td 테두리 효과를 얻기 위해 html에서 테이블을 사용하는 방법(코드)
- 不言원래의
- 2018-07-16 10:56:374953검색
오늘은 HTML 테이블의 다양한 테두리 효과 구현에 대한 기사를 공유하려고 합니다. 내용은 주로 테이블을 사용하여 HTML에서 테두리를 설정하는 다양한 작업을 소개합니다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
<html>
<head>
<title>table边框测试</title>
</head>
<body>
<p style="width:100%;height:100%;">
<table border="1" bordercolor="#FF9966" >
<tr>
<td width="102" style="border-right-style:none">隐藏右边框</td>
<td width="119" style="border-left-style:none">隐藏左边框</td>
</tr>
<tr>
<td style="border-top-style:none">隐藏上边框</td>
<td style="border-bottom-style:none">隐藏下边框</td>
</tr>
</table>
<table>
<tr>
<td style="border-right:#cccccc solid 1px;">显示右边框</td>
<td style="border-left:#cccccc solid 1px;">显示左边框</td>
<td style="border-top:#cccccc solid 1px;">显示上边框</td>
<td style="border-bottom:#cccccc solid 1px;">显示下边框</td>
</tr>
</table>
<table>
<tr>
<td style="border-right : thin dashed blue;">右边框显示细虚线</td>
<td style="border-bottom: thick dashed yellow;">下边框显示粗虚线</td>
<td style="border-top: double green;">上边框显示两条线</td>
<td style="border-left: dotted red;">左边框显示点</td>
</tr>
</table>
</p>
</body>
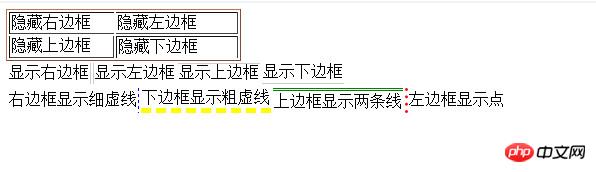
</html>효과는 다음과 같습니다.

.표의 테두리 표시
상단 테두리만 표시
하단 테두리만 표시
왼쪽 및 오른쪽 테두리만 표시46617d9360cb5a35452cc835c523557b
상하 테두리만 표시6c7e8b897485f921e6b3556483dec1a3
왼쪽 테두리만 표시7657f273106b63cdecfbf20bc2bb05da
오른쪽 테두리만 표시 표시됩니다fcff731dce2622e8e640b980f8784add
경계선을 표시하지 않습니다1a5c8a4a0446243d83f6dddf2540d17f
. 테이블 구분선을 숨길 수 있습니다
9a6f917839f26b23fcd52ceb26abe790 be hide
f5251671e1143e32e9f31aa0b6e5b2b8세로 구분선을 숨길 수 있습니다
acb04f040fb9d87ae18f7f8598b7cb4b가로 및 세로 구분선을 숨길 수 있습니다
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE> New Document </TITLE> <META NAME="Generator" CONTENT="EditPlus"> <META NAME="Author" CONTENT=""> <META NAME="Keywords" CONTENT=""> <META NAME="Description" CONTENT=""> </HEAD> <BODY> <TABLE cellSpacing=0 cellPadding=0 width="90%" align=right border=1 rules=rows frame=hsides style="border-collapse:collapse ; " bordercolor="#000000" > <TR> <TD >sadad</TD> <TD >sad</TD> <TD>dsa</TD> <TD>asd</TD> </TR> <TR> <TD >ads</TD> <TD>asd</TD> <TD>ads</TD> <TD>asds</TD> </TR> </TABLE> </BODY> </HTML>
테이블 너비=1이고 너비가 1로 변경되었습니다.
우리가 직면한 문제는 각 td 측면 라인이 1픽셀이고 테이블 측면 라인도 1픽셀이라는 것입니다. 그런 다음 두 개의 td가 인접하면 각 td 측면 라인이 1이므로 측면 라인이 이동할 때 측면 라인의 "너비 합"은 1+1=2입니다. td와 table이 인접할 때도 마찬가지입니다.
collapse: 인접한 가장자리가 병합됩니다
인접한 가장자리가 병합됩니다! 앞서 말한 것은 td와 td 사이, td와 table 사이의 인접 모서리 문제 때문에 1+1=2입니다. 기본적으로 인접한 가장자리는 병합되지 않으므로
1+1=2. 이제 border-collapse:collapse를 사용하여 병합하므로 너비는 여전히 1px입니다. 즉, 얇은 테두리가 나타납니다
테이블의 얇은 테두리를 설정하는 방법에는 일반적으로 여러 가지가 있습니다:
1 테두리를 설정 BORDER=0, cellspacing=1, 테이블의 배경색을 다음으로 설정합니다. 원하는 테두리 색상을 선택한 다음 얇은 테두리가 보이도록 모든 TD의 배경색을 흰색으로 설정합니다. 이 방법은 약간 사악하고 정통적이지 않을 수도 있지만 모든 길은 로마로 통합니다!
두 번째 방법을 살펴보겠습니다.
2. BORDER=0 을 설정한 다음 CSS를 통해 테이블에 1px border-top 및 border-left를 추가하고 모든 TD를 설정합니다. border-right, border-bottom도 원하는 효과를 얻을 수 있습니다. CSS가 매우 강력하다는 것을 알 수 있습니다.
오늘 실제로 위의 두 가지 방법으로 생성된 HTML을 Word에서 열 때 문제가 발생하여 예상한 결과를 얻을 수 없다는 것을 발견했습니다. 무엇을 해야할지! ?
다음은 더 간단하고 효과적인 방법입니다.
3. 테이블의 CSS를 {border-collapse:collapse;border:none;}으로 설정한 다음 td의 CSS를 {border:solid로 설정합니다. #000 1px;}, 끝났습니다! 그리고 Word에서는 이 설정도 인식할 수 있습니다.
세 번째 방법이 가장 좋습니다. Word를 내보낼 때 CSS가 많이 실패했을 때도 이 솔루션을 찾았습니다!
관련 권장 사항:
HTML+CSS 및 DIV로 조판 레이아웃을 구현하는 방법
html은 테이블 레이아웃을 사용하여 사용자 등록 양식 인스턴스를 구현합니다.
위 내용은 td 테두리 효과를 얻기 위해 html에서 테이블을 사용하는 방법(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

