACS/pages/Login'],resolve)
},{
path: '/home',
name: 'Home',
meta: {
requireAuth: true, // 判断是否需要登录 },
component: resolve => require(['@/PACS/pages/Home'],resolve)
}
]
})
##



Requireauth는 경로에 로그인해야 하는지 여부를 결정하는 데 사용됩니다.
그런 다음 main.js를 구성하세요🎜🎜🎜// 路由判断登录 根据路由配置文件的参数router.beforeEach((to, from, next) => { if (to.matched.some(record => record.meta.requireAuth)){ // 判断该路由是否需要登录权限
console.log('需要登录'); if (localStorage.token) { // 判断当前的token是否存在 ; 登录存入的token next();
} else {
next({
path: '/',
query: {redirect: to.fullPath} // 将跳转的路由path作为参数,登录成功后跳转到该路由 })
}
} else {
next();
}
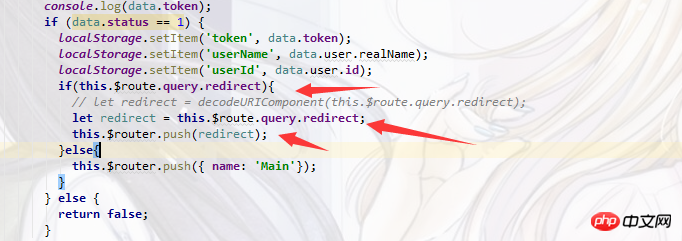
});🎜🎜🎜여기 로그인 시 저장된 토큰이 있습니다🎜🎜🎜🎜🎜## 이렇게 하면 로그인 시 로그인 페이지로 바로 이동하게 됩니다. 🎜🎜로그인에 성공하고 입력을 시작한 페이지로 다시 이동하려면 나중에 전달된 값을 사용해야 합니다. 🎜🎜🎜🎜🎜🎜🎜🎜리디렉션이 포함된 경우 방금 입력한 페이지로 이동합니다. 🎜🎜참고: 사용자 데이터를 로컬 저장소에 저장하는 것은 무리입니다. 로그인 후 브라우저 데이터가 지워지지 않으면 토큰이 항상 존재하며 판단이 무효화됩니다. 🎜🎜관련 추천: 🎜🎜🎜Vue-router 라우팅 판단 페이지가 로그인되지 않고 로그인 페이지로 점프🎜🎜🎜🎜위 내용은 vue에서 페이지 점프를 구현하는 방법(로그인 없이 점프)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

